How To Add Amazon Native Ads to WordPress (2024)?

Amazon is an E-commerce powerhouse. By the end of 2021, Amazon is projected to reach a 39.7% market share or $302.36 billion in U.S. retail e-commerce sales.
So, if you want to associate with Amazon and make money with WordPress, its affiliate program should be your first option. It offers publishers a chance to earn money through Native Shopping Ads.
This article discusses how to add Amazon native ads to a WordPress site. Amazon ads are a relatively easier option to use. Anyone can connect to Amazon and get relevant, personalized ads.
In addition, it offers three different options. Each native shopping ad format has its own features and configurations.
What Are Amazon Native Ads?
A native shopping ad Amazon is an ad form that automatically adjusts to the content and nature of the website where it will be displayed. Amazon’s native shopping ads offer dynamic and relevant recommendations in responsive ad units.
One may place it at the end or within the contents. It creates a better viewer experience and increases shopping opportunities.
An Amazon native ad is simply a block of Javascript code that you add to your webpage to display ads. After you place the codes on your blog, the code scans the page’s contents. Then, it generates and displays product ads based on the keywords used in the article. These ads are responsive and fit all screen sizes.
Types of Amazon Native Shopping Ads for Amazon –
- Recommendation Ads – This type of ad allows Amazon to recommend the best product matches for your website based on your content and site visitors.
- Search Ads—This type of ad allows you to get Amazon recommendations based on a search phrase you decide for yourself.
- Custom Ads – This type of ad allows you to specify the type of products you want to promote on your site.
Why Display Amazon Native Ads
- Responsive ads
- Relevant product recommendation
- Flexibility in ad placement options
- Easy implementation
If you are interested in adding Amazon ads to my blog, read on for some easy ways to do so.
How To Add Amazon Native Ads to WordPress
Since Amazon’s native ads are a relatively new program, many people are not clear about how to use them. We have laid out a step-by-step guide about how to add an Amazon native ad WordPress for you. Here we will focus on recommendation ads. But with the same process, you will be able to create the other two types as well.
Adding Amazon native ads to WordPress is very easy. Anybody can do it, even without any coding knowledge.
Here are the steps you need to follow to add Amazon native ads to your WordPress website-
The first and foremost thing you need in this respect is the Amazon Ad Code, which you must take from the Amazon Associate portal. You will need to integrate this code into your WordPress website.
To add codes to WordPress, you need a WordPress advertising plugin. WP Ad Center is a powerful WordPress Ads Plugin that allows you to control every aspect of advertising on any WordPress-powered website.
WP AdCenter- Solution For WordPress Ads Management
There are many platforms that will provide you with ads relevant to your content. But, how to manage and control them on your site is a concern. This is where the WP AdCenter WordPress Advertising plugin comes into the picture.
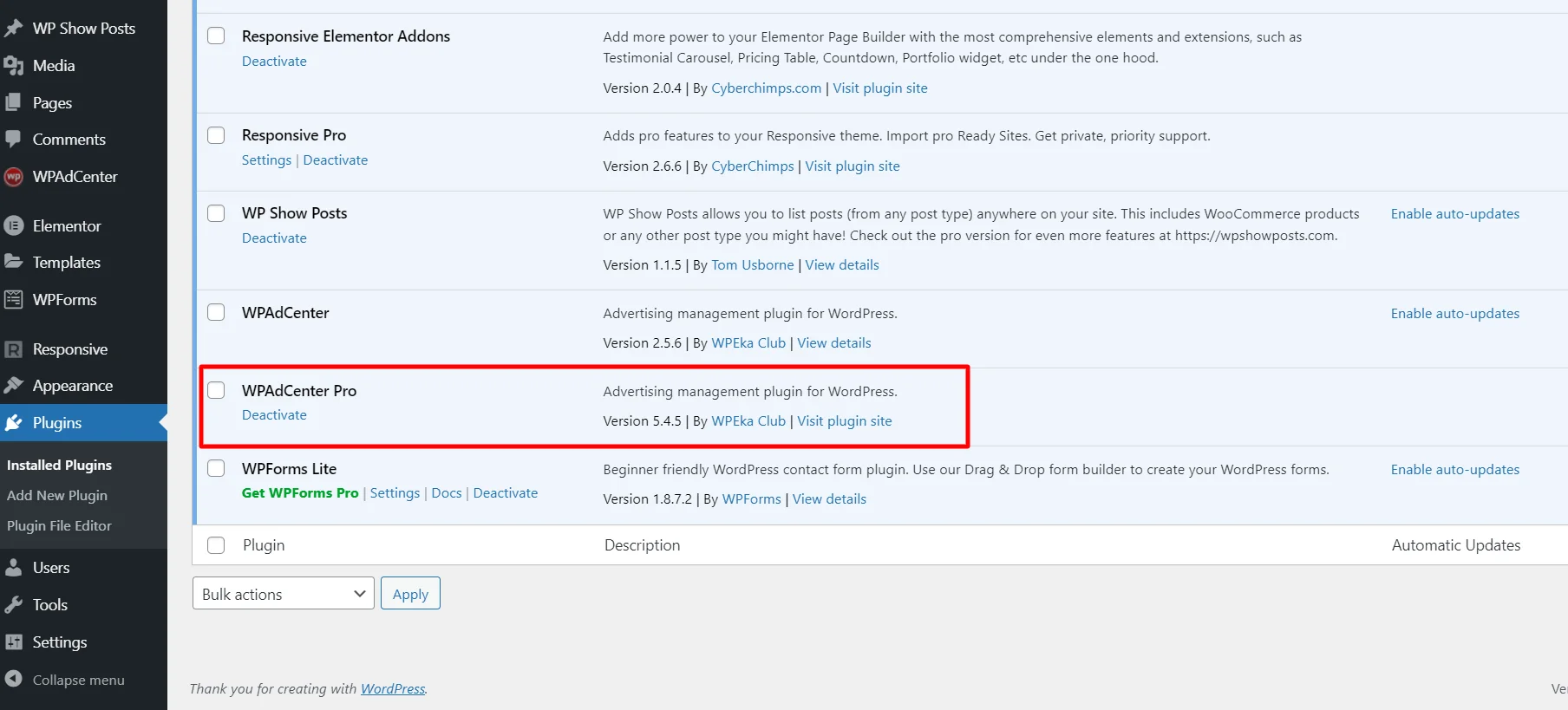
To Install the plugin:
- Download the zip file from WordPress.org.
- Log in as the WordPress Admin of your website.
- Navigate to Plugins > Add New to upload the plugin.
- Choose the plugin file to upload.
- Install & Activate the plugin.

Read- How to use the WP AdCenter plugin for an Advertisement Solution to learn how to get started with the plugin and update the general settings. Follow the steps below to learn how to add the Ad codes to your WordPress site:
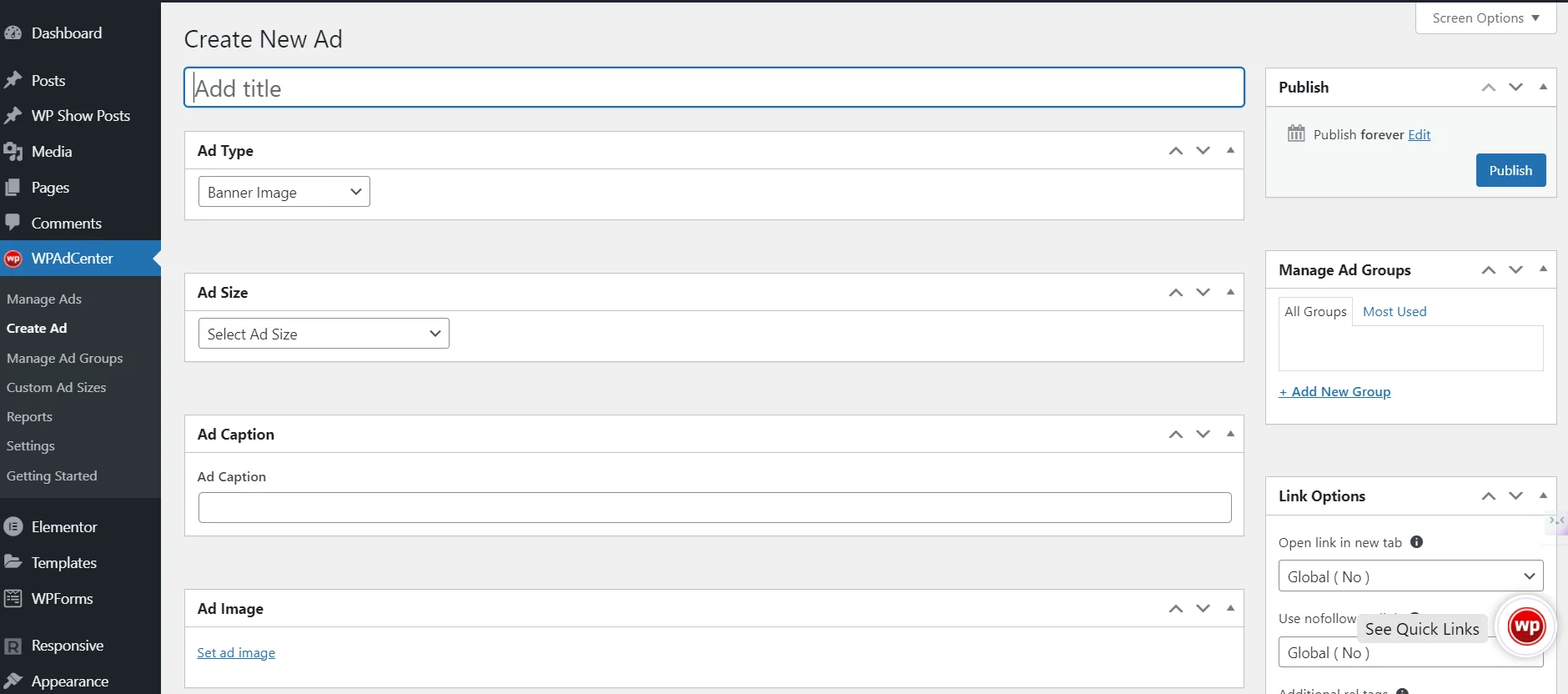
- Navigate to WordPress Dashboard > WPAdCenter > Create Ads.
- Add a title to the ad that you will be displaying
- Select the Ad Type as Ad Code

3. Ad Code- Provide the Amazon Ad code, which will be rendered as an advertisement.
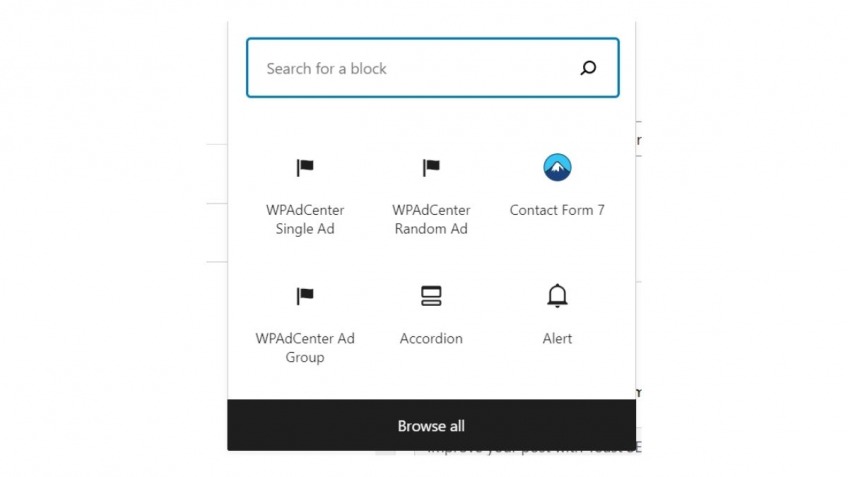
4. Now, create a block for “WP AdCenter” as per your preference.

Save all your settings and visit your website to see Native Shopping Ads in action. You might have to wait for a few minutes and a couple of reloads to start seeing highly relevant ads on your site.
Now that you know about this WordPress Ads Manager plugin, you can download the free WPAdCenter plugin and get started. You can download this WordPress ads management plugin here. Apart from displaying Amazon ads on your blog, you can also start monetizing your website by displaying AdSense ads.
Here is a video showing how to display ads on your WordPress website in a few easy steps using the WP AdCenter plugin.
Conclusion
If you are very particular about your niche and aiming for high revenue, amazon native shopping ads may actually do wonders for you. There are many advantages to using these native shopping ads.
Since content advertising, amazon’s native shopping ads attract viewers more. They also ensure better viewer engagement and increase the reach.
The other advantage is that the brand is not threatened if you have total control over the products you want to promote on your site. Above all, Amazon native shopping ads are a good source of revenue generation. Leave a comment if you have any feedback or questions.
If you enjoyed reading this article, check out our other articles:

Thanks, very informative article
Very NYC article these management tools are very helpful for me thank for sharing your tips
Thank you for the informative article.