Why and How to customize WordPress sidebar

When it comes to navigation, there are several websites that cautiously play safe. Just by setting up a navigation bar at the top of every page. Adding a few links to some major sections, and tweaking some elements here and there. Developers think that their work is done. However, one thing that shouldn’t be overlooked is that navigation structure doesn’t come with any limitations. Especially when you have the opportunity to customize WordPress sidebar.
If you use a custom sidebar, you get a chance to try unique look for your website. Not just that, but it can also allow you to integrate new features on the site. Like displaying most popular posts, advertising individual pages, adding custom elements, and much more.
Moreover, you can also get more space in comparison with a navigation bar. Besides, there is plenty of other benefits that you can get by customizing the sidebar. So, let’s find out more about them.
What is a Sidebar?
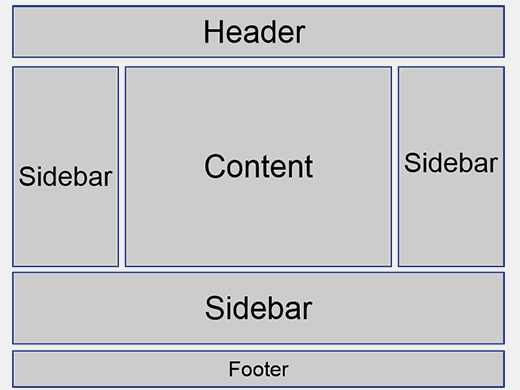
In WordPress, a sidebar is generally referred to a widget-ready area that is used by themes to showcase such information. It isn’t the part of the primary content. You can customize sidebar it as per your requirement It doesn’t always have to be a vertical column displayed on the side. It can be a horizontal or rectangle displayed above or below the footer, content area, header, or anywhere else in the theme.
Reasons to Customize WordPress Sidebar:
If you’re trying out a new structure for navigation. The primary concentration should be upon the functionality and not style. After all, the purpose behind navigation is to make your users’ experience excellent, isn’t it?
Although a plain monotonous navigation bar, displayed at the top of the website, may work for you in several situations. However, when you customize WordPress sidebar, it can fetch you several more advantages, including:
- Use of Custom Widgets on Certain Pages:
With WordPress sidebars, you can easily use widgets in the form of elements. If you’ve managed to get your hands on a right plugin, you can easily customize the sidebars for each of your web pages individually. For instance, you can use this area on one page to display links to most popular posts; and on the other page, the sidebar can be used to showcase most recent comments.
- Visual Appeal:
These days, top-bound navigation menus are almost everywhere. In such a scenario, if you’re using a customized sidebar, it can make you stand out from the rest of the websites. Enhancing the design of your site even more.
- Adding Content Personalization:
With a custom sidebar, adding navigation links and other types of elements. It would relate to the content on every page can help you attract more customers.
Enhancing Existing Navigation with Customize WordPress Sidebar:
Basically, it’s not essential for every website to choose a sidebar and move on the conventional road. There are certain such situations as well when your design might benefit a traditional navigation menu tremendously.
However, if you wish to add more functionality to your website, custom sidebars might come handy. If you think that a specific web page requires extra feature but you aren’t sure of where to add them. Including those features with a custom, the sidebar can be a good choice.
On the flip side, if you’re using a traditional sidebar across all of the pages. And, there is nothing else required to enhance the usability of the website, you can just stick with the customary menu. When it comes to placing the sidebar, it is generally the matter of personal preference.
If you’re adding elements to improve the navigation. You may think of placing these sidebars on the left side of the page. Otherwise, displaying on the right side would be a better choice as that’s what your visitors are going to expect the most.
How to Create Customize WordPress Sidebar?
To execute this task, you will have to use a custom sidebar plugin. With this one tool, you can easily replace the core WordPress sidebars. Not just that, but a plugin will also enable you to create multiple sidebars. And, display them on specific categories, post types, and pages.
Naturally, the internet has innumerable other tools that can help you fulfill this task. However, having an adequate plugin can make the entire process more intuitive for you. So, make sure that you’re finding an appropriate plugin, installing, and activating it on your WordPress website.
Once done, move forward with these steps.
- Creating Custom Sidebar:
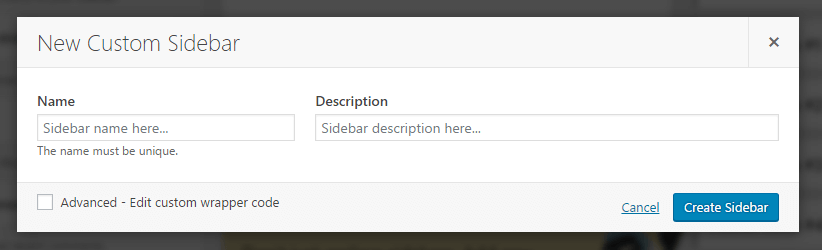
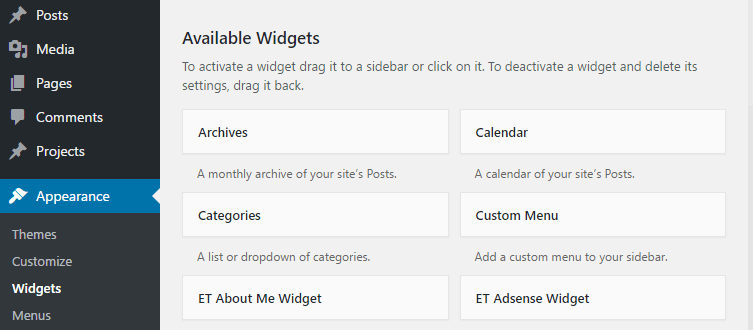
Once your plugin is running seamlessly, on the WordPress dashboard, visit Appearance > Widgets, and you will find an option to Create a new sidebar. After clicking on that option, you will get to add name and description for the sidebar.
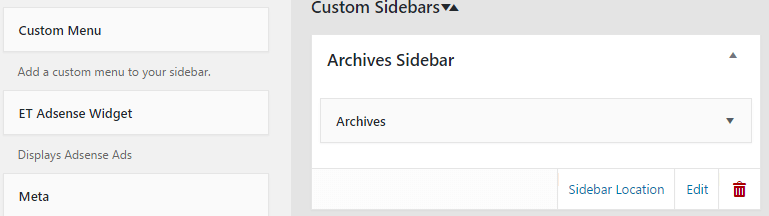
If you wish to create multiple sidebars, make sure you’re choosing a descriptive name so as not to get confused among sidebars later on. Once you’ve added the sidebar, it will then appear under the section of Custom Sidebars.
Now, all you would have to do is drag and drop different elements from the column of Available Widgets to the new sidebar.
This entire process is no different than customizing a regular WordPress sidebar. Moreover, one thing that you must not forget is that custom sidebars don’t add any new options of widgets in WordPress.
What’s More?
- Specify the Location:
While creating a customize WordPress sidebar with a plugin, it isn’t going to get displayed on the front end until you’re specifying the location on your own. To do so, visit the Custom Sidebars section available under the option of Appearance > Widgets.
And then, locate the sidebar you wish to add on the website and click Sidebar Location.
On the next screen, you’ll get an opportunity to select a precise location from various options, including footer and sidebar. Once done, make sure you’ve saved the changes. And then, you’re all set to go.
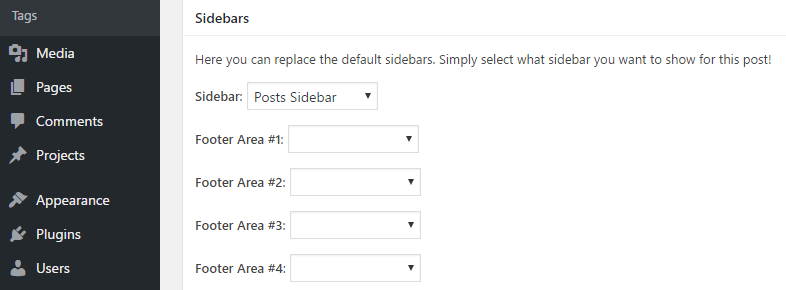
On the other side, if you wish to add the custom sidebar to a specific page or post, you’ll have to edit that page or post manually. After opening that page/post, you’ll find a new Sidebars widget in the WordPress editor.
All you’d have to do here is choose the custom sidebar that you want to display at the available location.
Final Words:
When WordPress is already offering a myriad of options. You wouldn’t have to recycle and reuse the same sidebar structure for every content of the website. By creating a custom sidebar, you can improve the design of your site. And, can also add unique elements, depending on the type of post or page. Moreover, it can also make the navigation part easier.
And then, one of the best things is that creating a custom WordPress sidebar isn’t a difficult task at all. Until you have an adequate plugin by your side. So, just find a good option, install & activate the plugin, create your first sidebar, specify the location, and keep repeating the process every time you’d need something new to be added.






Leave a Reply