What Features are Updated in WordPress 4.5 (with Screenshots)

What’s changed in WordPress 4.5 for Users?
The next version (WordPress 4.5) is already in beta testing and is targeted to release on April 12, 2016. In this article, we summarize the list of changes for WordPress End Users.

Upgrades to WordPress Visual Editor
Considering a high percentage of blogs and sites run on WordPress, Visual Editor changes are important to improve the experience of authors, bloggers and editors. Its interesting to note that WordPress 4.5 makes the writing experience better and performance of the editor has also improved.
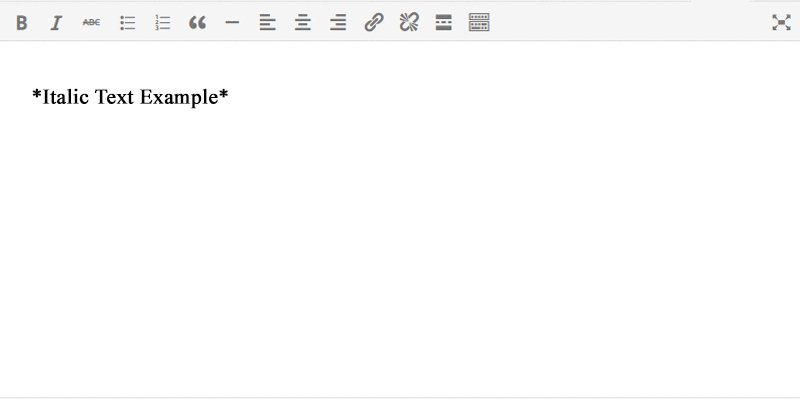
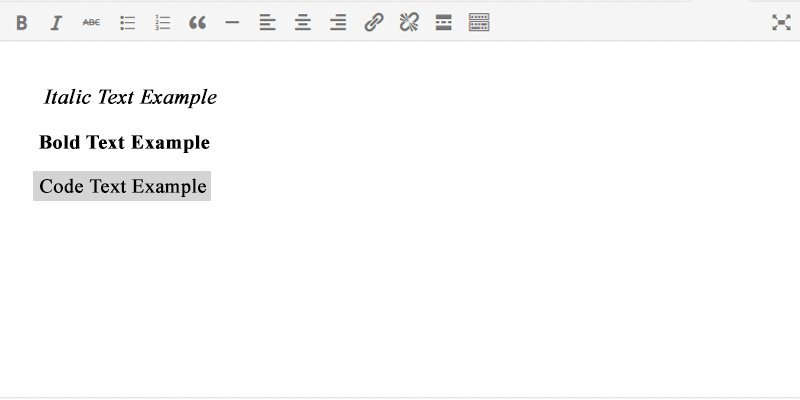
Writing speed can be improved by using the editing options improved in the visual editor. Most of these changes improve the inline editing introduced in WordPress 4.3. There are now more in-line formatting shortcuts:
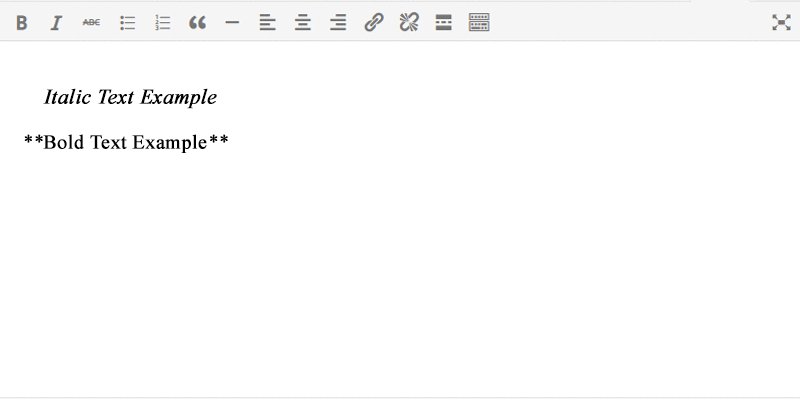
- Surrounding text in asterisks to italicize the text e.g *ItalicText*
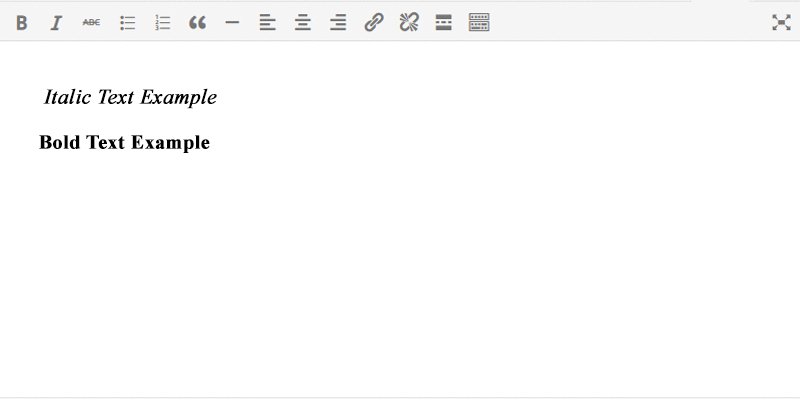
- Bold the Surrounding text by surrounding it with two asterisks e.g **BoldText**
- Use apostrophes to Surround text to indicate the text as code e.g ‘code text’


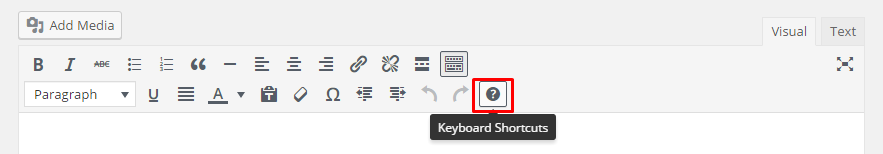
Inline link editing
During writing content, a useful shortcut is Ctrl+k to add a link. This shortcut opens an inline link editor. This version replaces the popup and gives an uninterrupted experience when blogging and adding links to content. This is a great time saver shortcut, so remember Ctrl + k when adding links to your article.
Better Comment Moderation in WordPress 4.5
I am sure you would have setup alerts for comments on your WordPress site. Whenever someone comments on your website, you get an email notification. The comment moderation screen is where you you approve, spam, or trash the new comments.
If your blog has a lot of comments, then working through the comment moderation screen can seem a daunting exercise. The user experience of opening up comments, viewing it, acting on it is very time consuming, especially if there are a lot of new comments to wade through. Even the visual display of comments (in case there is html code in it) made it difficult to read.
WordPress 4.5 has improved the usage of Comment Moderation. The new comment now appears well formatted. It makes reading easy for new comments. In case you want to edit the comment before approving, there is a link available right below the new comment.
To speed up your comment moderating you can use the links in the email notification for new comments. On clicking the approve, spam or trash link in the notification email, you can see that comment with a button to perform the desired action. The links now take you to this improved comment moderating screen.
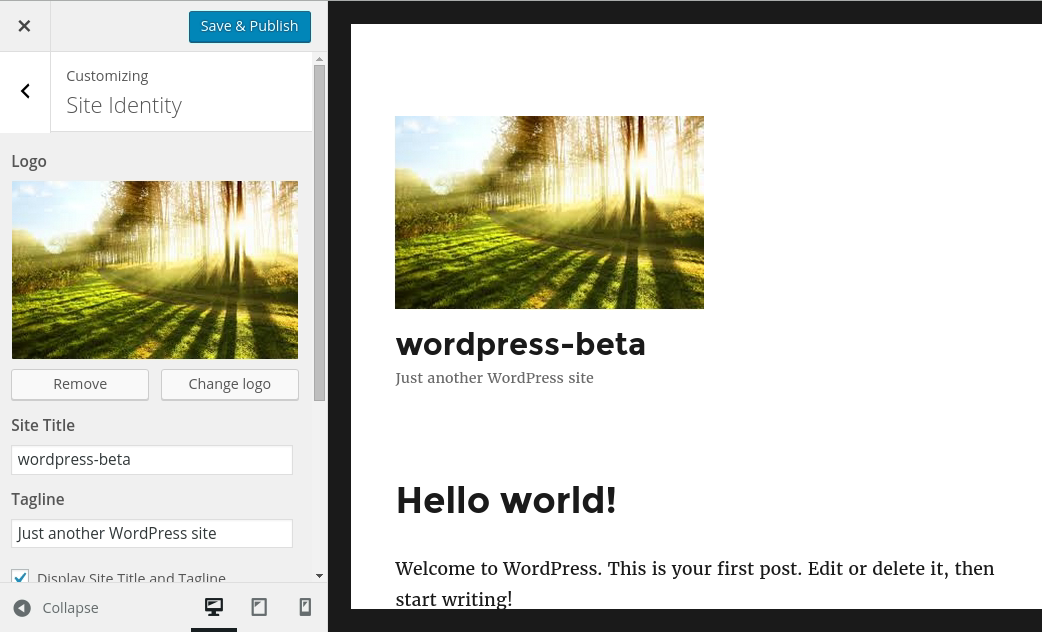
Support for Theme Logos
Theme Logos have been around since 2014, ever since Jetpack introduced it. Themes on WordPress.com had this supported. Logos are one of the first things that users want to setup when using a new theme. With WordPress 4.5, changing logos are supported within the Customizer from the WordPress Core. Please note, this is applicable only when the theme supports logo changes on customizer. This is done in themes which use the function add_theme_support. As of now logo changes can be done under Site Identity. I feel, considering logo is one of the basic things to change, it should be accessible upfront. Maybe a Quick Wizard in the future when setting up a theme or changing a Theme!

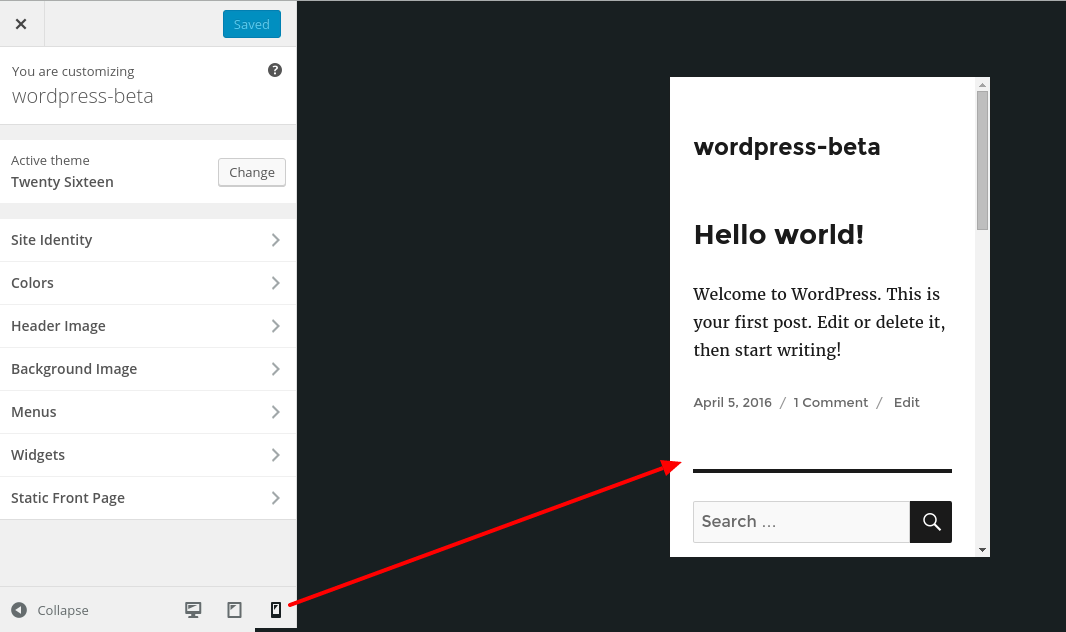
Site Previews in Customizer for Mobile, Tablet, and Desktop Format
For developers there are tools available to check how the theme used to look like in different devices. Now site owners can preview how your site is going to look on mobile right in the customizer before making the changes live.
Many themes give an option to add custom css. The ability to see how the site would look on mobile devices in the customizer is very useful when tweaking custom css. With just a click on the device icon at the bottom pane of the customizer, one can switch views between different Desktop, tablet and mobile device sizes. Though this won’t be a foolproof way of testing across all devices and browsers, this gives a fair idea of how your site would look on these devices.

Improved Image Scaling for Mobile Devices & Optimized Image Size Generation
Load time of websites are very important for visitors. Considering that images are the most size intensive on any blog or website, the speed of website depends on how well optimized the images are. Jetpack Photon already had the features to optimize existing images. The optimization using PHP Image Processing Libraries are already present into the WordPress Core. The Library Settings were seen to cause issues with memory resources on shared servers. WordPress 4.5 addresses these concerns.
WordPress 4.4 had introduced us to responsive images. WordPress converts existing image into different sizes for mobile devices. WordPress also optimizes the images using Imagick PHP Library. The default settings are usually resource intensive, especially on small blogs running on shared resources. During development, it was noticed that image optimization caused high RAM ( memory ) utilization on shared servers.
The Imagick settings have been optimized in WordPress 4.5 to prevent performance drag on server resources when reducing image sizes. It is useful to have optimized images on the blog to improve loading time of pages with images. Optimization + Responsive Image Sizes speeds up browsing on Mobile Devices.
Does this mean you need not care about optimizing images before using them on your blog?
It is still recommended to first get the images optimized before uploading to the website. Here’s a good read on what image optimization means and how to optimize images before uploading to your site.
Check out the latest WordPress.com’s Calypso App


Leave a Reply