How To Create A Navigation Menu In WordPress

Do you want to create a WordPress menu on your website? WordPress allows you to create a menu and sub-menu easily with its drag-and-drop interface. Even if you don’t have any technical knowledge, you can go to the dashboard and create your menu with a few clicks. In the various sections of your menu, you can add links to your most important pages, topics, blog posts, or even your social media profile.
The location of your WordPress navigation menu depends on the theme you are using. Most of the themes nowadays come with multiple menu options. You can create different menus and display them in different areas on your site. Usually, the primary menu appears on the top. The secondary menus like a footer menu or mobile menu are displayed in other areas.
In this article, we’ll show you how to create a WordPress navigation menu with detailed step by step instructions.
What is a navigation menu?
WordPress navigation menus are simply lists of some important links. The links point to different areas of a website. They usually appear on the top of every page of a website as a horizontal bar. That is why they are also known as the WordPress navigation bar. They categorize different sections and put them under some buttons which indicate different categories.
WordPress navigation menus help page visitors to find what they are looking for easily. They also structure the website and give it a standard look.
How to create a custom navigation menu?
Here are the steps you need to follow to create a custom navigation menu –
- Go to your WordPress admin dashboard
- Go to Appearance -> Menu
- Now give a name to your menu. Enter the name in the name box under the menu structure.
- Click the Create Menu button.
This will expand your menu area and a blank menu will be created. The next step is to add pages to your menu. You can do that in two different ways: Either add all new top-level pages automatically or select the specific pages you want to add.
- Click on the View All tab on the left column. You will see all the site pages here.
- Choose the pages you want to add to your menu and click on the Add to Menu button
- The pages will appear in your menu section
- You can move them around by just dragging & dropping
- Now, choose the locations where you want to show your menu and click on the Save Menu button
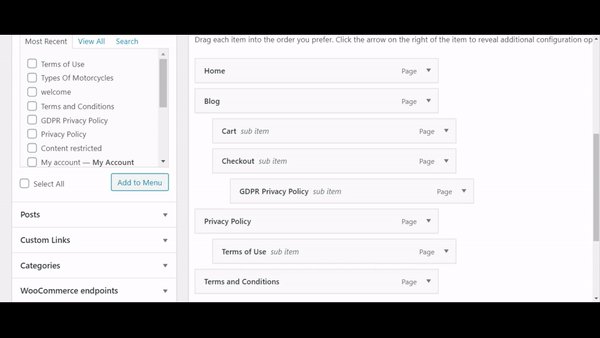
How to create a drop-down menu
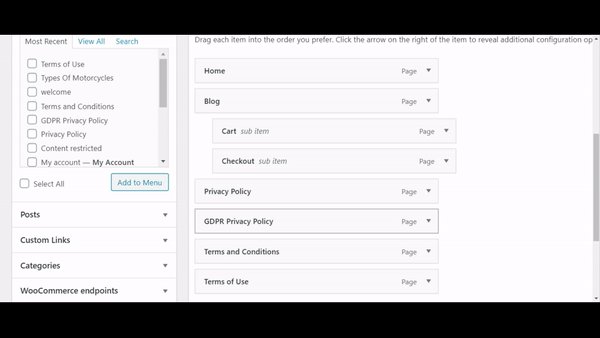
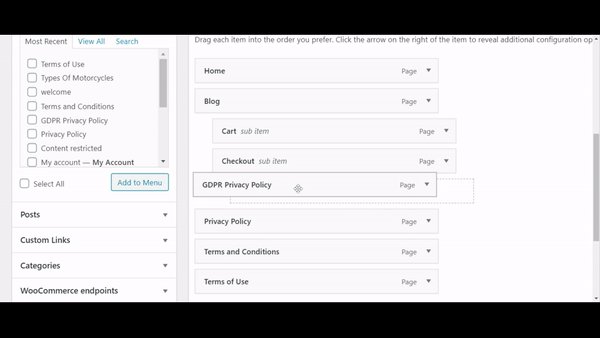
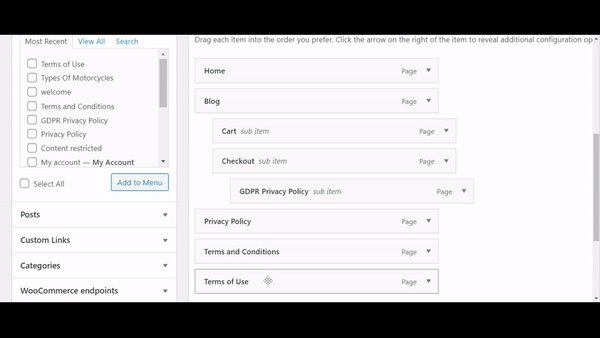
Dropdown menus are navigation menus with parent and child menu items. When you hover over a parent menu item, the child items appear under it in a submenu section. To create drop-down menus, add submenus to an existing menu item
To do this:
- Select the Menu item you want to add from the left column or you can simply drag and drop them under the parent menu item.

- If you have accidentally added an item in the drop-down you can just undo it with the help of the image below.
- After that click on the Save Menu button
- The items will appear on your menu row
How to edit the items in WordPress Menu?
After the menu is created, you can add new items to it anytime. The process is very similar to the one you followed for creating sub-sections.
- Just click on the arrow next to the menu item.
Here, you can remove the Menu item, change the position, or add it to the subsections.
How to add custom links?
To add custom links to your WordPress menu, follow the steps below –
- Click on the Custom Link panel in the left sidebar
- Two sections will appear beneath it – URL and Link text
- Copy the link you want to use and paste it into the URL section
- Enter the name you want to give to it in the Link text section
- Click on the Add to Menu button
- A custom link is added to the WordPress menu
How to rearrange the menus in WordPress?
Rearranging the WordPress navigation menu is very simple. It is even simpler than you think. All you need to do is to drag and drop the WordPress menu items. Just select the items you want to rearrange and drag and drop them to the positions where you want to put them.
You can also rearrange the items of the sub-sections. Select the child items you want to move. Drag and drop them beneath the parent items under which you want to put them.
How to display the WordPress navigation menu in widgets?
You can display the WordPress navigation menus in widgets by following the steps below –
- Go to Appearance -> Widgets
- Look for the navigation menu widget on your screen. It should be somewhere in the lower area.
- Drag and drop the navigation menu widget to the location where you want to place it
- You may give a name to the widget.
- Now select the menu by using the Select Menu drop-down option
- The menus will appear in the list by the names you gave them
- Finally, click on the Save button
Tips to create a perfect navigation system
- Make it simple
The main purpose of your navigation menu is users’ convenience. Use simple and easy words. Visitors should be able to find after having a look, which section they should head for to get their desired items.
- Use sitemaps
Adding a sitemap to your WordPress navigation menu is beneficial in two ways. First, it helps the search engine spiders to locate you. The second benefit is readers find it easier to locate a page on your website. A sitemap is simply a list of the page URLs you have added to your WordPress navigation bar. Every single page has its own specific URL. If you add them to your sitemap, visitors find it more convenient to navigate to them.
- Optimize for mobile
The browsing habits of people are changing with time. People now use their phones more for the purpose. The number of smartphone users is increasing rapidly. As per the report of statistica.com, currently, there are 3.5 billion smartphone users worldwide. By 2021, the number is expected to grow to 3.8. So, it is now essential to optimize your WordPress category for mobiles or tabs.
- Add a search form
Many times your visitors don’t have enough time to deep-dive into the different menu sections and look for what they want. These are the times when a search form may help you. The visitors will just have to enter their search items in the form and the concerned page will open.
- Make it visually appealing
Use eye-catching colors and create a simple design. The design should be illustrative and it must speak for itself. Also, try to follow a visual hierarchy system. In the menu put the major elements first and then add the minor elements. For instance, if you have a product category, put clothes first and then under that add baby clothes or men’s wear, etc. it will help your visitors to follow your structure easily.
- Stay within the limits of convention
Too much creativity many times spoils the actual purpose. Be accurate and stay within the limits. Remember your ultimate purpose is to guide the visitors through your pages and create an easy WordPress navigation.it is always advisable to follow the norm.
Conclusion
Did the article help you to learn how to add a navigation menu to your WordPress site? If you feel now you will be able to create your WordPress menu yourself, don’t sit idle. You can also check out our other guides 10 Best WordPress Menu Plugins In 2020 and The WordPress Menu: The Good, The Bad, and The Ugly
You can find us on Twitter and Facebook. Also, subscribe to our YouTube channel for more tutorials.

Leave a Reply