Gutenberg WordPress editor – Here’s A Quick Preview for You

Many of you hesitate in starting a business just because you don’t know how to create a successful website. Being a non-techie, setting up a site can seem pretty confusing at times, that’s quite understandable. But hey it’s 2018! A website or showing some kind of digital presence has become a must for those who wish to reach their target audiences in a short span of time. Nowadays setting a website is a lot easier than you may realize, especially if you use WordPress to set it up.
Why WordPress as a platform you may ask? Being a content management system (CMS), WordPress is designed to help you organize and display the content on your site. Now when you are choosing a CMS, you are bound to pick some store fixtures and with so many options around you need to come up with something which is best in terms of cost, function, and aesthetics.
And nothing beats WordPress in this! Do you know why? Starting from an eCommerce to blog like Mashable/TechCrunch, YouTube, Service/Appointment Booking Website, photography website, directory website, classified ads, membership website, question-answer forum like Quora.com, knowledgebase/Wiki website, etc, any website can be created with WordPress.
Enters the Gutenberg WordPress editor
Fortunate or unfortunate, the WordPress visual editor hasn’t changed for so many years. Although, it isn’t a bad thing when you see that your competitor Medium or Ghost are extremely good at providing a unique and refreshing experience for writers, so why can’t WordPress? It’s time to welcome the new Gutenberg WordPress editor.
It is named after Johannes Gutenberg, the one who invented a printing press with movable type more than 500 years ago. The scenario was that the previous visual editor required a lot of developers to utilize shortcodes and HTML in order to make things work. In order to make things easier by reducing those embracing little blocks and adding more advanced layout options, Gutenberg came into existence.
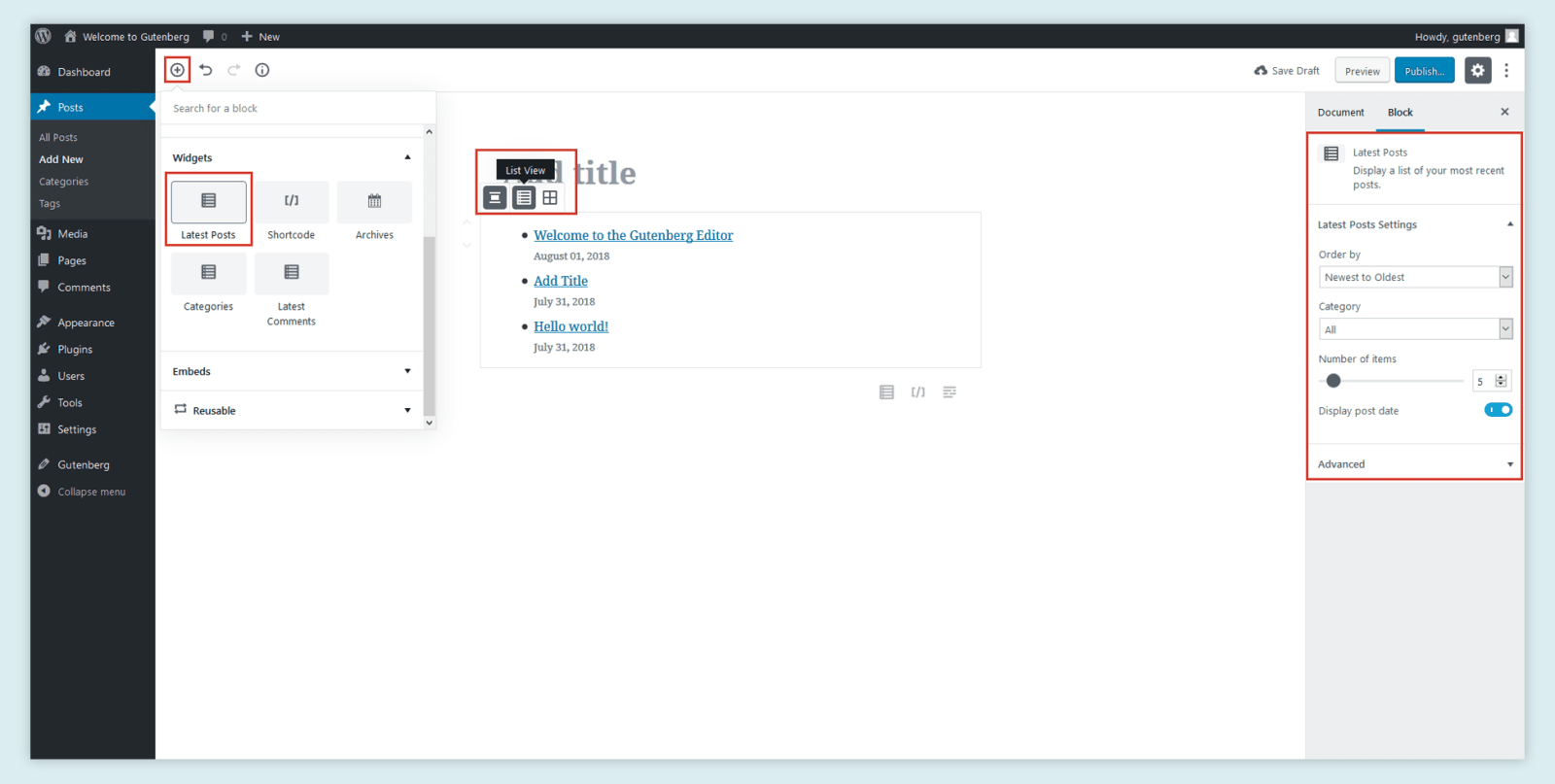
Here’s The Complete Anatomy
With a dozen cutting-edge features, it simplifies website creation and editing for the average non-technical user. Apart from using blocks, which are small drag-and-drop units, the new editor also enables HTML tags such as section and figure, outputting solid HTML. Gone are the days when a WordPress developer required to be fluent in HTML or able to write shortcodes, even if you aren’t technically sound you can control a website’s entire layout.
By taking best from both page-builder plugins such as Divi and Visual Composer, Gutenberg works wonders like never before. But that doesn’t mean it will replace those plugins completely.
As far as for WordPress, the sole purpose of the Gutenberg WordPress editor is to provide an alternative/ a good one to open the text editor and changing those difficult-to-remember shortcodes, with an agile and visual user interface (UI). So basically it means that there is no need to:
- Import images, multimedia and approved files from the media library or add HTML shortcodes
- Write shortcodes for specialized assets of different plugins;
- Create featured images to be added at the top of a post or page
- Add excerpts for subheads
- Copy and paste links for embeds
- Add widgets for content on the side of a page
Features of Gutenberg WordPress editor include:
- Blocks- Editing any content in the present editor is the most time-consuming. In case, if you are editing the entire page, the title has a separate block. Starting from text to images, quotes, such as different sections of the blog are can be added or edited. This is done in the continuous sheet. Whereas Gutenberg WordPress editor can add separate blocks of different type of sections.Besides, you can also change the type of block from the block itself. Yes, there is only Paragraph block which can be converted to other blocks. In addition to this, one can add a new block between two blocks, move each block upwards or downwards, edit each block separately, convert from one to another, align each blog differently.
- Shortcodes– With limited features in it, bloggers have to move to shortcodes and custom HTML to include desired sections to the blog. The entire market of page editor and themes to customize pages. Whereas Gutenberg on the other hand, features used shortcodes as blocks. However, these type of specific blocks are in their primary stage, but contributions from developers and reviews from users may lead to some advanced blocks.
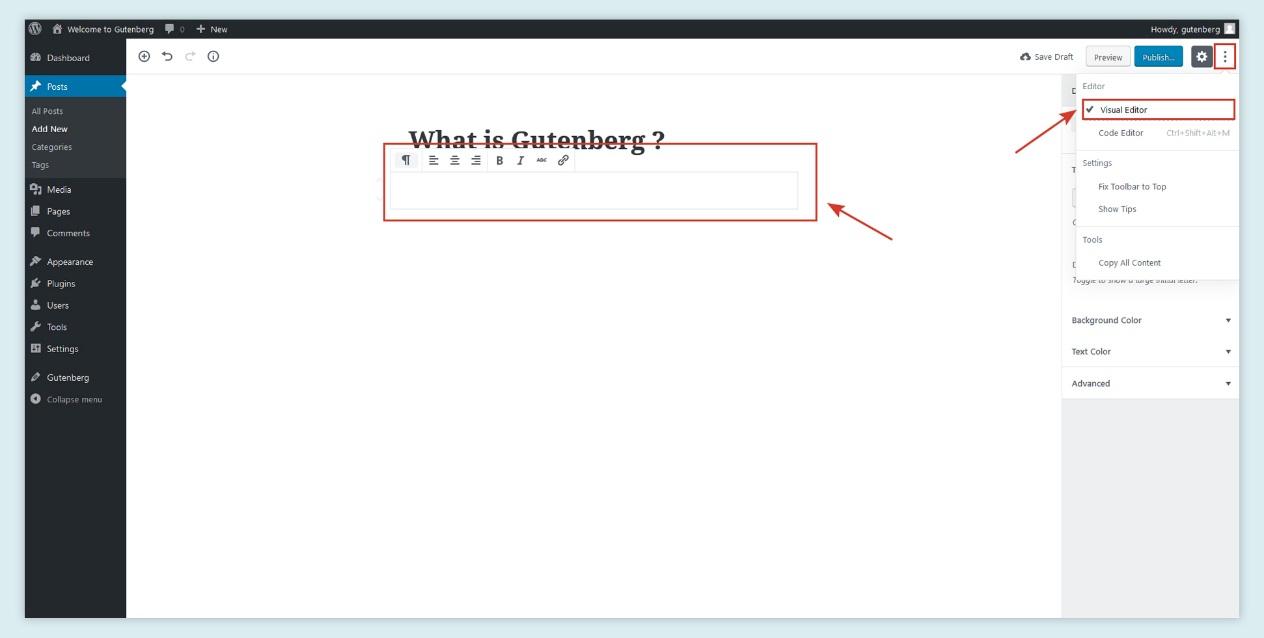
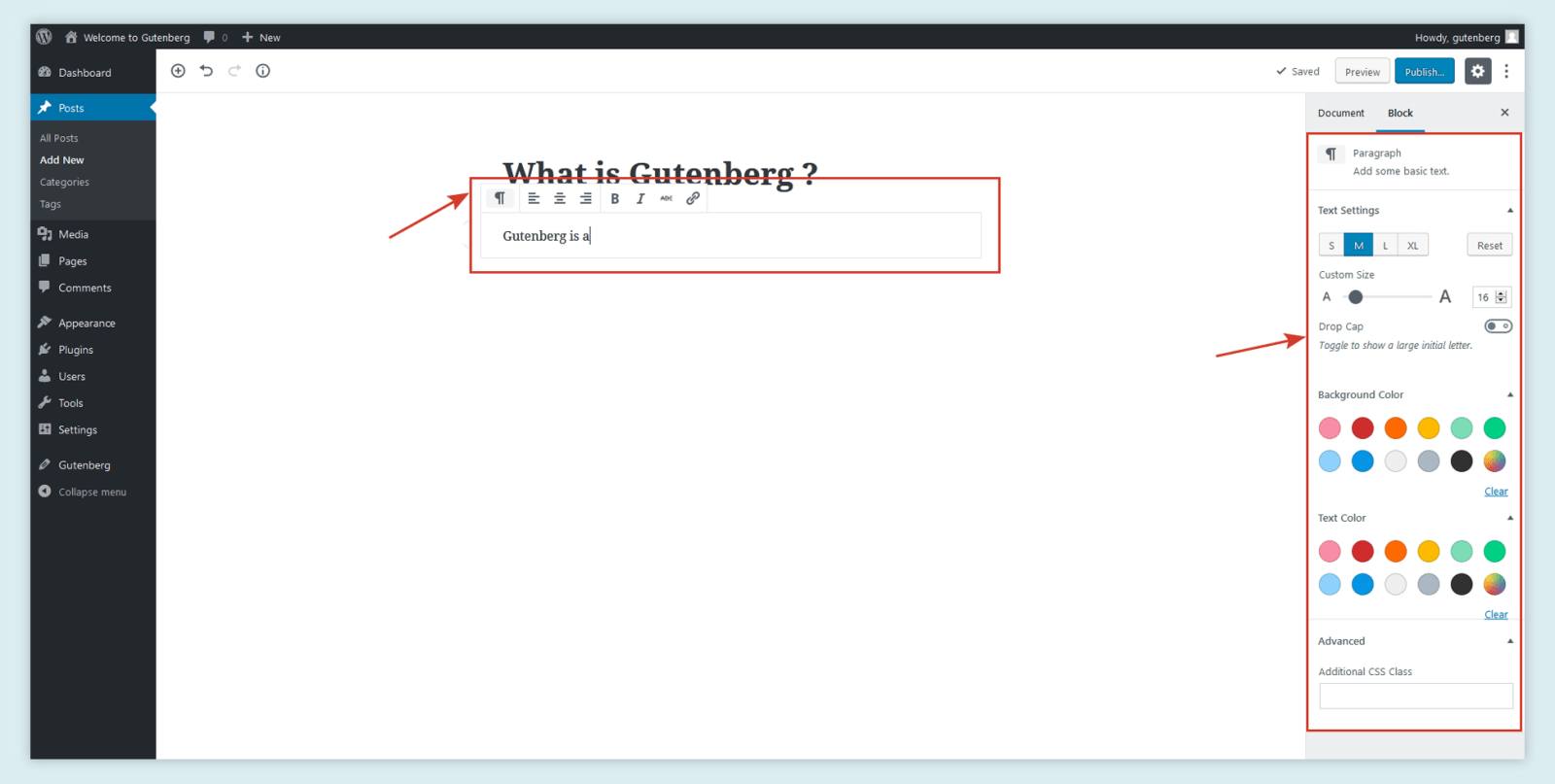
- Font size adjuster– In the present editor, headings can be customized into 6 front sizes whereas in Gutenberg allows you to change the font size of each paragraph block. All you need to do is go to the advanced setting tab then a paragraph, font size and so more. However, you can also add the values manually and adjust the font size.
- Table of content- Unfortunately, in the current editor there is no such thing called the table of contents while with Gutenberg table of content is available is at two different places. One where the information button is present on the top right menu. And other at the bottom of advanced setting tab featuring all headings and subheadings.
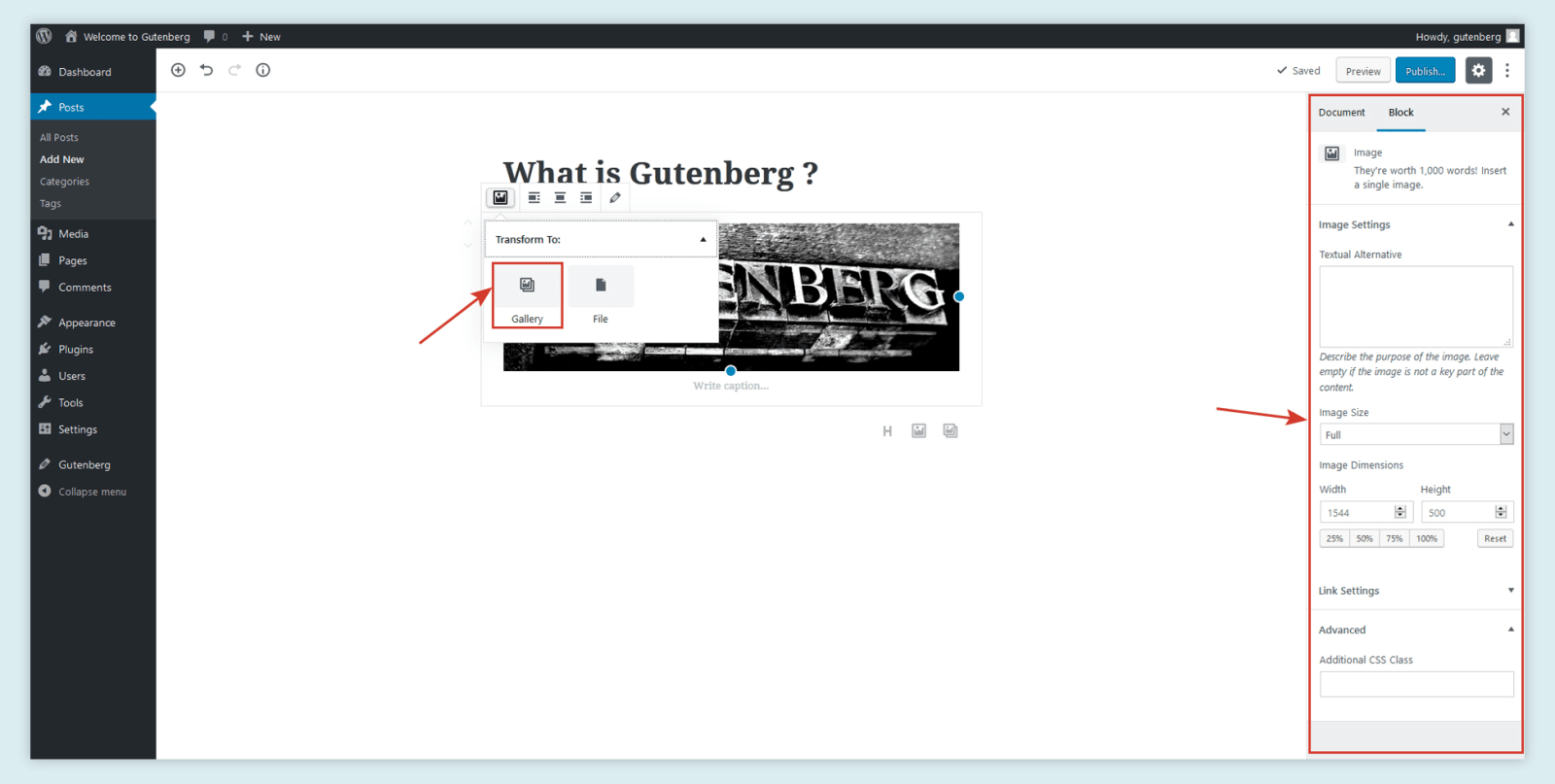
- Image gallery– Adding a gallery in the present editor is too mainstream, but bloggers need to move to a different dialogue box with each edit they want to make. Unfortunately, this can make editing galleries cumbersome and frustrating at times. With Gutenberg WordPress editor, a number of columns from the editor can be changed to a great extent. And in case, if you keep the crop button on, images can be cropped in alignment on the quick basis.
- Adding color– Whether you are a WordPress developer or an end user, I am sure you must be well aware regarding the fact that font color in the present editor is black. And the background color is white. Whereas in Gutenberg, from fonts to the background color of all paragraph blocks can be changed.
- Latest post section– Again no such feature is available with the present editor. Here you are supposed to write codes and apply CSS for a tempting call to action. Gutenberg provides one basic Call to Action Button, with an option of Additional CSS Class, which can be used to customize the button. Which means you can still add the links to it from the editor itself, by filling blank boxes only.
- Pros and cons: like I said before, Gutenberg brings to WordPress what it has been missing over all these years. For example, a clear design, the new editor incorporates a minimal design that comprises of all essential tools for creating interactive and engaging content, without relying on menu bars. Of course, the lack of full support for some popular plugins such as Jetpack and Yoast SEO turned out to be the largest throwback.However, Gutenberg WordPress editor still is under active development is expected to come up with some more features to be added that will not lead to conflicts with the already existing WordPress plugins. In fact, it may quite interest you to know that Gutenberg WordPress editor is going to be merged in the future WordPress versions. On the contrary, this might bring a big issue for the backward compatibility. For this thing, in particular, WordPress developers can think of introducing a wrapper to allow for TinyMCE backward compatibility.
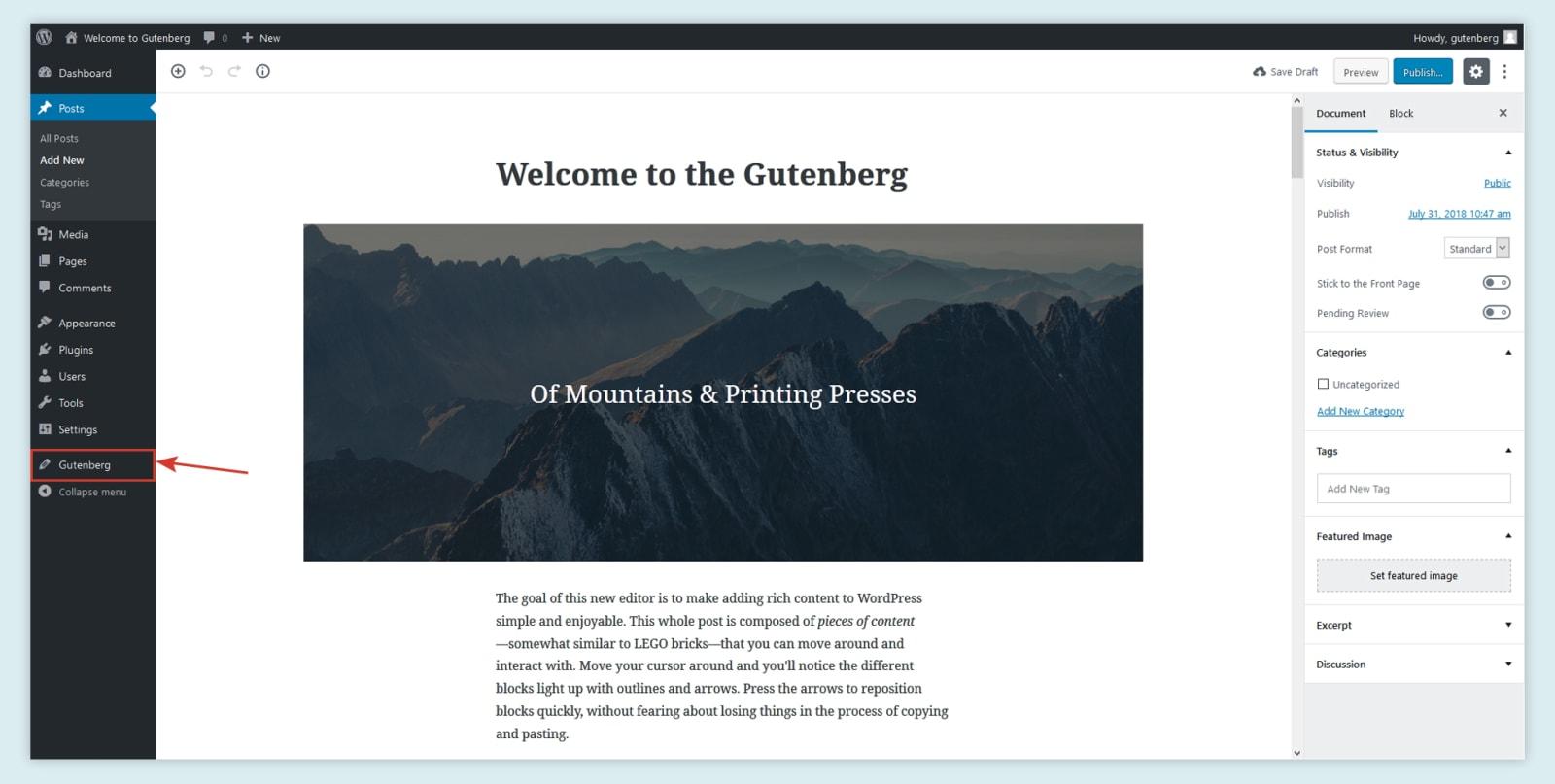
Install Gutenberg
As it is already stated that the new Gutenberg WordPress editor is all set to replace the default WordPress editor but as of now, you only have this option of installing the plugin. Follow these steps
- Go to Plugins? Add New
- Search for “Gutenberg”
- Click Install Now
- Wait for the Install Now button to change to Activate
- Click Activate and go to Posts? Add New
Gutenberg WordPress editor Conclusion
Being a Beta version, we do not recommend installing the plugin in a live website.






Leave a Reply