Google’s AMP Project: Why WordPress Publishers Should Be Excited

Thanks to the need for speed and the demand from internet users, pages load fast and consume less bandwidth on mobile devices.
Facebook and Google have both introduced super-fast loading versions of their mobile web apps for their users. Apple also introduced its Apple News app, which is designed to load articles super-fast.
Snapping on the heels of Facebook’s Instant Articles, came Google’s open source initiative called Accelerated Mobile Pages (AMP) that promises to load pages instantly, “so that content can appear everywhere in an instant—no matter what type of phone, tablet or mobile device you’re using.”
Google said that “AMP documents load an average of 4 times faster and use 10 times less data than the equivalent non-amp’ed result.”
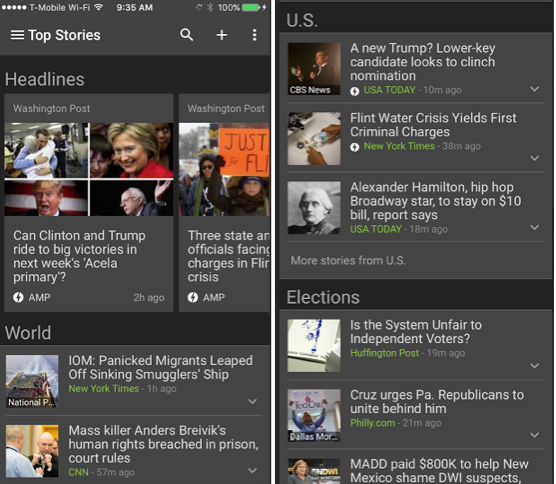
Google also launched AMP listing for its searches. When you search a news related query on your mobile device, you may see the ‘AMP’ icon in the search results.
Google with its iOS Google News app has also introduced carousel scrolling. With this feature, it will have 14 AMP-powered stories available in horizontal carousel scrolling. And within the vertical stream, posts that AMPlified will have a lightning icon against them.

According to MarketingLand, Google AMP is a way that publishers can pull from a common library of scripts and other content, and optionally tap into the Google cache, to deliver fast web pages.
It relies on AMP HTML, a new open framework built entirely out of existing web technologies, which allows websites to build light-weight webpages.
How will Google Accelerated Mobile Pages affect search rankings?
According to a tweet by Danny Sullivan, Google Accelerated mobile pages won’t rank better in Google simply because they’re AMP. Since Google already rewards speedy pages, they will have the benefits that come with fast loading pages, both in terms of user experience and rankings.

Tracking service comScore, which provides metrics about the popularity of websites is also supporting the AMP Project, as are Adobe Analytics, Parse.ly, Chartbeat, Nielsen, ClickTale and Google Analytics. This will ensure that traffic to AMP articles is counted just like current web articles, says Google.
Will your ad revenue change?
With the increase in use of ad blockers, website owners are finding it hard to monetize their site. But now several new advertising platforms have also joined the AMP project, including Google’s own DoubleClick and AdSense. That means Google AMP will allow publishers greater flexibility to monetize their pages, as compared to some of the limitations in Facebook’s Instant Articles and Apple News.
The project itself states:
A goal of the Accelerated Mobile Pages Project is to ensure effective ad monetization on the mobile web while embracing a user-centric approach. With that context, the objective is to provide support for a comprehensive range of ad formats, ad networks and technologies in Accelerated Mobile Pages.
How to add Accelerated Mobile Pages in WordPress?
The most awesome development, for WordPress publishers and site owners to look forward to, is that WordPress is working on a plugin to support Google’s AMP project.

This official Google AMP plugin will allow WordPress publishers to create AMP versions of posts with a single click. You don’t even have to be a major publisher to take advantage of this.
However, the plugin is still in the early stages and you’re invited to help “kick the tires,” submit improvements or report bugs.
The plugin has come a long way now with version 0.3.2 in running and with more than 7400 developers following the AMP Project’s ongoing engineering discussions on GitHub, it is bound to get even better.
Also read: How to add Google custom search in a WordPress site
How to get started with Google Accelerate Mobile Pages in WordPress?
Now that you know which plugin to use, you first of all have to install the Google AMP WordPress plugin.
Once you have installed the plugin, you just need to append “/amp/” to the article page. Alternatively, if you don’t have good permalinks you append “?amp=1”.
Validating Google AMP Pages
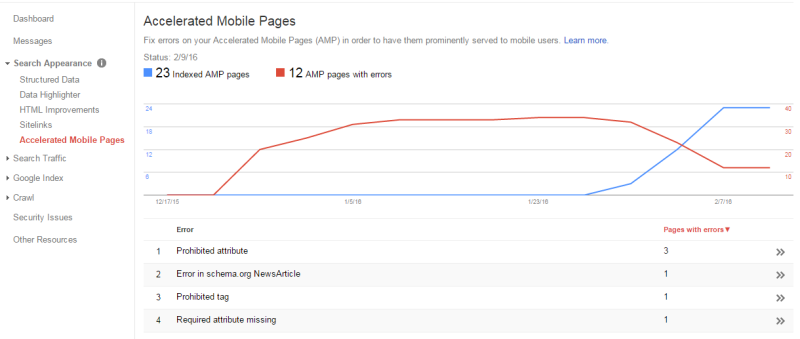
Once you have the tag rel=”amphtml” appended by the plugin, Google Search Console will detect it automatically and will validate it. One problem in this process is that, it might take days to get the changes validated. Additionally, if you fix something, the correction will take even more time.

To speed up the validation process, we would recommend using a combination of Google Search Console and Chrome validation process.
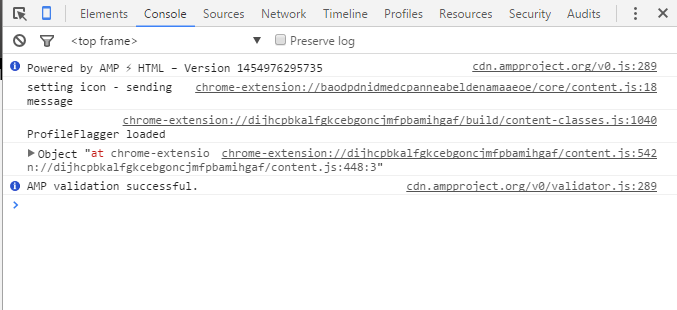
To do Chrome validation process, open one of your AMP pages and append “#development=1” at the end of URL. Now hit CTRL + SHIFT + I to open Chrome Developer Tools and head over to Console.
Once you’re on the console page, you’ll either see “AMP validation successful” or a list of issues to fix.

You may have understood that simply installing the plugin won’t be enough, you’ll have to go through and validate the pages yourself in order to take advantage of it.
Validating Schema Markup
To completely take benefit of accelerated mobile pages in WordPress you need to validate the markup as well. You can do this by using Google’s Structured Data Testing Tool.
Once you’re done with all the validation, you have to connect Google Analytics to work with the AMP WordPress plugin.
Integrating Analytics with Google AMP WordPress Plugin
In order to connect Google AMP WordPress plugin with Google Analytics you need to edit the amp-post-template-actions.php file. You can edit this via FTP or from your WordPress dashboard (Plugins > Editor > AMP), and add the following code at the end of it:
Note: Don’t forget to change UA-XXXXX-Y to your website’s Google Analytics property ID.
Lastly, re-validate your accelerated mobile pages and you should have the setup ready to have AMP pages along with Analytics.
Google AMP URL Issue
One of the disadvantages for publishers in using AMP format – is that Google does not show a publisher’s actual URL when displaying AMP pages. According to Google, this is so that the AMP pages can load quickly.
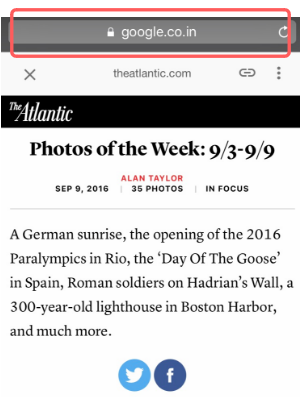
For example, here is an AMP powered page of The Atlantic.

You can see that the URL isn’t for The Atlantic. Instead, it’s for google. This is happening so because google is serving the page from its cache. The problem faced because of this was that – when a user wants to copy or share a web page, they generally look to the address bar. Since the URL shows a google.com address, it’s not the link people want to bookmark or share with others.
The Solution
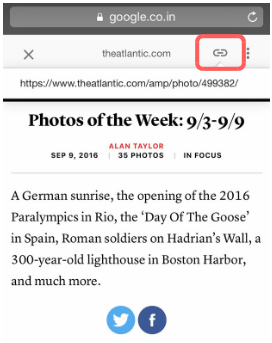
Google has added a button to the header bar which will give the URL info.
Here is an example of that,

you can see how after pressing the button, URL of the website appears. Now you can share or bookmark this URL by long tapping on it.
Conclusion
Google AMP project should take some of the onus, of developing mobile-friendly pages, off the shoulders of WordPress publishers. Instead of simply installing mobile-friendly plugins, it will now be more important to ensure that your site has an AMP-enabled version, as well as a version for Facebook’s Instant Articles.
But it definitely means that your blog readers and site users will have a greatly improved user experience. Will the Google AMP WordPress plugin for ecommerce site owners be different than the ones for publishers?
How the battle for eyeballs in the mobile web will actually play out, between Google, Facebook and Apple, remains to be seen. All I can say is that things are heating up and these are exciting times for publishers, both in terms of change and possibilities.
Those who embrace the changes, and implement Google Accelerated Mobile Pages in WordPress, will prosper in the search results. The rest will struggle to hold the attention of readers who will come to expect instant loading pages on their mobile devices.

This is an excellent news for every blogger. I am really excited.
Thanks for the comment, Neeraj.
WP AMP is a new WordPress plugin for adding support of Accelerated Mobile Pages
http://codecanyon.net/item/wp-amp-accelerated-mobile-pages-for-wordpress/16278608?ref=teamdev-ltd
Maybe you should try it.
Thanks for letting us know about your new plugin.