Responsive Images Plugins for WordPress Websites

Responsive design allows your website to be easily accessible on all mobile devices without having to scroll or zoom in to view text or images. It ensures that your visitors have the best user experience, whether they access your website via their desktop, tablet, or mobile phone. When your image is not responsive, this is how it might be displayed on a mobile device, requiring the viewer to scroll to see it properly. It’s not really the experience that you want your website visitors to have. Responsive Images plugins help you get rid of any sluggishness that your website images must be causing.
With Google’s Mobilegeddon update, improving your website visitors’ user experience on mobile devices has become more important than ever. Displaying images properly across all devices requires a flexible approach.
David Walsh’s Ultimate Guide to Responsive Images explains all the problems that designers are faced with when choosing an option to help them display images the way they prefer.
For most non-technical WordPress users, there are a number of plugins that will allow them to create websites with responsive images. Most use the srcset attribute, which is fully supported by most modern mobile devices. As Stephen Beale notes, this is a proposed attribute for the <img> element that would let you specify alternate versions of a file to download.
This attribute allows developers to swap out large images for smaller ones more suitable to the size of the device’s screen. This allows for less overhead when loading a website, improving load times, and reducing the amount of bandwidth visitors have to consume to view the site.
In this article, I list 6 responsive images plugins for WordPress websites to help you give your mobile visitors the best user experience possible – by making all your images responsive. These WordPress plugins make sure the images that you upload on to your website – show up in the right size / dimension – based on the device your website is being viewed on, by the website visitor. This helps you avoid saving each image in various sizes and modifying your website theme to decide which one to use dynamically.
Image optimization & Lazy Load by Optimole– Plugin For Responsive Website WordPress

Optimole comes with a range of features for your image optimization needs by optimizing the images in real-time and cleaning the bloaty pages that cause your website to slow. The plugin delivers high-quality images as it provides lazy loading with a CDN so you can concentrate on other aspects of your site.
After the installation of the plugin, Optimole replaces all the URL’s of the images with cloud based URL’s. With just 1-click set up you can transform your site images to responsive images within minutes.
Short Pixel– Responsive Plugin

Short Pixel is your website’s solution for all the image-related problems. Once you install the plugin it automatically displays properly sized and optimized images on your website. It comes with its own CDN where all the images are processed in the next-gen WebP format.
Envira Gallery– Responsive Design Plugin WordPress

Envira Gallery is a photo gallery plugin that allows you to create responsive gallery images on your website. The plugin is one of the most SEO friendly plugin that is optimized for performance resulting in faster page loading.
With Envira Gallery you can also sell photos online with the help of its Woocommerce addon.
Soliloquy– WordPress Responsive Images Plugin

Soliloquy is one of the best image slider plugins. Sliders attract user’s attention with their accompanied by texts, call to actions but they tend to slow your website. With Soliloquy you have the liberty to create fully responsive image sliders on your website.
It also comes with tons of features like lightbox, slider themes, carousel, etc.
EWWW Image Optimizer– Plugin For Responsive Website WordPress

If the images on your website are taking longer to load you may experience the worst website speed and performance. EWWW Image Optimizer optimizes your images for the web automatically. It comes with unlimited file size and handles your website images with the best industry tools to make the responsive.
EWWW is the only plugin that gives you the ability to optimize images using the tools that are available on your own server.
RICG Responsive Images– Responsive Plugin
Created by Tim Evko, this plugin brings automatic default responsive images to WordPress by including all available image sizes for each image upload. According to this review in Smashing Magazine, the plugin gives users responsive images as soon as it is installed, with no extra effort needed.
Sebastian Green has a great tutorial that explains how to use the RICG Responsive Images plugin to make your WordPress images responsive. The developers have not, however, included features for art direction, lazy-loading and image compression.
I got a chance to interview Tim Evko, and he told me a little more about his plugin. Although there are other responsive image plugins, the difference with RICG Responsive Images is that they’re “working with specification writers and WordPress core developers to build this, with the end goal of this becoming a native feature that ships with every WordPress install.”
Asked whether the plugin should work with all themes and other plugins, he said, “The plugin should work everywhere, as long as the theme doesn’t restrict WordPress’ ability to resize images when a user uploads them.”
He also noted that “Previously, the plugin wouldn’t work in cases where the default WordPress content editor had been replaced with an alternative. We’ve changed our approach and now that’s no longer the case. We’re looking into cases now where images hosted on a CDN won’t get responsive support since their URL’s are from a location other than the WordPress media file.”
Also, you needn’t worry about images that were added before the plugin was installed either because it’s “backward-compatible”. “In fact,” he says, “this was the central focus of our latest major release. Anyone who installs the latest version of the plugin will have responsive images for all uploads, past, present, and future!”
Post Script Responsive Images– Responsive Design Plugin WordPress
This Responsive Inages plugin modifies “the_content()” and the post thumbnail function by re-rendering the images with use of the SRCSET attribute. It will allow for on-the-fly image resizing to the new size needed, and will automatically work with any previously uploaded images as well.
Responsify WP– WordPress Responsive Images Plugin

Responsify WP is a plug-and-play solution that finds featured images and all images inside the content and makes them responsive. It supports high-resolution images, allows you to handpick which image sizes to use, and also creates responsive background images.
SrcSet Responsive Images for WordPress– Plugin For Responsive Website WordPress

SrcSet responsive images for WordPress allows you to assign a SrcSet group to an image size within WordPress (e.g. medium or large). This plugin automates the generation of the srcset attribute for all images attached to or within a post/page’s content.
It also comes with a Regeneration tool which will search all your posts and pages (including custom post types) find any images using sizes which have SrcSet groups and automatically add the srcset attribute existing images.
Adaptive Images for WordPress– Responsive Plugin
Adaptive images are another workaround for enabling responsive images. It works for all types of device screen sizes, although it is targeted mostly at mobile environments.
According to this article by Josh Pollock, adaptive design essentially uses a predesigned set of layout sizes based on device screen sizes and, along with CSS and Javascript, adapts to the detected device. Check your screen resolution here
The Adaptive Images plugin transparently resizes your images, per device screen size, in order to reduce download times in mobile environments. It optimizes images delivered to mobile devices, in a transparent and unobtrusive way, so that the total download time is dramatically reduced.
Best Practices For WordPress Images
In order to improve load times, and reduce your visitor’s bandwidth requirements, it makes sense to optimize your image sizes and resolution before uploading them.
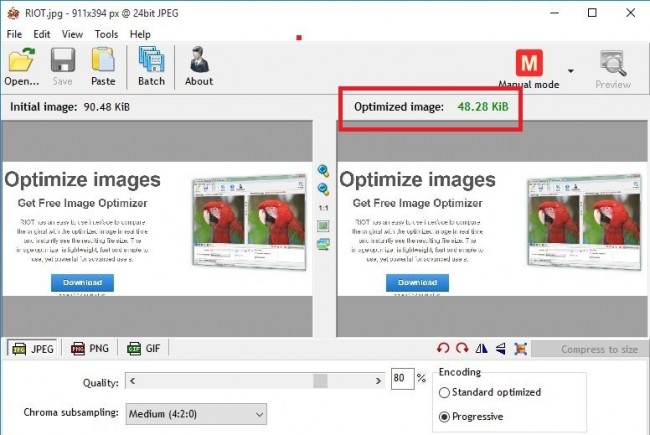
I like to use a free tool called RIOT (Radical Image Optimization Tool) to compress images by over 50% before uploading them to my WordPress blog. The best part is that it doesn’t significantly reduce the quality of the image while compressing it. The compression and the results are comparable to those of commercial products.
It also has an easy to use interface to compare the original with the optimized image in real time and instantly see the resulting file size. You’ll be able to control compression, number of colors, metadata settings and much more, and select image format (JPG, GIF or PNG) for your output file.
You can also use a plugin, like WP SmushIt, that compresses images (though not as well as RIOT). If you decide to use both options, you can compress your images with RIOT before you upload them, and with WP SmushIt after you upload them.
Another free tool you can use is the Image Optimizer – available both as an online and downloadable tool – that allows you to resize, compress, and optimize your image files. For more options, check out Mike Williams’ list of 18 of the best image compression tools.
Until better solutions evolve for displaying responsive images on all devices, the plugins above are your best option for optimizing the way images are displayed when your WordPress site is accessed from mobile devices.
If you found these tips useful, do leave a comment below to let us know.
Note: This post was originally published in October 2015 and has been revamped and updated for accuracy and comprehensiveness.






Hey! whenever I smush any image via wp-smush plugin only few kbs like 2-5 kbs are reduced from total of 100+ kbs and image becomes blurr. Is there any plugin which can work without giving out these not acceptable outputs.
Hi Abhi,
I recommend using the RIOT tool mentioned in the article. It can compress images over 50% with no noticeable loss of quality.
But the problem with RIOT is that it is unsupported in opera mini or non-java browsers and most of my traffic comes through these type of platforms only.
Hi Abhi,
Please check out the post here for more image optimization options.
http://www.creativebloq.com/design/image-compression-tools-1132865
This is really helpful. I’ve been trying to research guides and recommended tools for my website, thanks for this!