Create Responsive Collages using a Collage plugin for WordPress

Taking pictures is savoring life intensely, every hundredth of a second.
– Marc Riboud
If you have ever wondered, “How do I create a photo collage on WordPress?”, then CollageMaker is your answer.
CollageMaker is a responsive collage plugin for WordPress by WPEka Club, launched recently after receiving requests from various Club Members.
What can you do with this Collage Plugin for WordPress?
- Choose from a variety of collage styles -Tiled, Random, Mosaic
- Choose images from the WordPress gallery, post images or from other popular WordPress Gallery Management Plugins like NextGen Gallery.
- Your visitors can rearrange the collage images using drag/drop
- You can embed collages within a post/page or even sidebars
- You can set dimensions like height and width or set them to 0 to get auto-sized images.
Step-By-Step Guide to creating a Collage
Installation
- Download the collagemaker.zip file & unzip to plugins folder located at /WordPress/wp-content/plugins
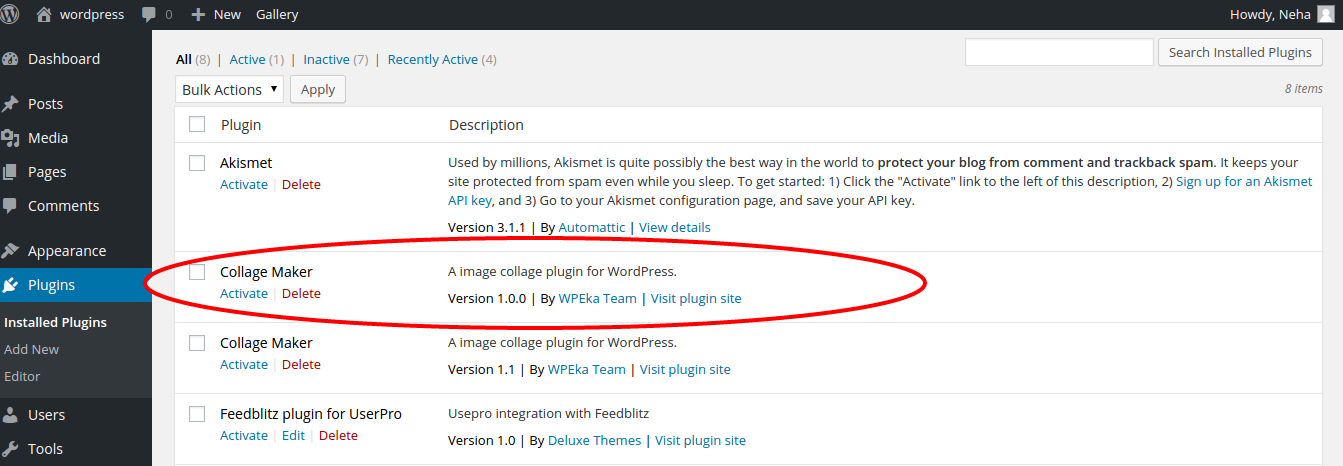
- Go to WordPress Dashboard -> Plugins -> Installed Plugins
- Activate the CollageMaker plugin

After Installing it
-
Before creating a collage, you need to add a gallery of your images to the post. You can do this either by using the ‘Add media’ widget or through the NextGEN Gallery Plugin.
Let us first take a look at how to create a collage using the ‘Add media’ widget.
-
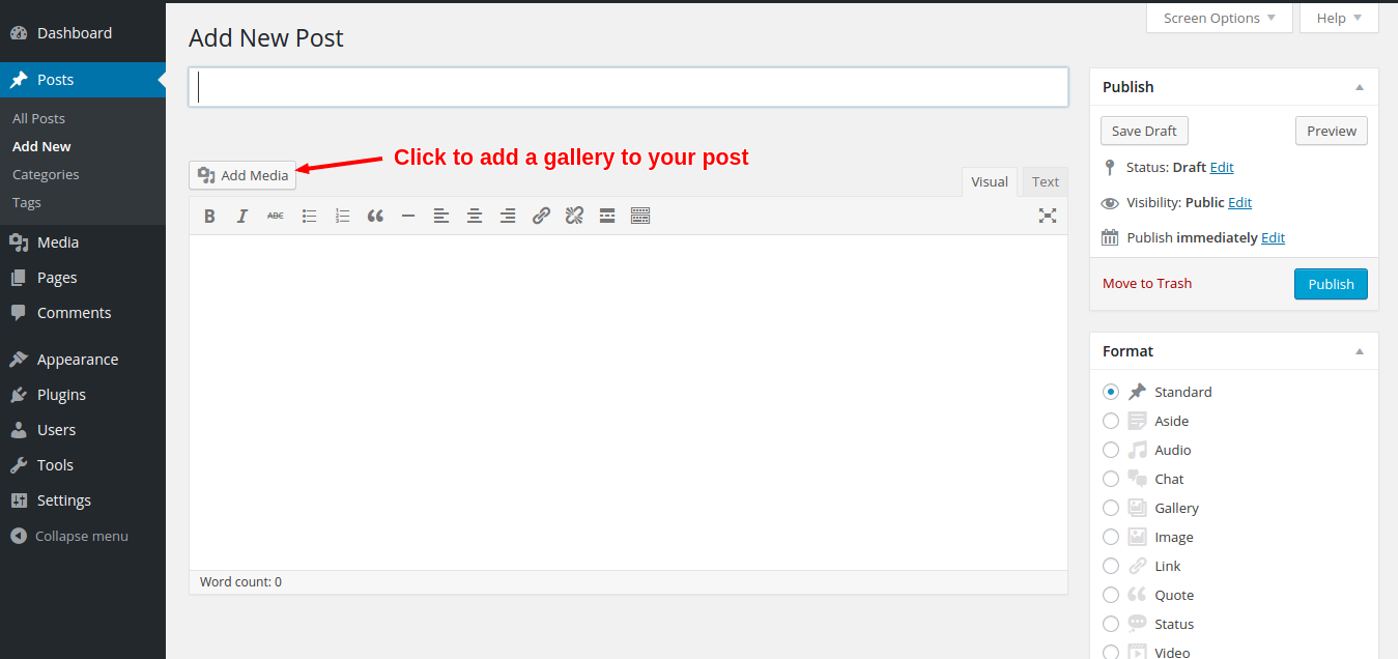
Click on the ‘Add media’ button which appears when you add a new post
-
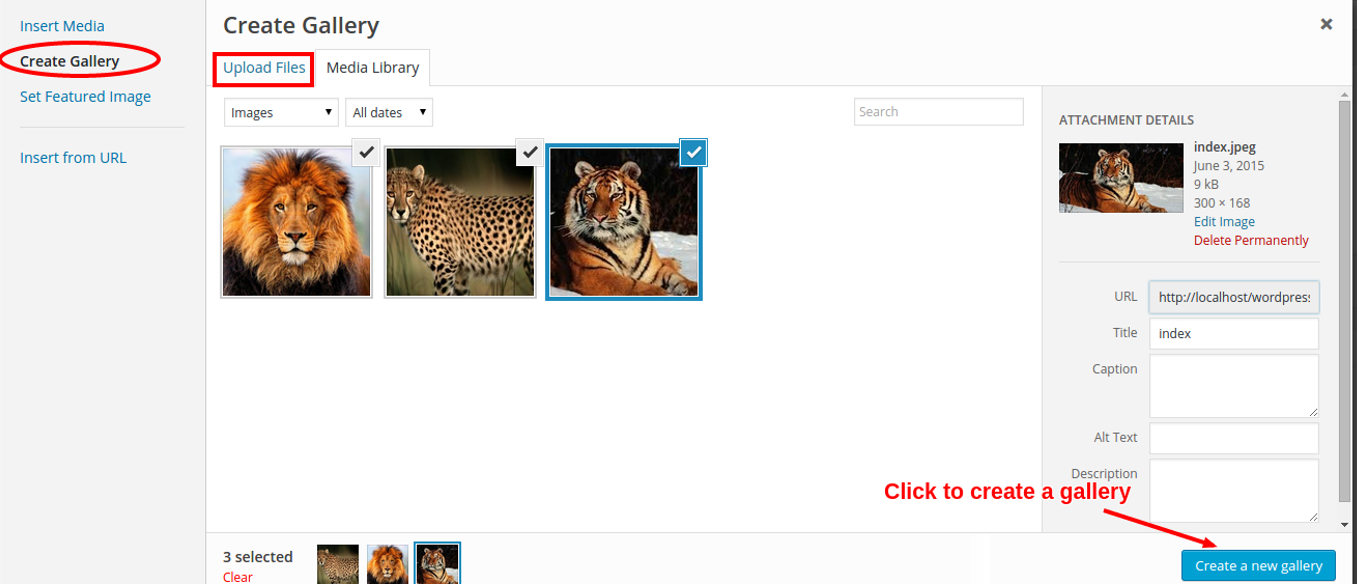
Select the ‘Create gallery’ option, upload your images , and then select the ‘Create a new gallery’ widget
-
Once you are done, select ‘Insert Gallery’. You should see your images in the post draft now
-
Publish this post
-
Now, edit the shortcode in your post. Replace ‘gallery’ by ‘collagemaker’, and update your post
-
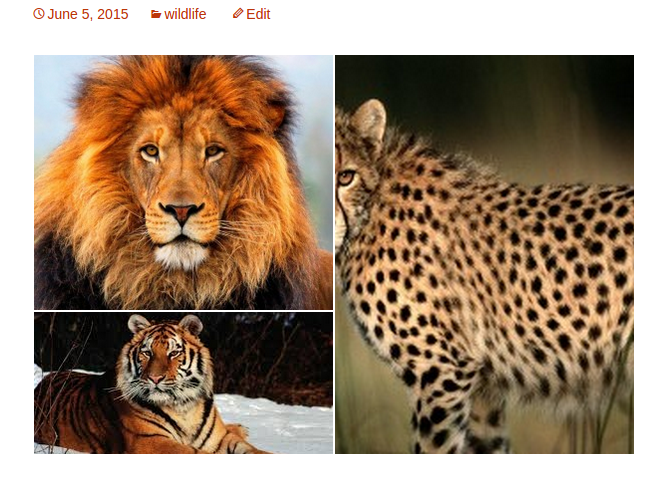
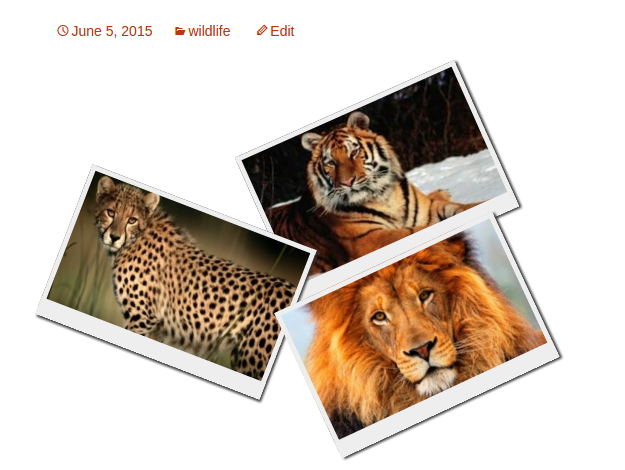
You will get a collage at the frontend

Another method of adding a gallery to your post to get a collage is by using the NextGEN Gallery Plugin.
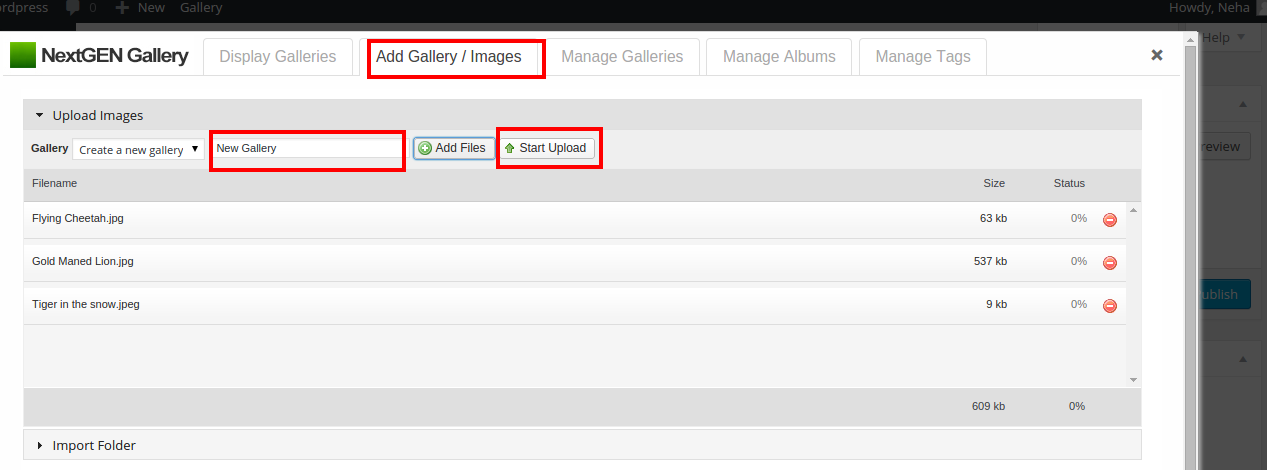
- Select the ‘Add Gallery/Images’ option in NextGEN gallery plugin. Add images and upload them

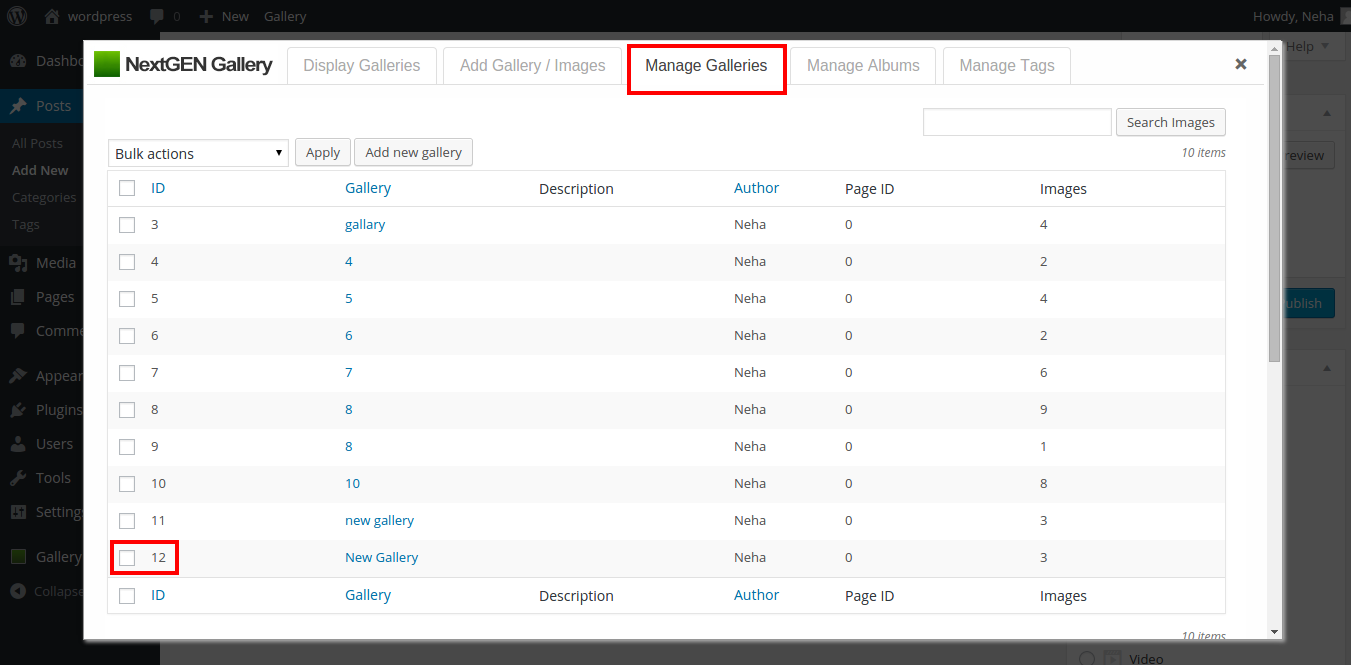
- Note your Gallery ID in the ‘Manage Galleries’ option

- Publish this post
- Edit your post by replacing ‘gallery’ with the following shortcode:
[collagemakernn nggid=”GalleryID”] - You will now get a random collage at the frontend

-
These were a few tips on how to use this versatile plugin. A picture is worth a thousand words, so let idyllic collages do the talking while you word your thoughts.
All in all, the CollageMaker Plugin comes in handy while creating collages for your WordPress site.
Click away and create uber-cool collages with this photo collage generator. Any other features you would like to see? Please leave a comment and let me know.




So, why doesn’t the plugin include the random collage ([collagemakernn nggid=”GalleryID”] include that??? I purchased this plugin for just this.
You need to install the plugin NextGen Gallary on your site to create the randon collage. Install the plugin and create gallery using Add Galley Tab. Then use the Shortcode like – [collagemakernn nggid=”1″] where 1 is Gallery ID. Let me know if this is what you are looking for.
I am building a site and will be launching the site in a month. I need this plugin so the prospects that come onto my site can create a custom collage of images off google or a collection of there uploaded photos. Once they create the unique collage they can then print it or save it. I do need the size to be just about 4×8 in size. Is this possible?