15 Examples Of Parallax Scrolling Done Right In Website Designs

When Nike released its Nike Better World site in 2011, it captured the imagination of the world. Even though the parallax scrolling that it used had been around before, Nike used it so brilliantly that the site took off and quickly became one of the most talked websites on the internet.
Their mission was simple. To say that Nike is helping to promote participation in sports all around the world. When Nike enlisted the help of an ad agency, the strategy was to create ‘a great interactive storytelling experience’.
Using parallax coding was a huge part of the success of this ad campaign. Another huge component of their success was their brilliant copywriting, but today we’re talking about web design. So we’ll applaud the copywriting team and move on to the technology.
Infinite Scrolling is not the same as Parallax Scrolling
To the untrained eye, they look somewhat the same. They are both web design techniques that use scrolling. But there’s more to it. Let’s start by asking: what are some well-known infinite scrolling sites? Pinterest? Twitter? Facebook?
Yup, they’re all infinite-scrolling sites. Unless (maybe) you’re hitting Facebook on your mobile. What they are not is… parallax scrolling sites. So what are the differences?
There are two key differentiators between infinite scrolling and parallax scrolling.
Infinite Scrolling:

With infinite scrolling, the content is presented randomly. Whatever post or tweet pops up next, it’s shown next. There’s no organizational logic to the content. And that is part of what keeps us so engaged with our Facebook news feeds.
You never know what fantastic or outrageous stuff has been posted since you checked it last. (Addictive, isn’t it?) Infinite scrolling is used where there is an endless amount of data available that most people just want to skim through. Typically that’s from social media.
You can never get to the bottom of the page, right? When you get near the end, oops, suddenly there’s more content for you. It never stops. Unless you’ve got a really slow internet connection, give it a tick, and there’ll be plenty more to look at.
Parallax Scrolling:


Now, Parallax scrolling is a different kettle of fish. Why?
With parallax, the content is highly structured.
Not randomly dished up. The web designer has carefully arranged the content. That includes both the collection of images and the text which the copywriter supplied.
It all combines to tell a story, so the elements are arranged in a logical sequence to deliver the storyline. As the user scrolls down the page, the story is told in text and images. Of course, if you scroll back up the page, the story is told in reverse.
The visual effects are achieved by moving the content at a different speed to the background. The content and the background move independently of each other.
With parallax, there is a finite amount of content.
Not endless, as with the infinite scrolling system that we talked about earlier. Included in that content, we find text, images, graphics, and animations (also called sprites). Even videos and music. This is where we share our list of “alerts” with you.
Danger signals to watch out for. Potential holes you can fall into. You can save yourself a lot of grief by knowing about these before you do a lot of work on your first parallax scrolling site.
Misuse of the term parallax.
The moment you start to search for more information, you’ll run into the same problem I found in researching for this article. The problem is… some people use the term parallax wrongly. They use it to refer to any scrolling effect.
That’s wrong, as I’ve shown in the section above on the differences between parallax and infinite scrolling. To help you out, I’ve identified a handful of truly parallax themes for you.
Difficult to modify.
Updating or making minute changes to this type of site is time-consuming and may involve revisiting multiple elements of the site.
Viewing your site on mobile.
Users with small screens won’t thank you. They will not be able to see all your content because the screen on their phone is so small. Do you want to miss the mobile-viewing segment of the market?
One solution is to create two different versions of your site, one for mobile, and another for bigger screens. But again, that’s time-consuming.
Analytics:
Commercial webmasters use website analytics software to understand user behavior so they can tweak the site to improve profitability. However, user behavior on a parallax site is notoriously difficult to track.
Contrast the way these scrolling sites work with regular sites where users need to click something to move to a new location. It’s much easier to track that, eh?
Browser compatibility issues.
Parallax scrolling templates don’t work all the time. That’s because of browser compatibility problems. It might work well on your Mac machine, but others might use Windows. It might look great on your Chrome browser, but others would open it on Firefox, Safari, or any other browser.
See what I mean? There are numerous things available for users to visit your site and achieving cross-browser compatibility can be a real pain. Therefore, the parallax template you like might not be a good choice.
Scrolling performance issues.
Scrolling performance is measured in frames per second (FPS). And when the site is loading slowly as you scroll down, it can be difficult to figure out why you have a low FPS. Visitors using a retina display device with high pixel density can experience very sluggish scroll performance.
Distracting background.
What excites most people about parallax is that they see the background and the foreground moving at different speeds. But if you’ve chosen a background image that doesn’t support the message in the foreground, you’ve provided a distraction to your site visitors.
Make sure the pictures in the background layer are in sync with the text messages in the top layer. Make sure they harmonize and support each other. You don’t want to sell a piano with a football match in the background, right?
Here are some great Examples of Parallax Scrolling- (Parallax Website Examples)

Here are some different types of examples of Parallax Scrolling. This includes educational websites and e-commerce websites, some are entertaining and others are just inspiring.
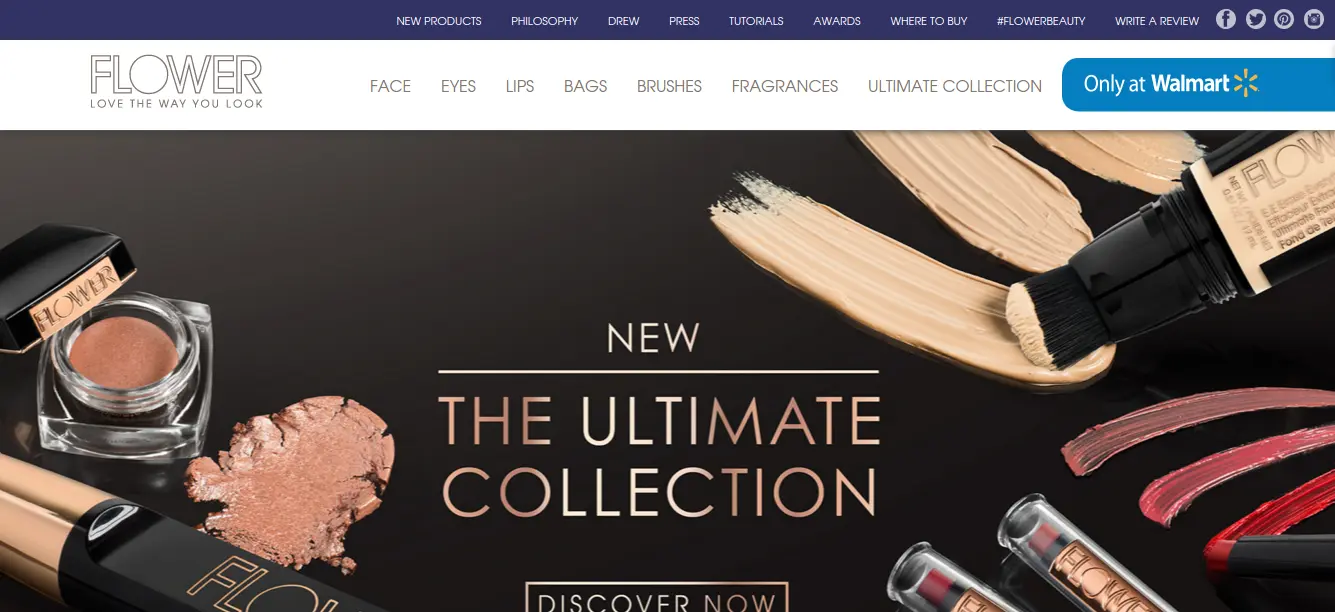
Site 1: FlowerBeauty.com

This is actress Drew Barrymore’s site where she sells her range of fragrances and beauty products. But it’s more than that. It’s a wonderful demonstration of the potential that parallax scrolling websites can achieve.
Regarding SEO, this site is well-optimized, showing it’s possible to do that with a parallax design. The only downside (not that it would worry her fans) is that the site took 6 seconds to load when I tested it at GTmetrix.
Site 2: DaveGamache.com

Dave is a web designer and here he demonstrates what you can do with parallax, even when you don’t animate the background. He explains the effects too. I love the way his phone tilts sideways and then expands. If you follow his link through to Medium.com, you can read Dave’s piece about “Parallax done right”.
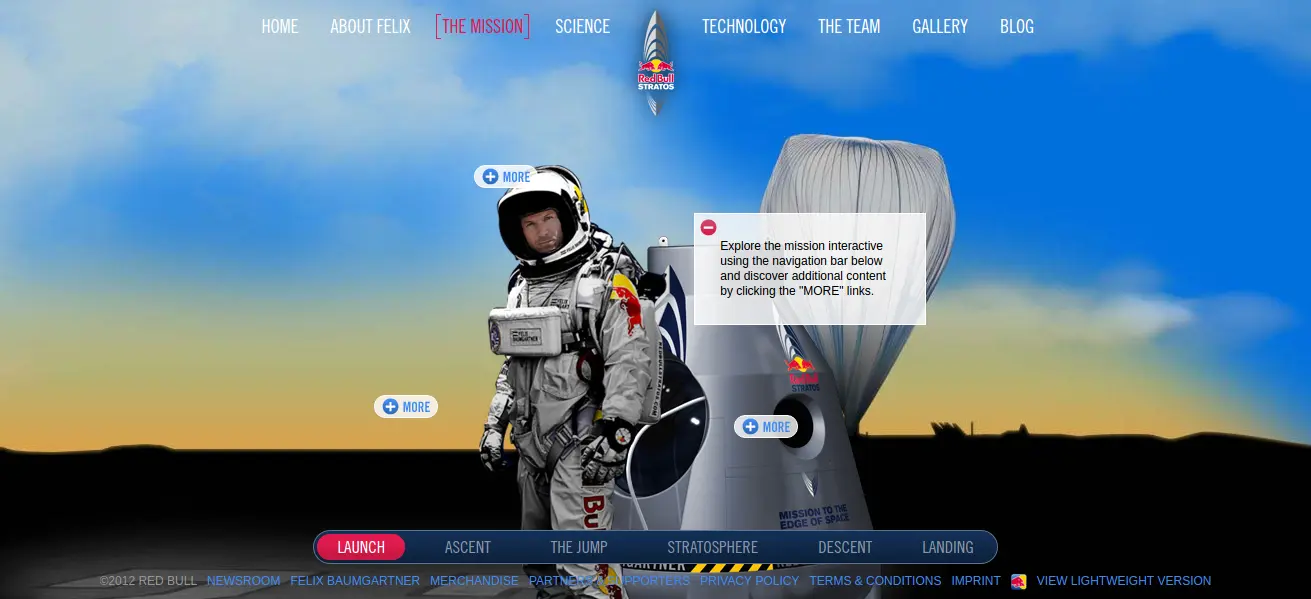
Site 3: RedBullStratos.com

Wow. That’s what you’ll say too, I reckon when you see this… the Red Bull space jump. It’s a superb use of technology and produces a truly impressive spectacle. Better still, the page loads in under 2 seconds.
Site 4: Pitchfork.com

Parallax is an ideal medium to tell a story. Here’s a good example of that. Lots of text is combined with lots of photos in an ever-changing display as you move through the story.
A quick look at the scroll bar tells you this is a long page (which helps to justify its 9-12 seconds load time). The story is called “Glitter in the Dark.” You could hover at the top of the browser to expose the menu, but you don’t need to.
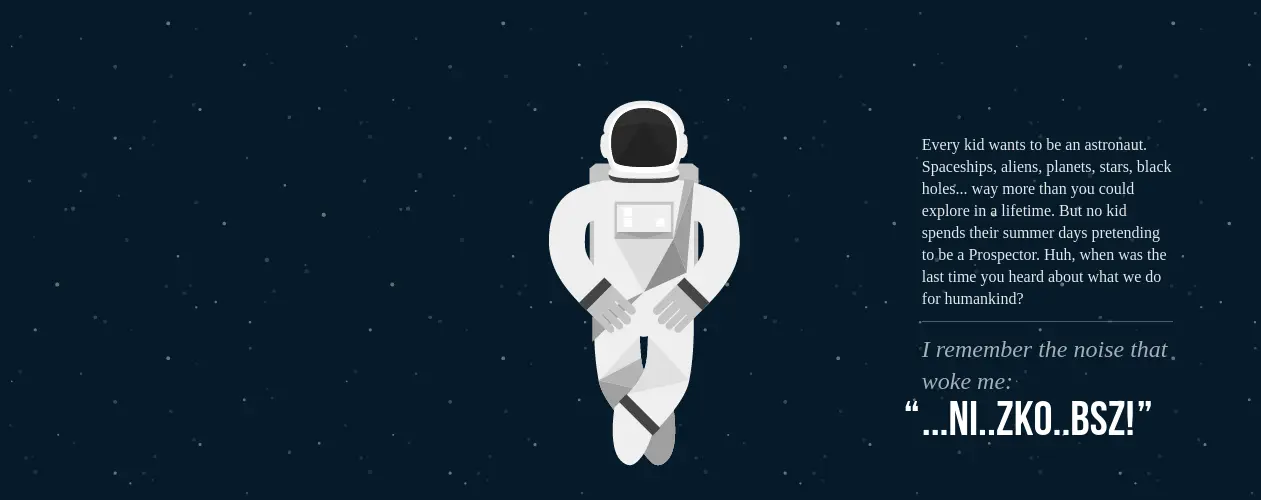
Site 5: NASAprospect.com

Here’s another example of using parallax to tell a story. Two prospectors from planet Earth are out there in space… well, I’ll let you follow the story. The site has handy arrows, so you move up or down one complete view at a time, or you can use the usual scrollbars.
Site 6: IHateTomatoes.com

In this clever demonstration of what’s possible with parallax, you’ll see the curtain effect, and the blurring effect as content comes into focus and then out again while you scroll down. You’ll also see fixed elements fading in and fading out as you scroll down the page, and even some horizontal movement (watch the motorbike as you scroll).
Site 7: EdStafford.org

In this case, the text moves in the background. Often it’s the foreground that moves. May I suggest you click “Start the challenge” to… er, start the challenge. This is an interactive “choose your own adventure” setup where you decide what Ed does next.
Does he go in search of water or for food? The site richly demonstrates the potential that parallax offers when used in conjunction with other technologies.
Site 8: BravePeople.co

The first thing you see is the movie footage at the top of the screen. Later, as you scroll down, notice how the testimonials change if you pause to read the first one.
Site 9: Le-Mugs.com

Don’t worry about this being in French. The message is as clear as crystal. And the effects are top-notch. Watch the goodies move around on the screen as you gently scroll down.
I love the way the red umbrella moves aside to reveal sliced a lemon in a glass with a dash of mint. See how some of the plates rotate. And next time you’re in France, you’ll want to check out Le Mugs.
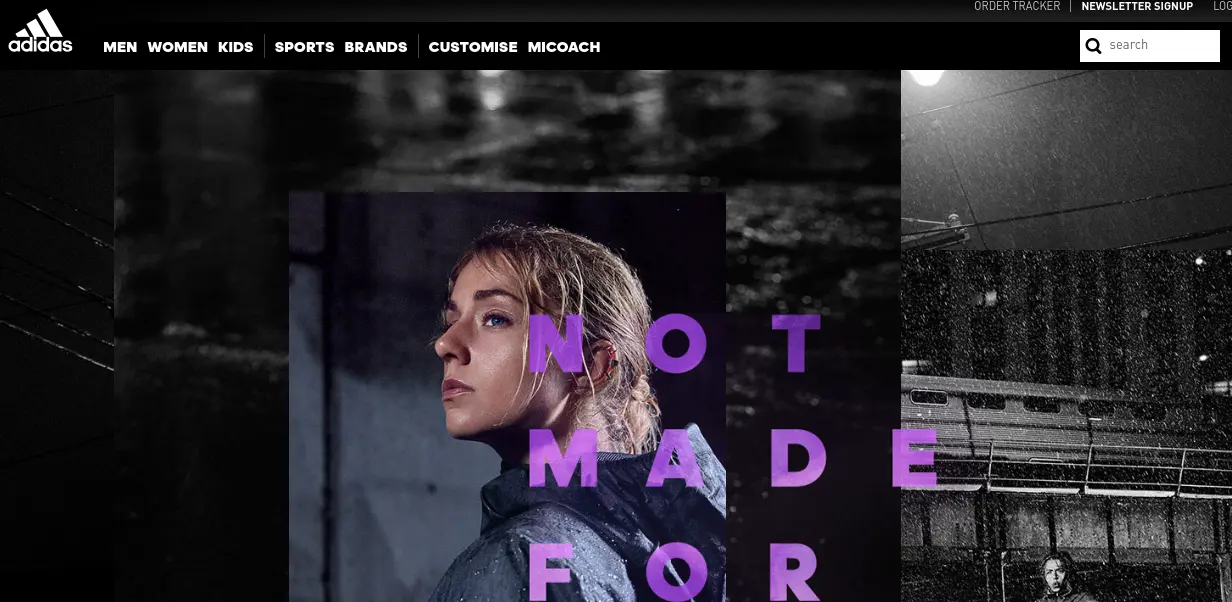
Site 10: Adidas.co.uk

This is from another of the big sports brands. Pause as you scroll, to see the full animations that appear behind the top layer.
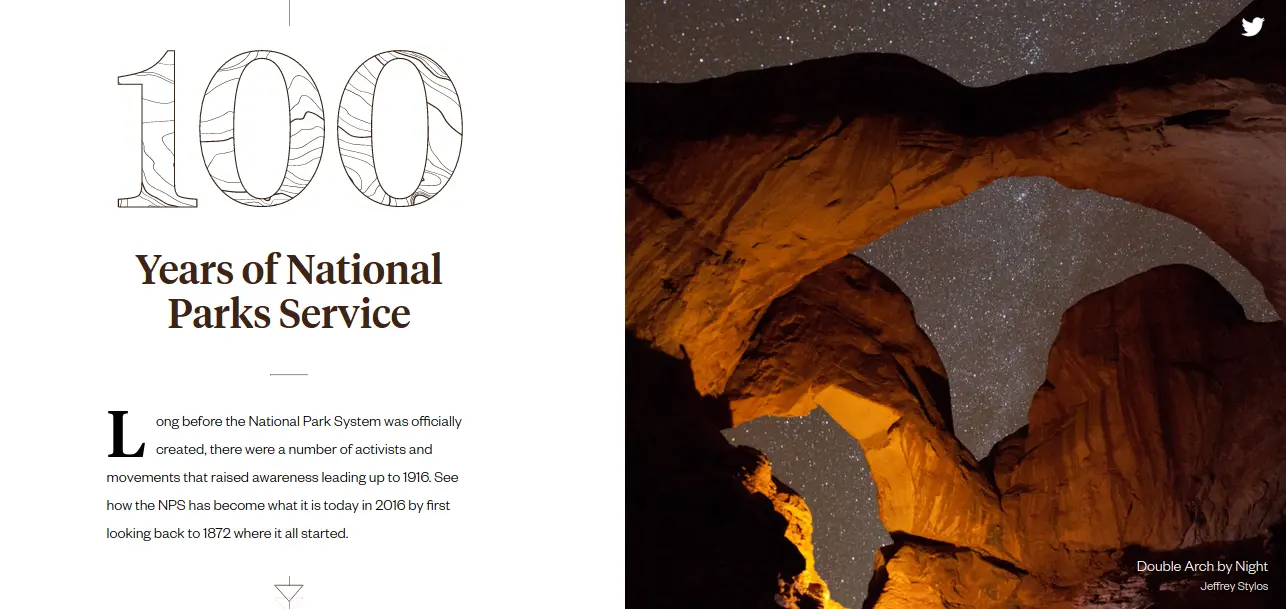
Site 11: 100YearsOfNPS.com

A stunning display of the raw beauty of nature from America’s National Parks Service, celebrating 100 years of protecting wildlife and the environment.
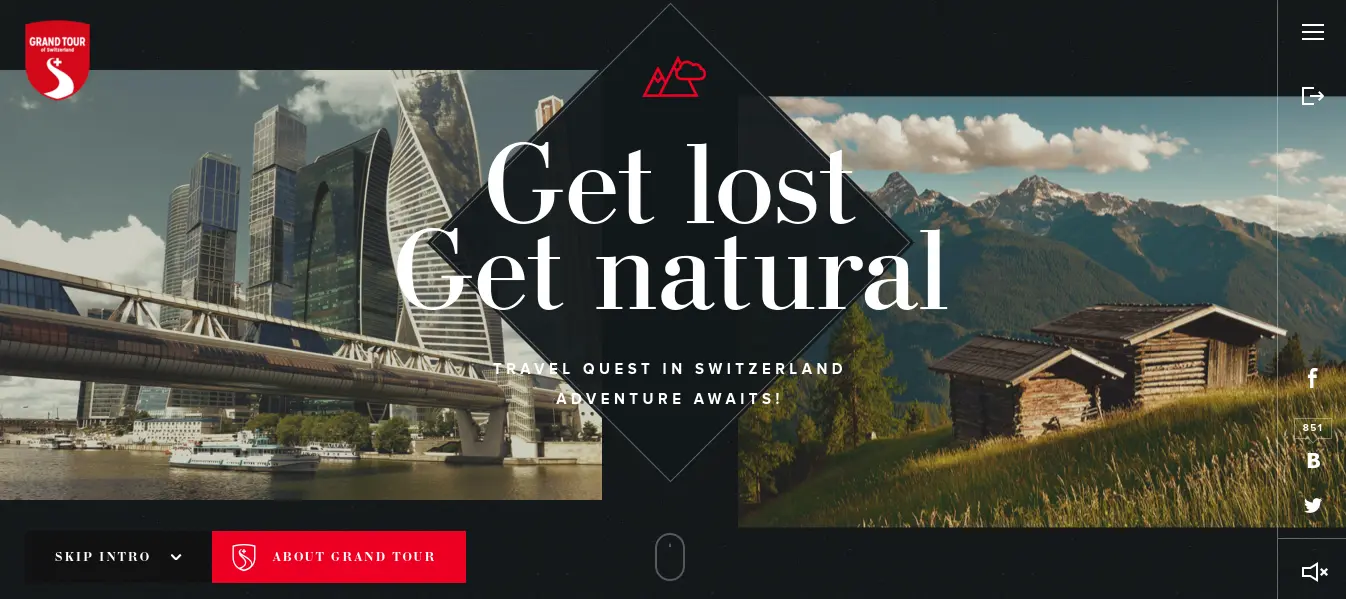
Site 12: GetLost-GetNatural.ru

It’s Switzerland’s turn to be showcased. Two young people conveniently called him and her, have a lot of choices to make as they explore this beautiful landlocked nation. But first, you must choose who you’re going to be. Him or her? The twist, this time, is that as well as being interactive (where you get to make choices for them), your access is via one of your social media logins. Haven’t seen that before.
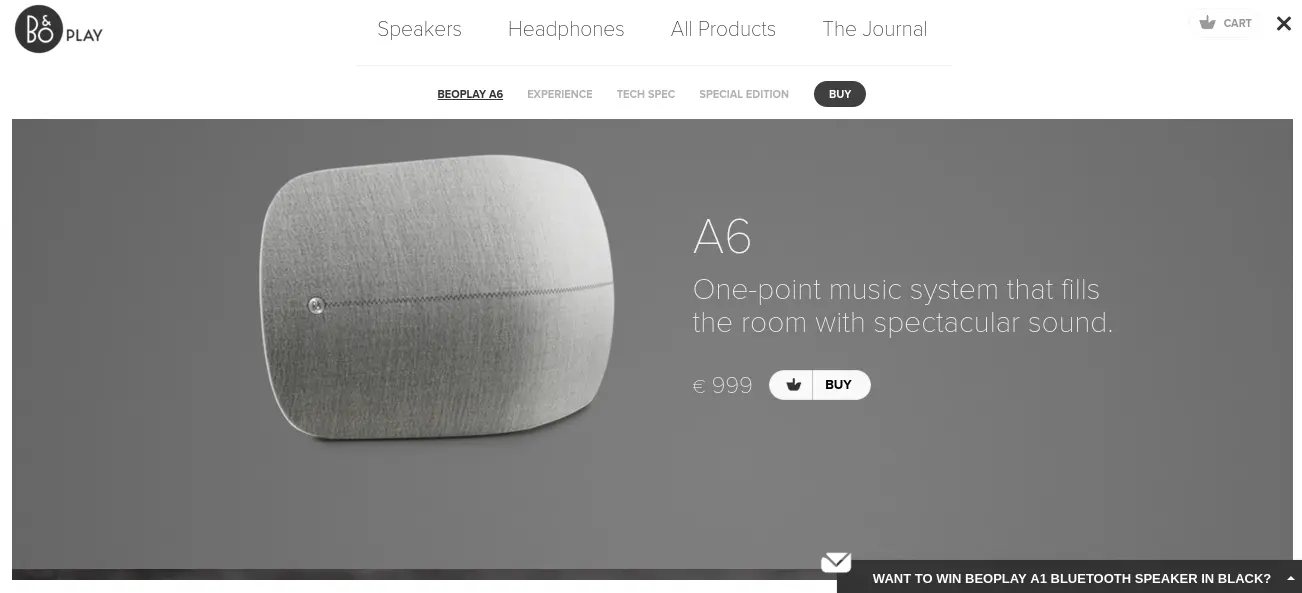
Site 13: Beoplay.com

To demonstrate another feature that’s possible with parallax sites, here’s a promotion for a high-end sound system. At a certain point as you scroll down the page, the soundtrack stops. But the selling continues.
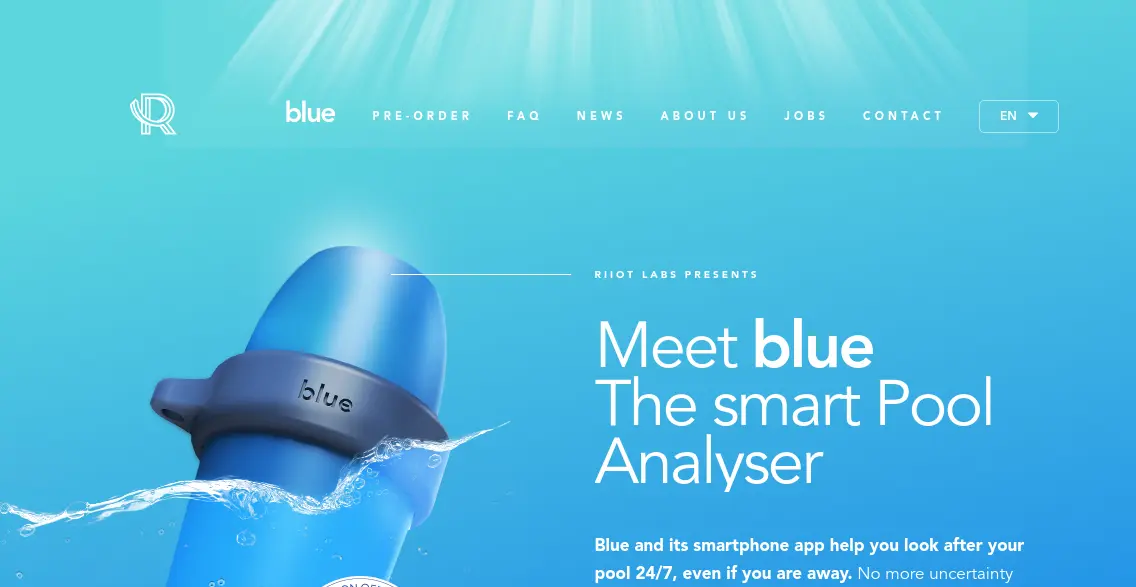
Site 14: RiiotLabs.com

A remote swimming pool monitor is center-stage here. This is a simple, uncluttered presentation but it gives their message impact. I love the bubbles rising to the surface of the water.
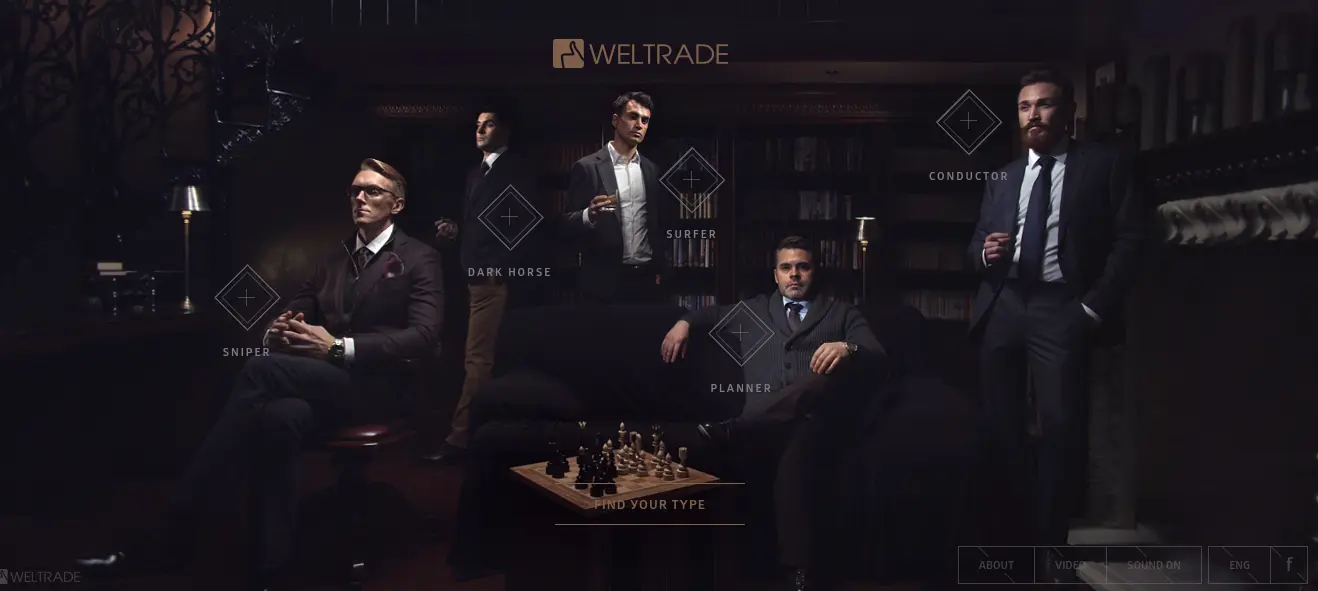
Site 15: Weltrade.com

Yeah, I know. We said 15 Examples of Parallax Scrolling, but I couldn’t resist sharing this one. Consider it a bonus. It’s so cool. Watch what happens when you mouse over one of the cool-as-cucumber dudes in the executive lounge. And of course, have your sound turned on. Who doesn’t love a bit of relaxed nightclub piano?
Final Thoughts
Armed with what you’ve learned here about the power of parallax and the pitfalls to watch out for, what’s your plan now? Will you be setting up your parallax scrolling site? Or just admiring the work of others?


Leave a Reply