CSS Hero Review

When you’re not someone with a knowledge of basic CSS code, making visual changes to your site’s theme can be nearly impossible. Even as a designer with advanced knowledge of CSS, editing and coding a theme is long and tedious work that often gets frustrating.
If only there was a way to make it easier for both types of people to make real edits to their website without needing to hard-code stuff. Oh wait! There is!
The CSS Hero Plugin — Making Visual Edits Easy
You may not know this, but I’m a pretty big skeptic when it comes to testing out new products for WordPress, therefore, when I first heard about CSS Hero, I was reluctant to give in to the hype and try it out.
However, after hearing more about it, I gave it a test run on the Genesis Framework — the Framework that I usually work with for building sites. After that, I realized that this was a pretty awesome plugin.
Point and Click Changes
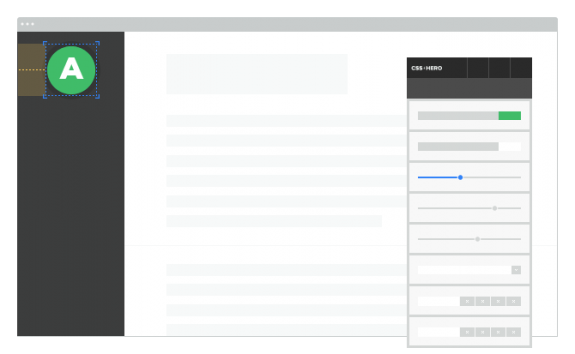
Using CSS Hero, you can launch the live editor in the front-end and start making edits to the elements of your theme by simply clicking an editable area and then adjusting it from there.
The interface for editing is clean and every change you make is made live so that you can see what you’re doing in real-time.
Make Edits On The Responsive Version of Your Site
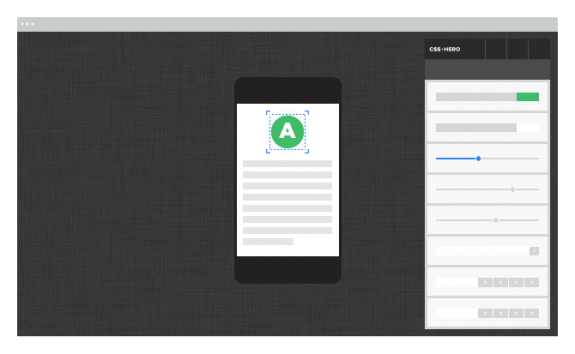
One area that people often forget about when editing CSS on their site is to take into consideration that many responsive themes have additional elements that could use some tweaking when sized down to a smaller screen.
CSS Hero makes it easy to resize the screen and edit the responsive elements on the screen so that your site stays a flowing piece no matter what screen size it’s on.
Easy To Pick Up and Understand
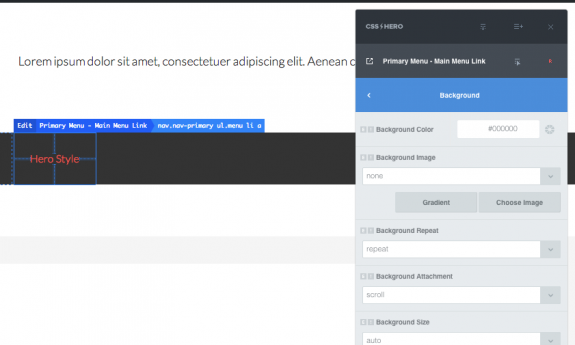
Since I had never used the plugin before, I was expecting it to be difficult to pick up and learn — quite the contrary. A few clicks into launching the on-screen editor I got a feel for how the editor works and what I could edit. There were even some tips that popped up on screen to help coach me through some of the options, just in case I got stuck.
I could change the font, positions of elements, add background colors, edit header styling and hover color for the headers in an amount of time that was pretty impressive. Thumbs up there!
Works With Popular Themes
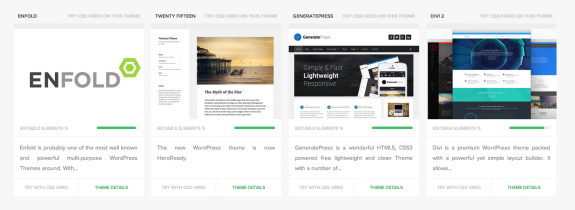
The other major upside to this plugin? It works with popular themes including the Genesis Framework and Divi from Elegant Themes. There are some elements that the plugin doesn’t edit, but it’s much easier to go about the edits that are available using the plugin then trying to go at it alone.
Downsides
The plugin does have a few downsides. One of them being that there are more themes that the plugin doesn’t work well with than ones that it does. That really limits things for some people and could mean more hand coding on your part which sort of takes the point out of using it.
The other thing is that even though it was designed to be easy to learn, there will be others who don’t like the interface or who still find it a little odd to work with — but you can’t please everyone.
All and all, it’s a solid plugin that I plan to use for speeding up my site designs. Have you used the plugin before? What’s your take on it?





A very handy plugin for making instant edits in your WP theme. Get over 50% off on CSS Hero only on DealFuel. Check out http://dealfuel.com/seller/wordpress-visual-editor-plugin/