How to use elementor to create a landing page that converts

What is Elementor?
Elementor is an open source and free to use the Live Page Builder plugin which allows users to create stunning websites easily without any coding knowledge. With Elementor, users can customize their pre-existing WordPress themes or any external theme. Learn how to use elementor and never worry about hiring a developer for creating pages.
Working through the plugin and learning how to use elementor is super easy, and in this article, we will go through a simple tutorial on how to create a landing page in Elementor. If you are new to creating a landing page using Elementor, this tutorial is all you need!
Step 1: Installing Elementor
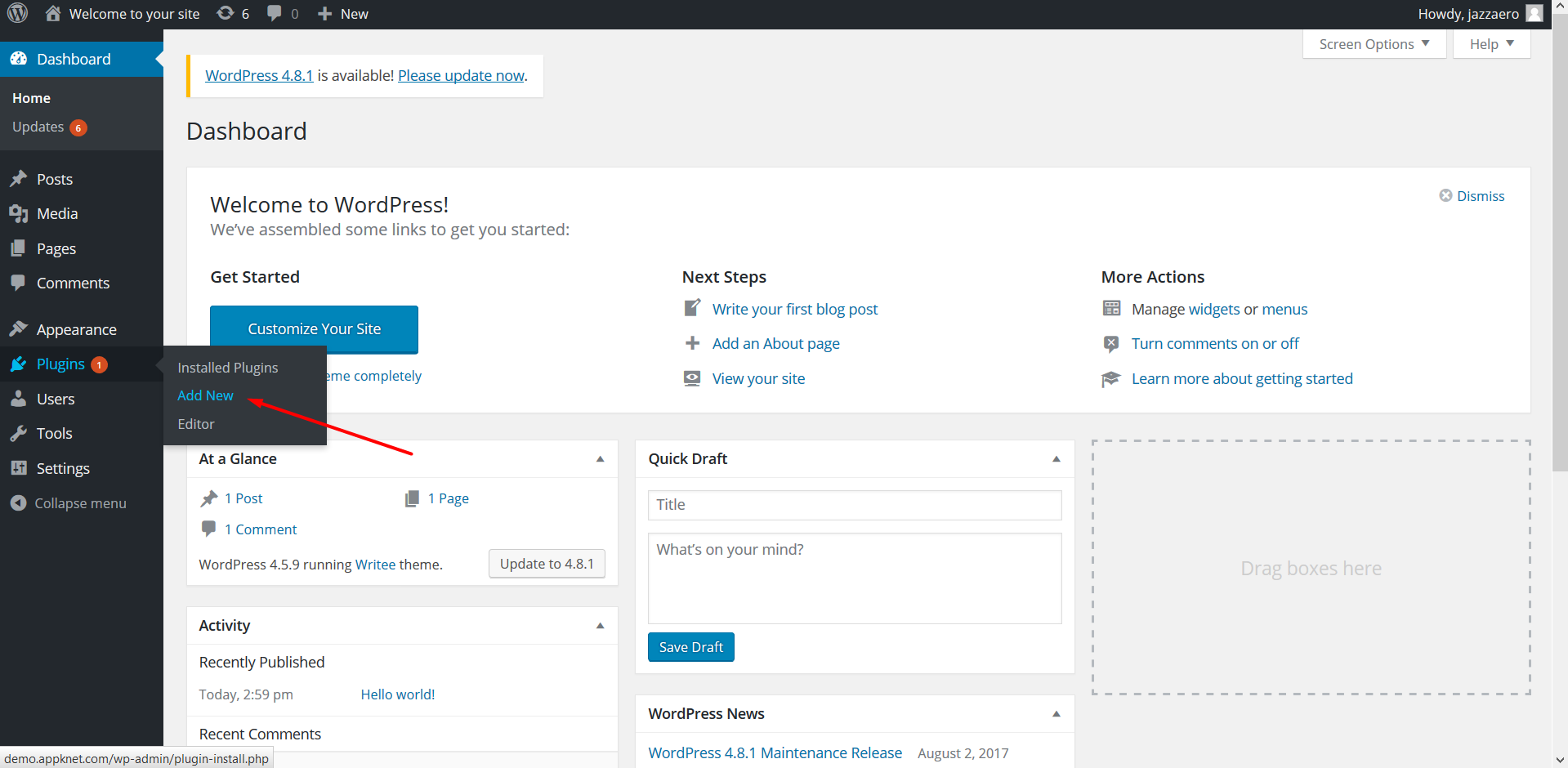
Before we learn how to use elementor, you need to login into your admin panel. Once you are logged in, go to the side menu and click on Plugins and select Add New option.

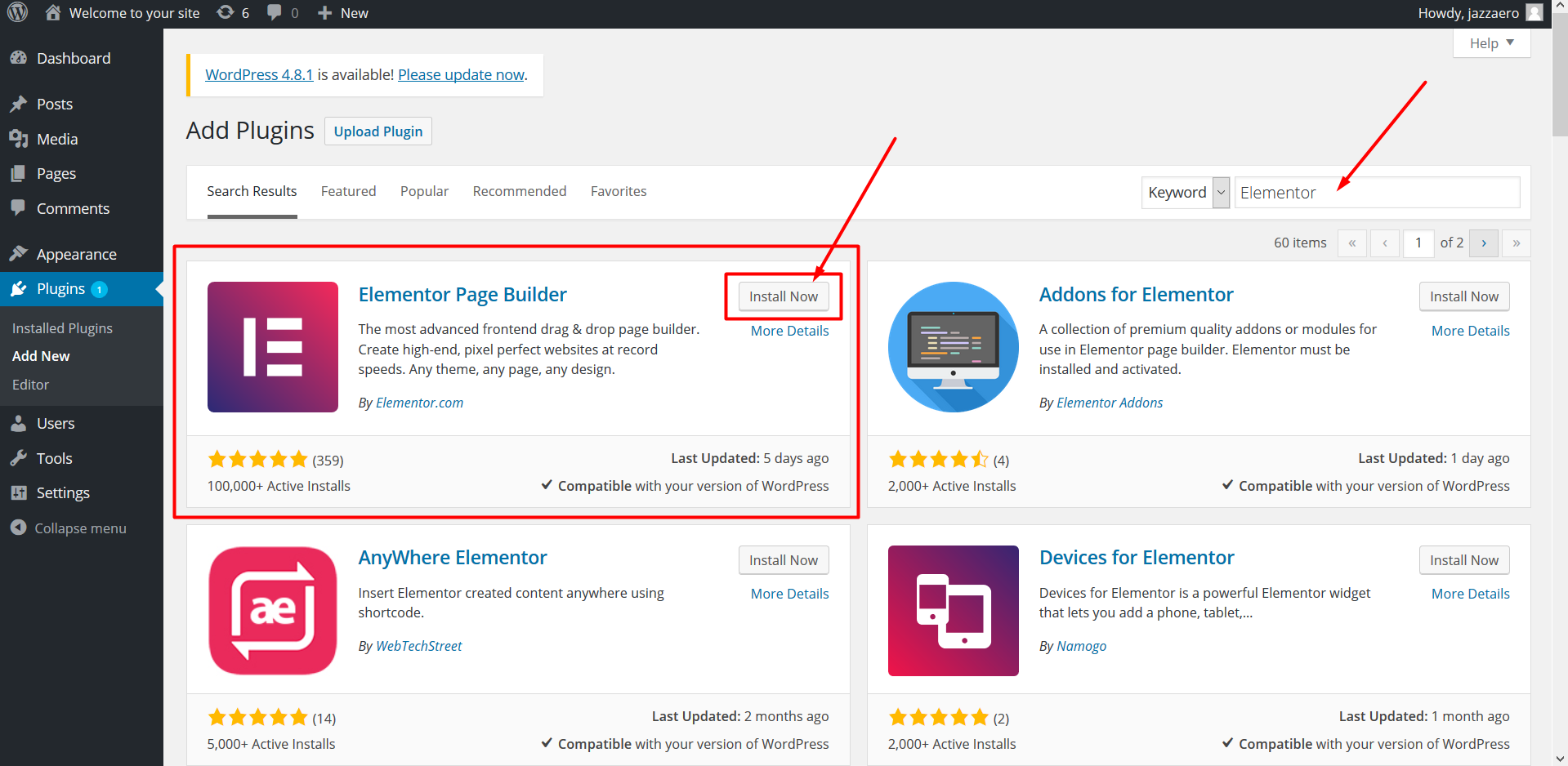
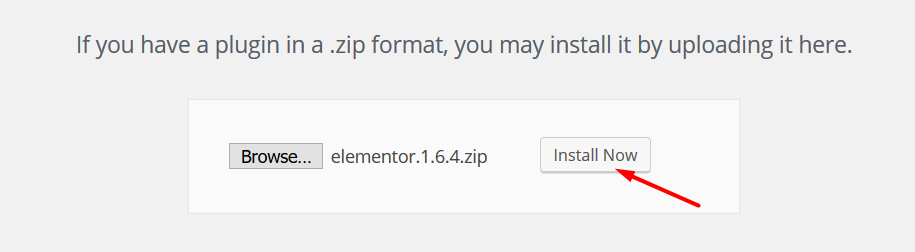
Search for Elementor in the plugins library & click on Install now.

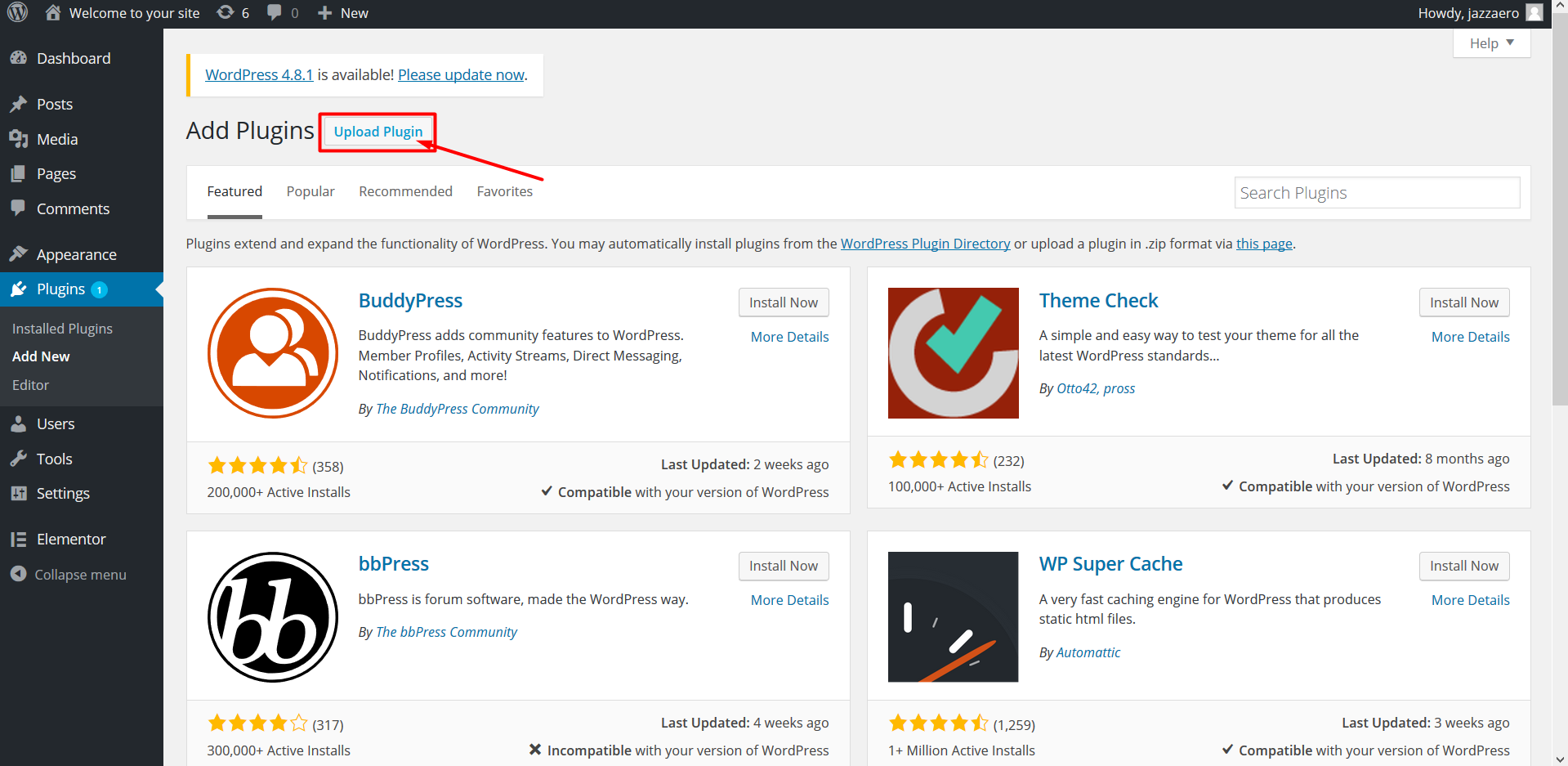
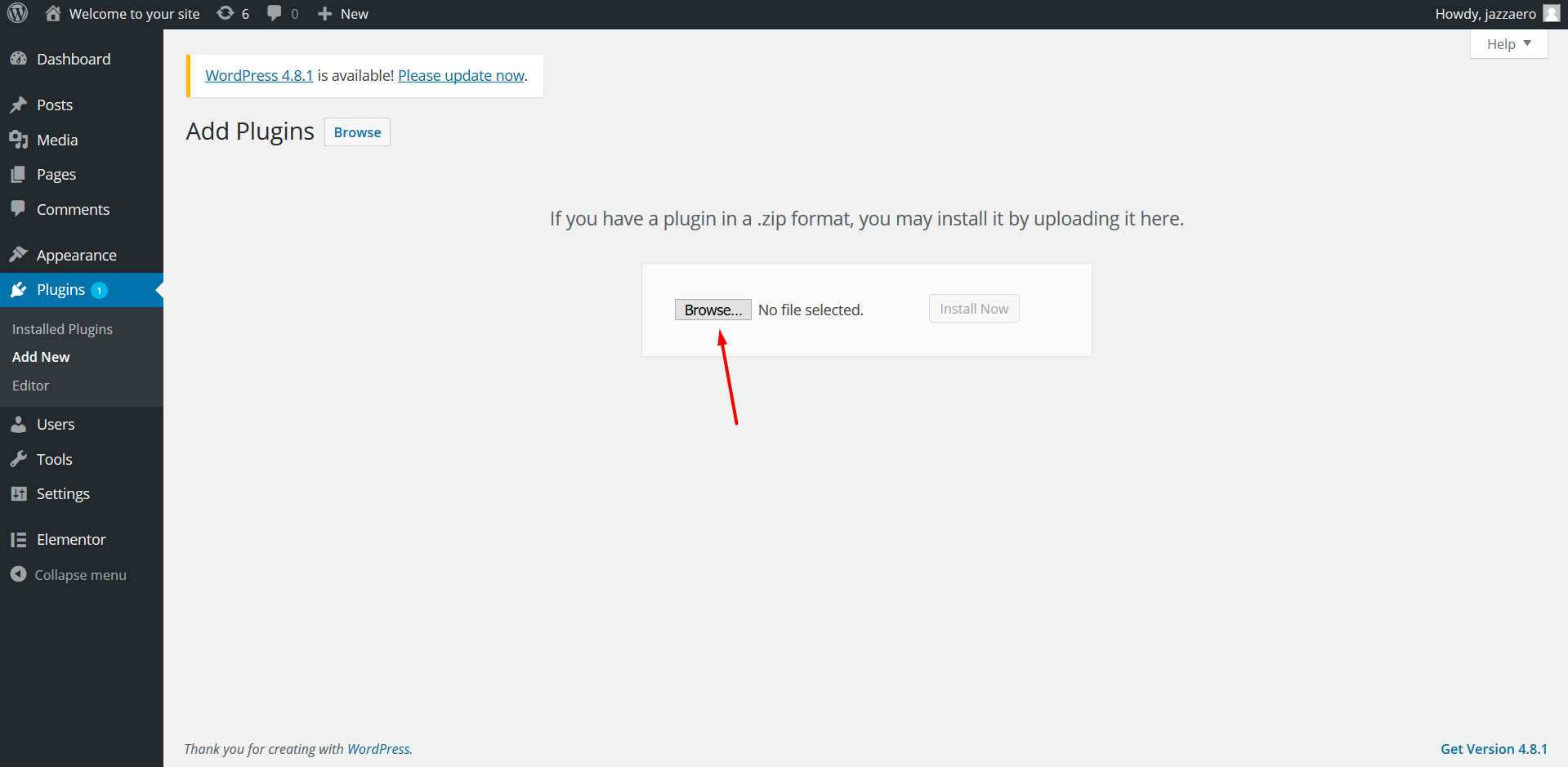
Alternatively, you can manually download it from https://elementor.com and upload it using the upload plugin option.



Once the plugin is installed, Click on ‘Activate Plugin’ option to activate Elementor.
Step 2: The Elementor editor
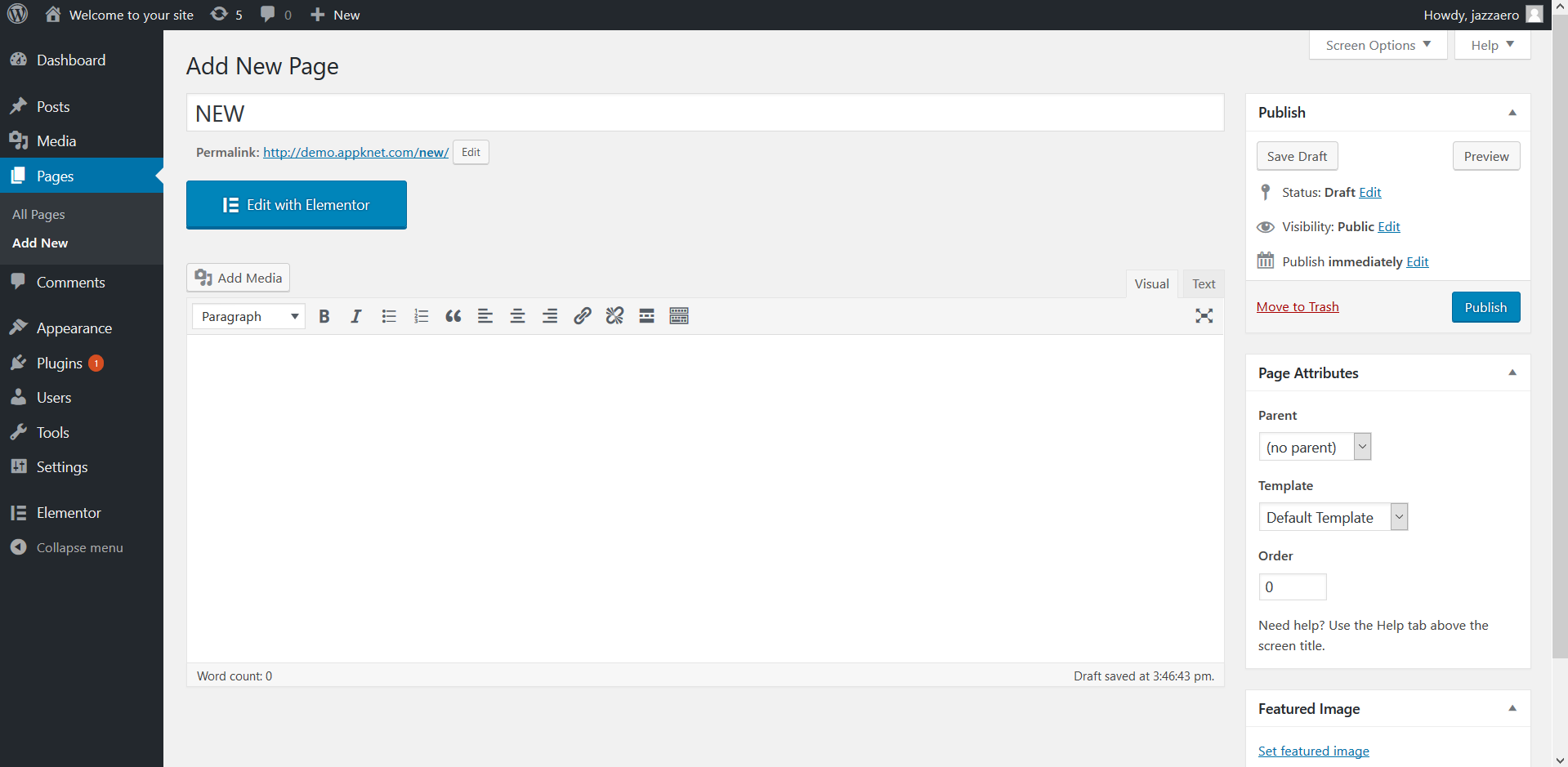
Now go to the side menu and click on Pages and select Add Page. Enter a page title and select ‘Edit with Elementor’.

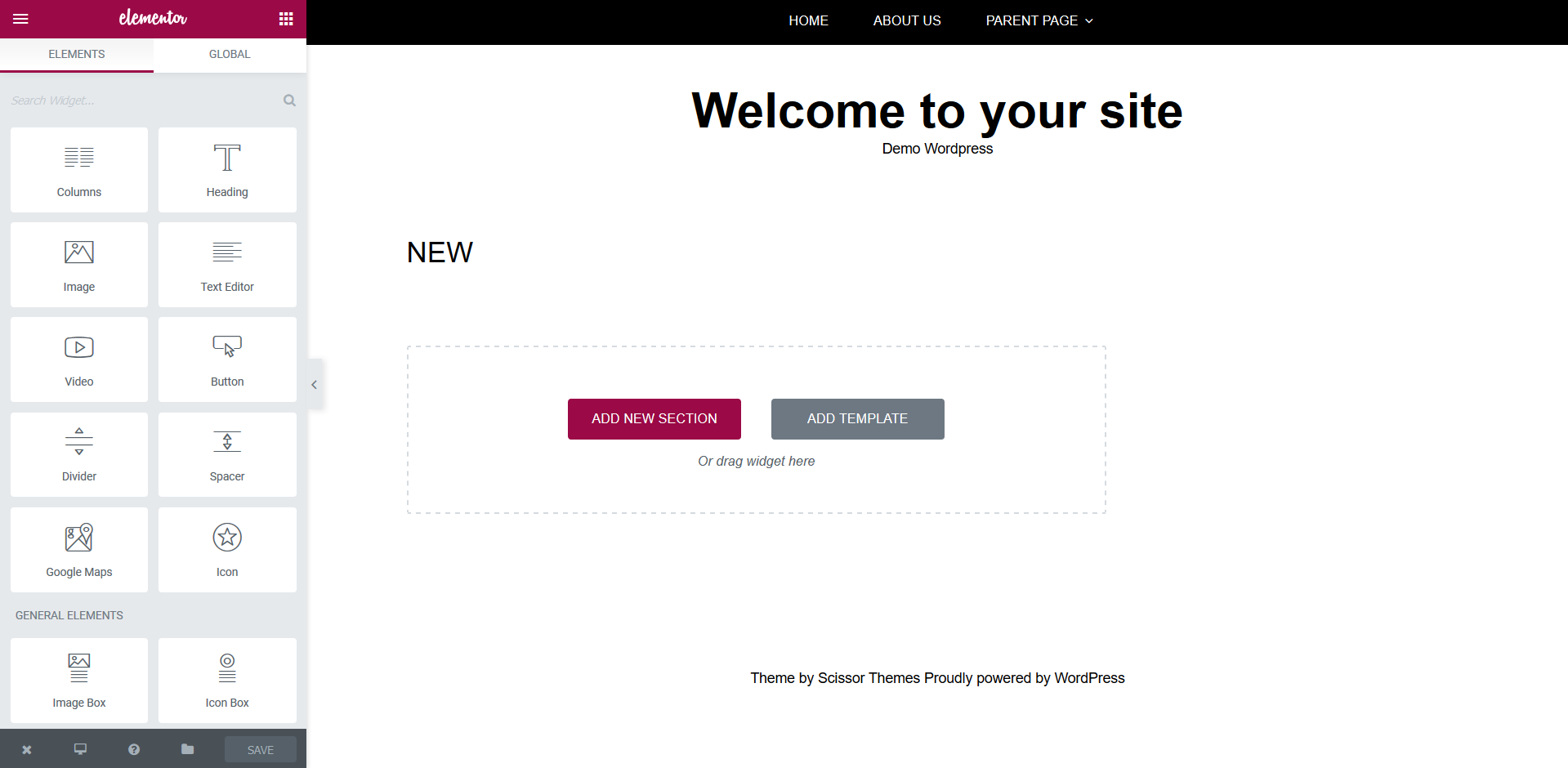
Once the Elementor editor is initialized, you will be provided with a vast number of utilities to customize your website as shown below.

Step 3: Using a pre-designed template
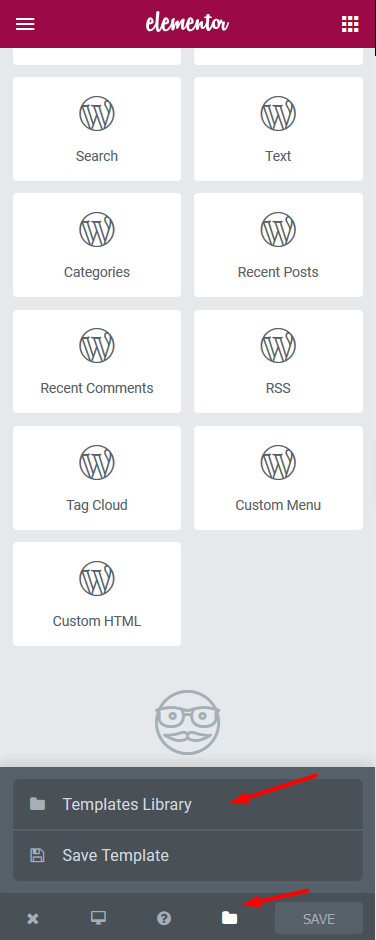
Go to the file option from the Elementor editor and select Templates Library.
Select your desired template and click insert. You will now be able to customize this template according to your needs.
Step 4: Designing a new page from scratch
You can design a new page from scratch. To do so, you need to go to the side-menu and click on Pages and select Add Page. Enter a page title and select ‘Edit with Elementor’.

After the Elementor Editor is loaded you can drag and drop the various content blocks from the elements tab to build a page from scratch.
Step 5: Using canvas template for a blank page
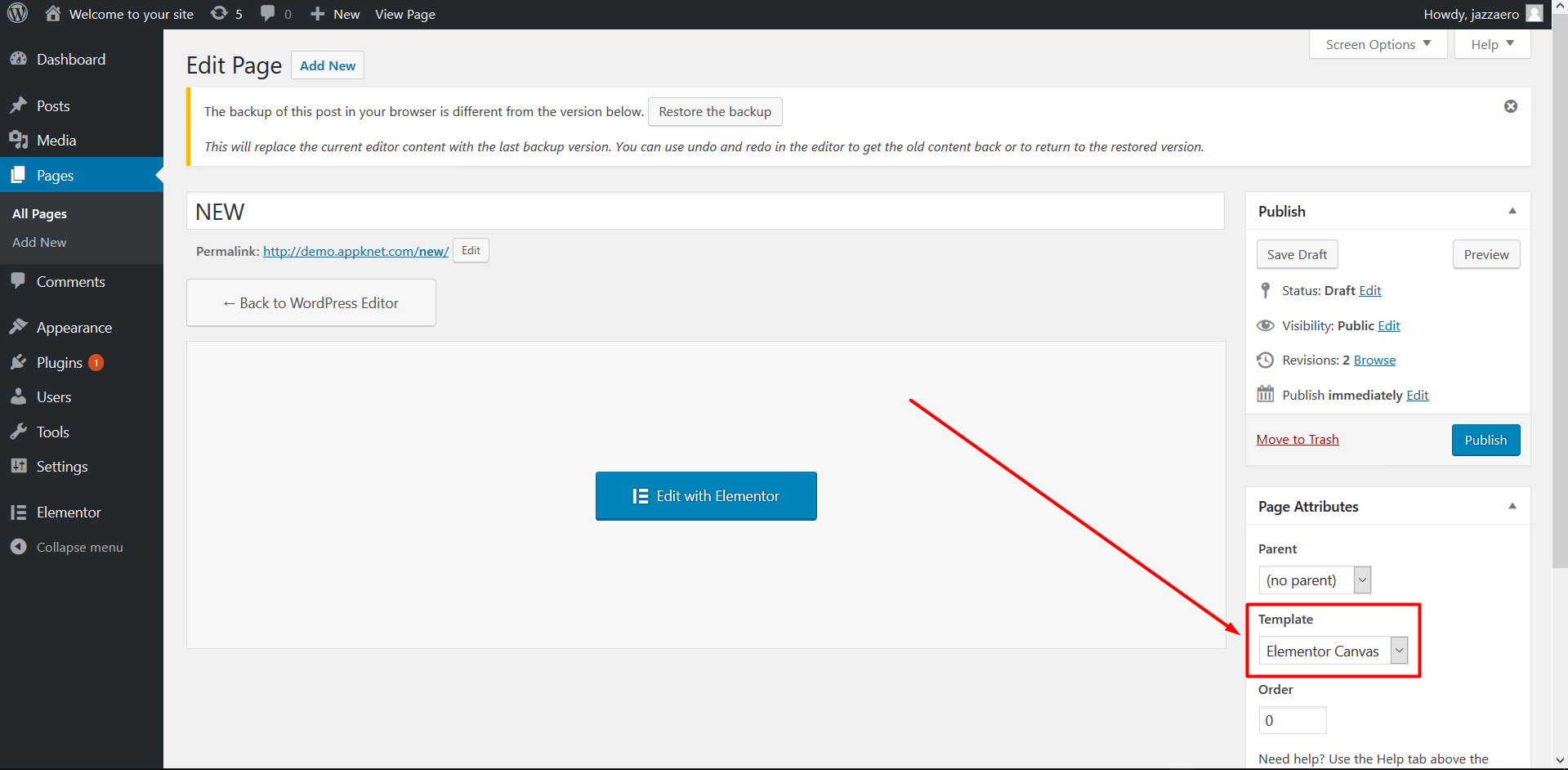
To work with canvas template for a blank page, you need to go to Wordpress Dashboard> Pages and select Add Page. Enter a page title, then go on the right side of the page and Select Elementor canvas option from the template dropdown and then select ‘Edit with Elementor’.

Step 6: Adding a new section
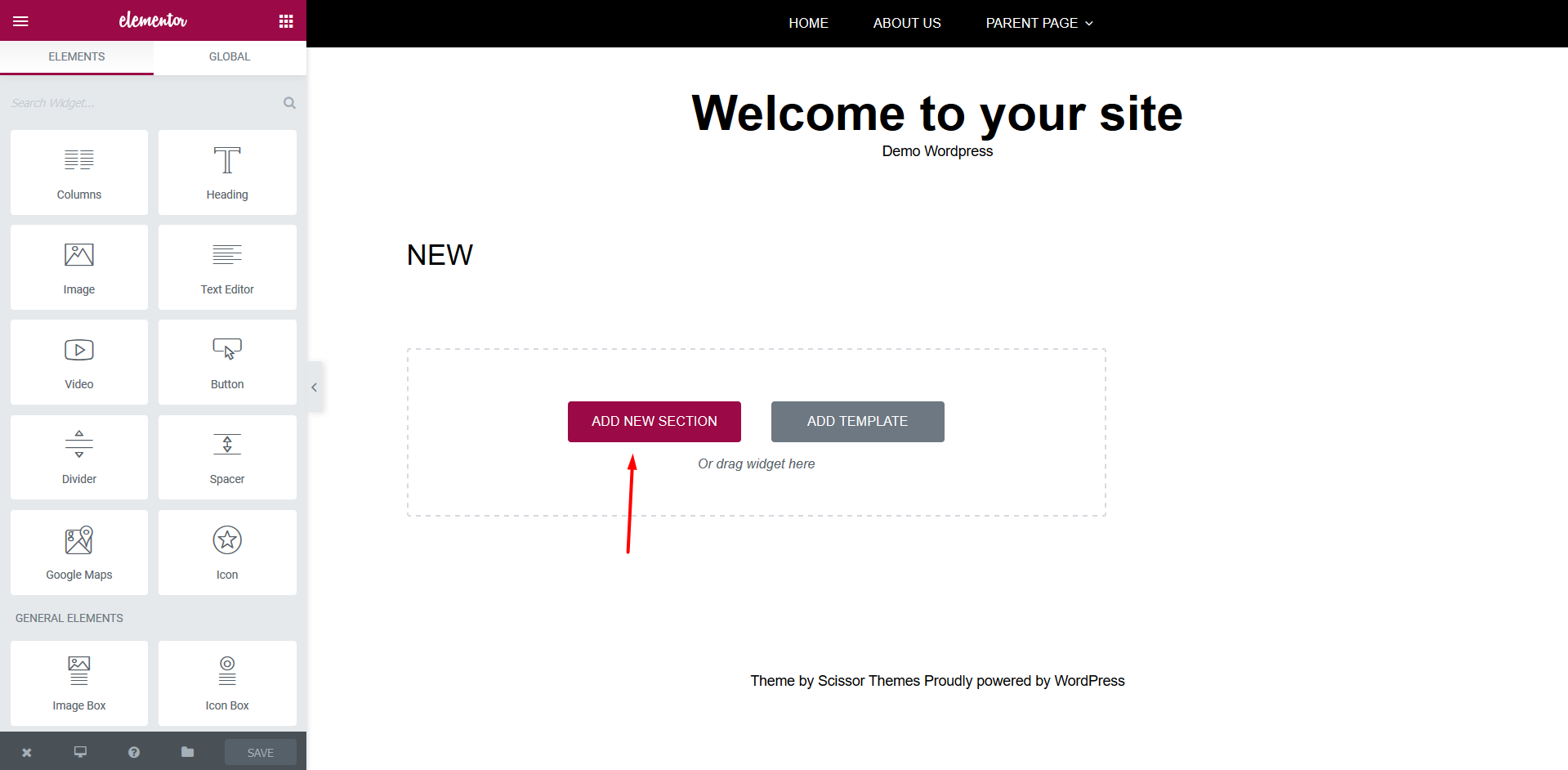
Adding a new section is super-easy! Just Select ‘Add Section’ from the Elementor editor to add a new section.

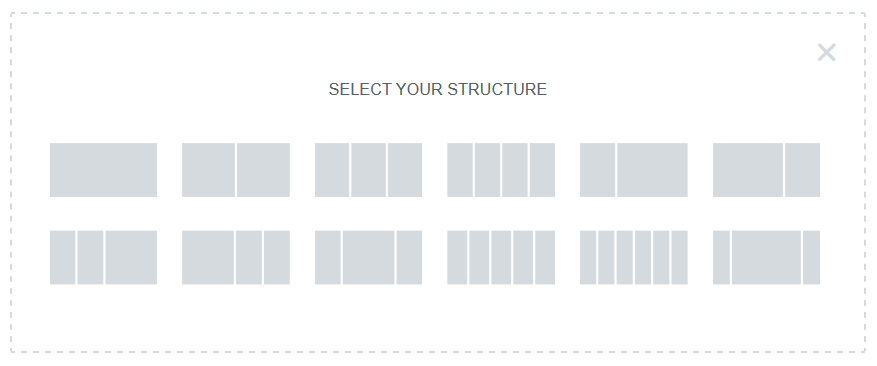
Select your preferred section structure and the section will be created.


Step 7: Adding 2 columns
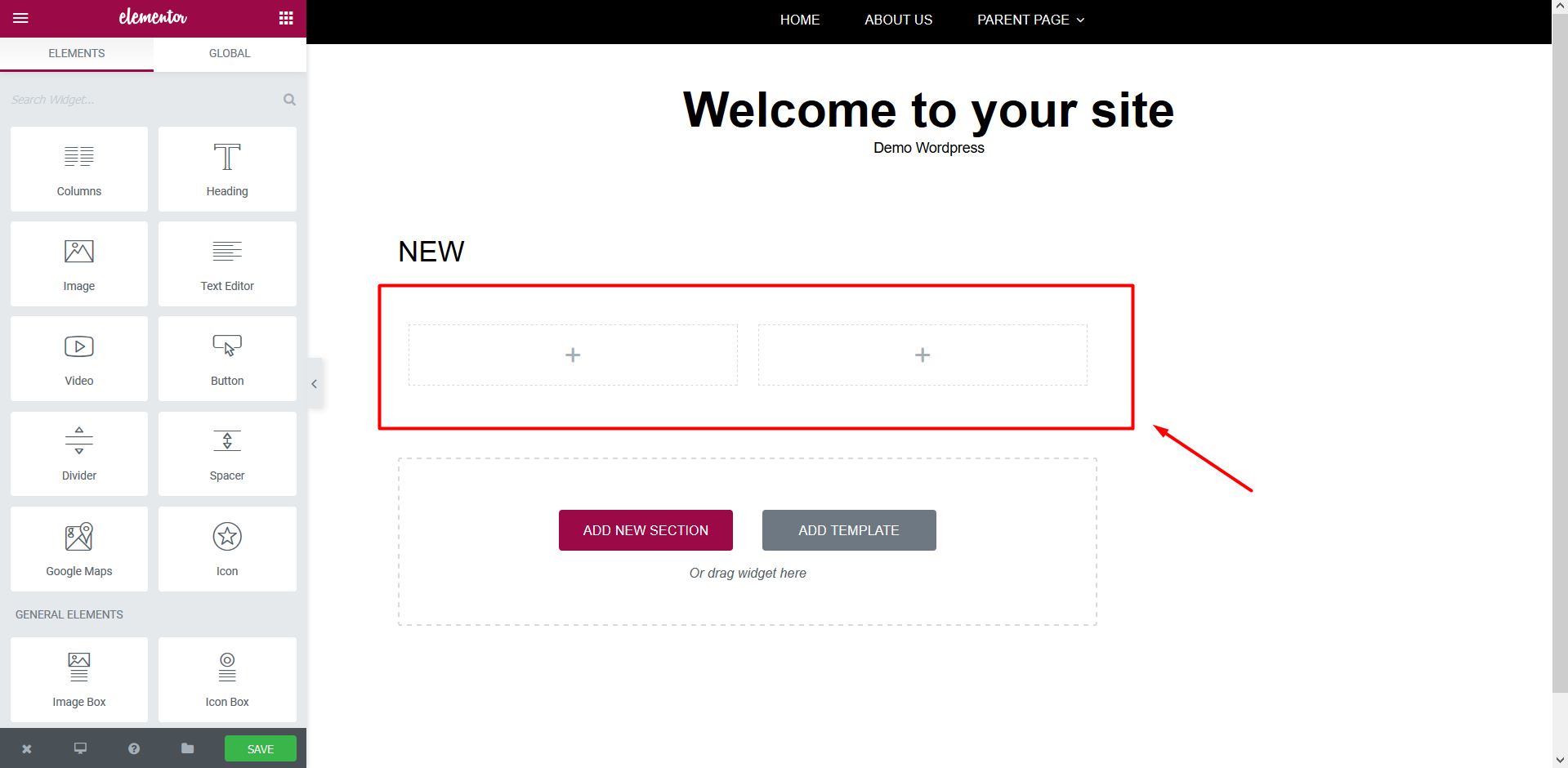
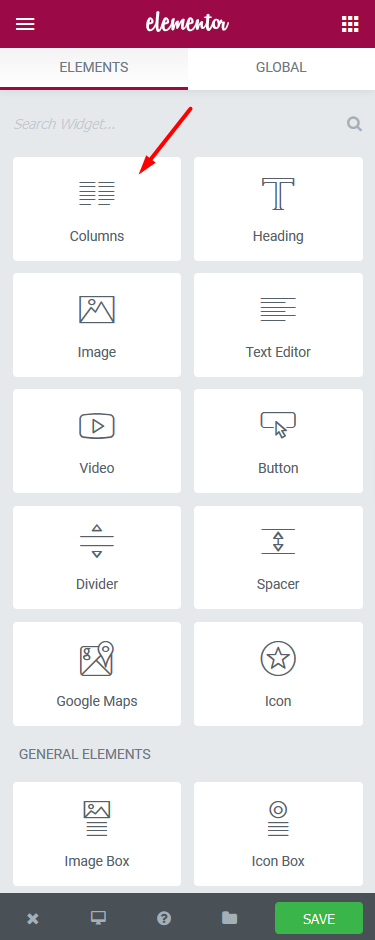
Select ‘Columns’ option from the elements tab to add new columns.

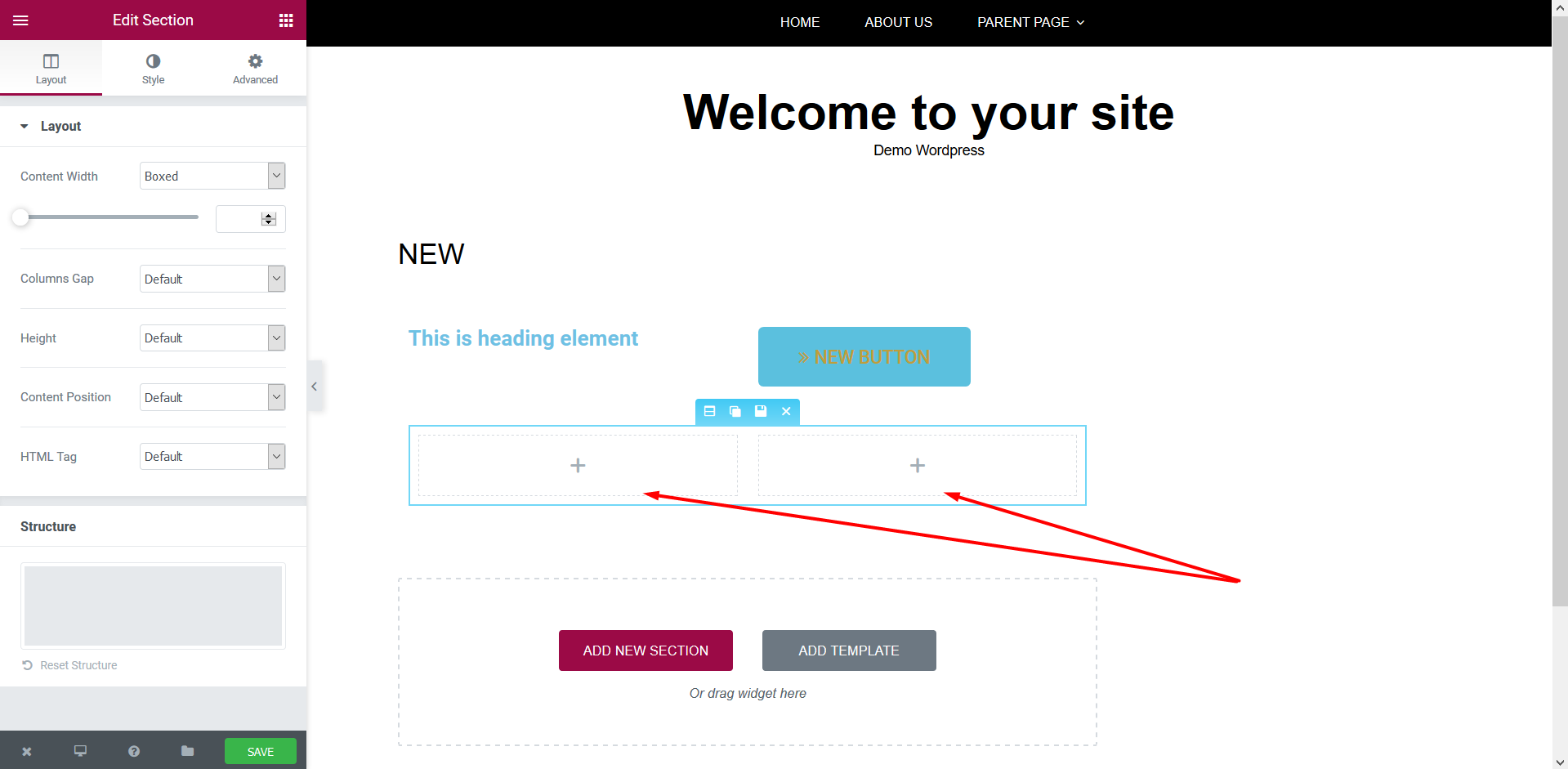
Select your preferred column structure and a new column/columns will be created.

You can then explore more options to customise the columns from the Edit Section tab.
Step 8: Adding a heading
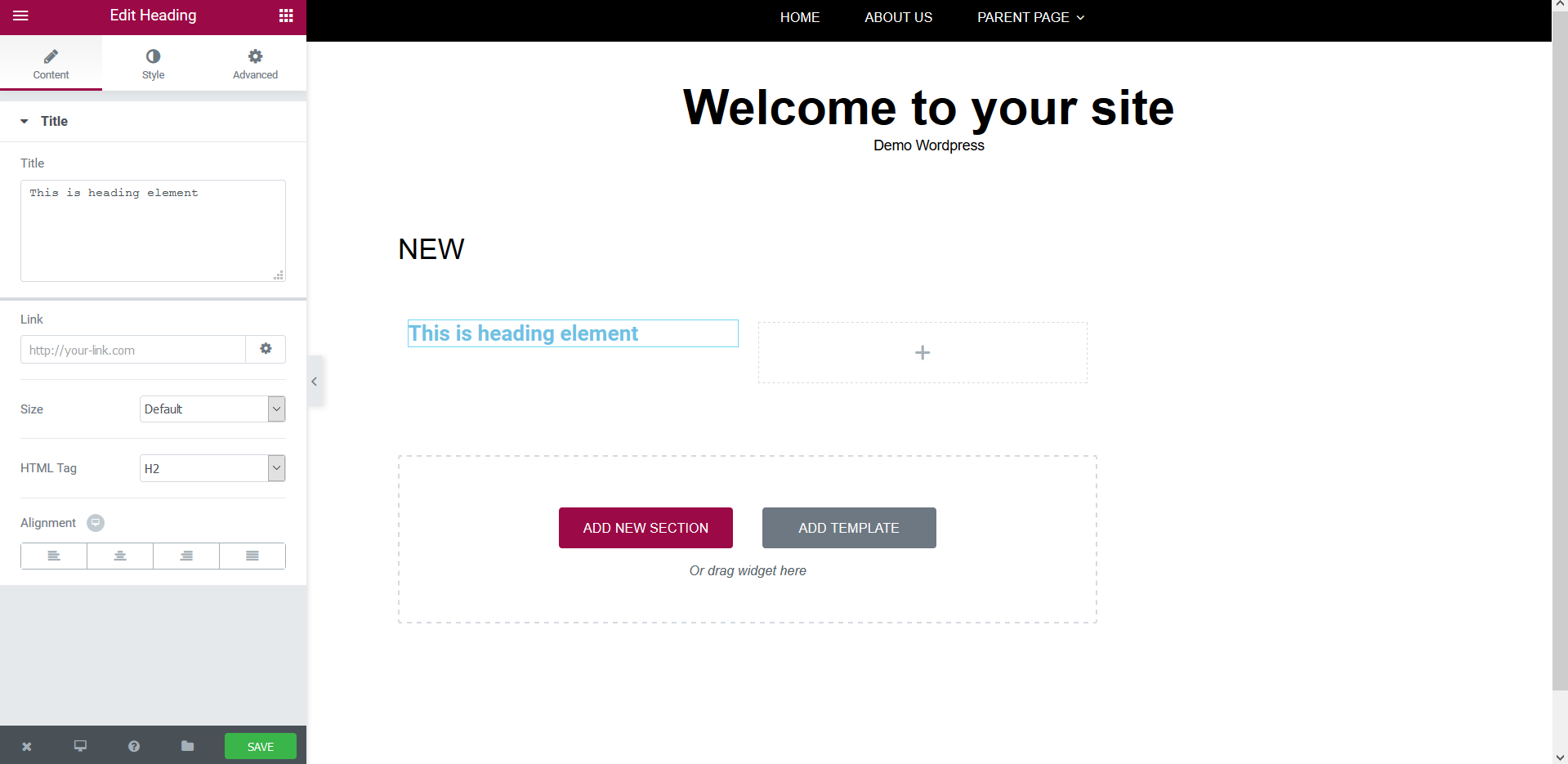
Select ‘Heading’ option from the Elements tab to add a new heading.

You can then explore more options to customise the heading from the Edit Heading tab.
Step 9: Adding an image
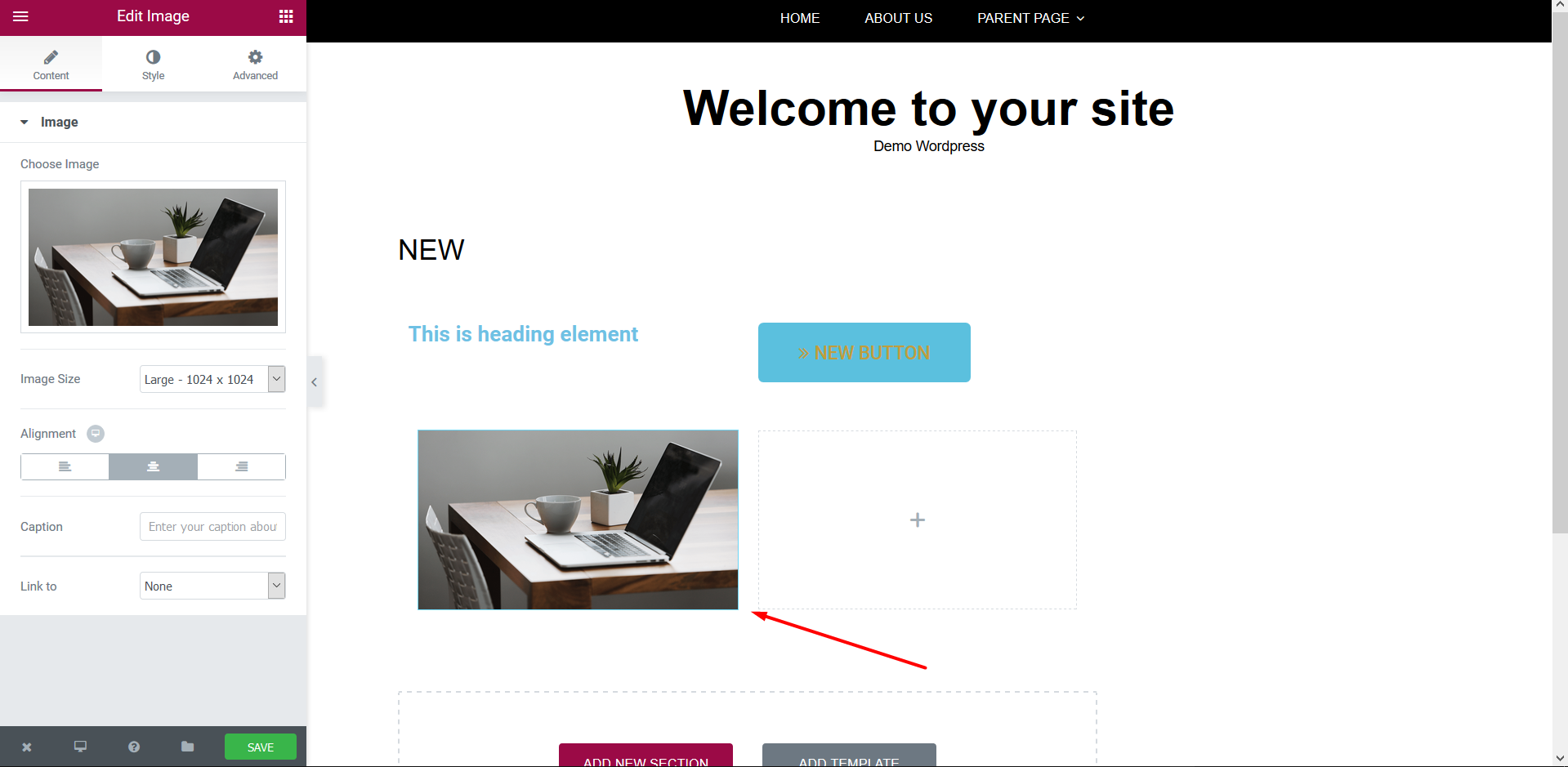
Select ‘Image’ widget from the panel to insert a new image.

You can then explore more options to customise the image by clicking on Edit Image, then going to the Style tab.
Step 10: Adding a button
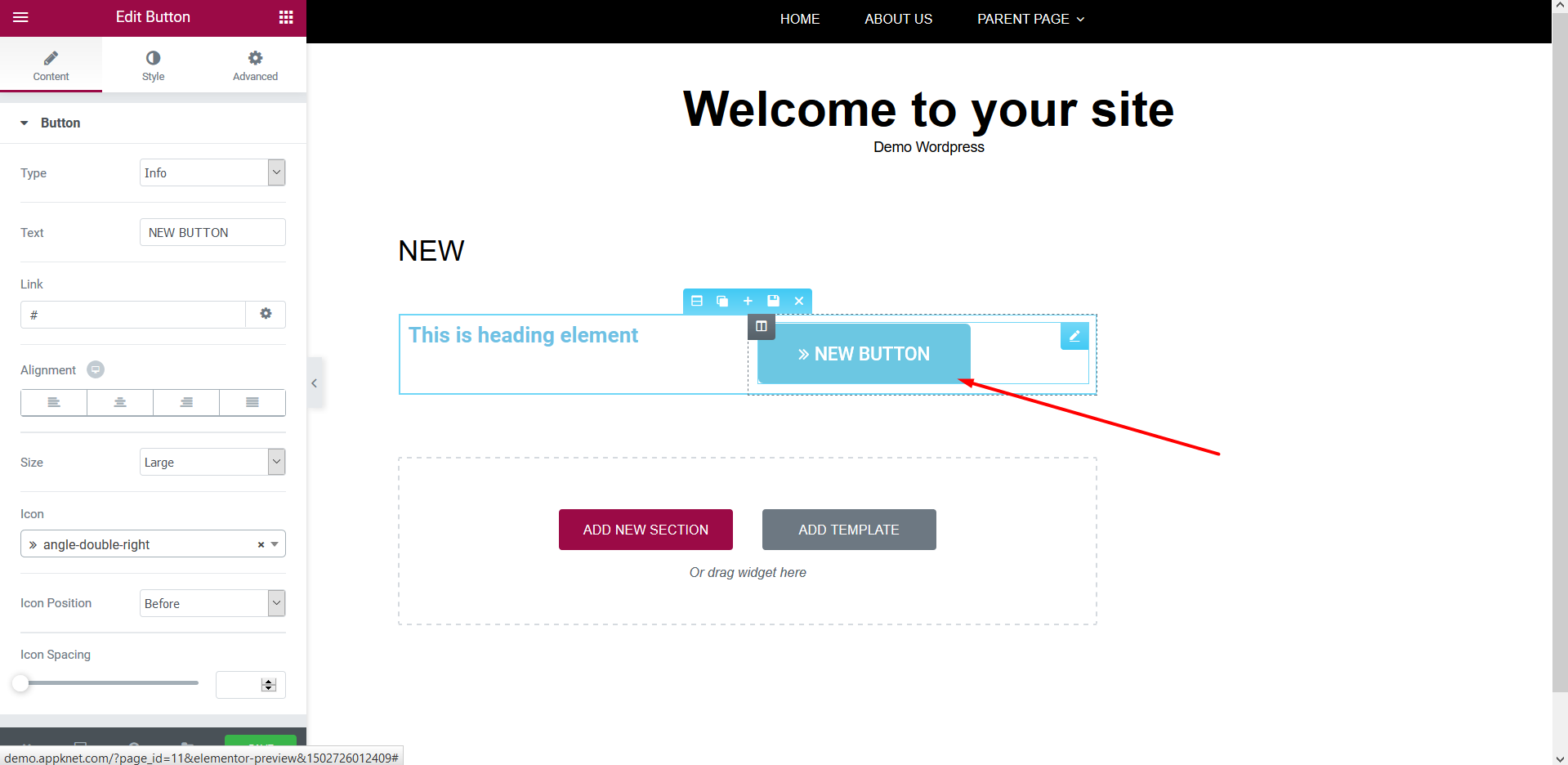
Select ‘Button’ option from the Elements tab to insert a new Button.

You can then explore more options to customise the button from the Edit Button tab.
Conclusion on how to use Elementor
With the vast amount of tools, Elementor is no doubt one of the best Wordpress page builders out there for both beginner and advanced users to build a beautiful website without putting in much effort and time. We covered almost every basic element that you might need to create a landing page. There are various elementor compatible themes which area great benefit for this plugin. There are large number of people using and creating themes for the Elementor.
Elementor also has a pro version as well, which has advanced filters, custom CSS, global widgets and much more!
Loved the tutorial? Comment below and let us know. Also, don’t forget to share it with your peers!

I have been searching for hours about this information. Thanks for sharing.