9 Modern Tools for Advanced CSS Development

Cascade style sheets, or CSS is the most popular language across the globe for website designing. Now, with the available automated tools for the major aspects of development, which are coding, framework and testing, CSS based web designing environment has become a lot easier.

A crisp and well-organized structure of CSS is what makes it a preferred language for most of the elite web designers from around the world. The language allows to keep the loading time to the minimum and keeping the user interface optimized. A perfect blend of these two features is what creates an overwhelming experience to the website visitors.
This article will embrace some of the powerful yet simple to use tools for CSS development. Picking the right tools expedite the web development process, ensuring the timely completion of projects, without compromising with the quality.
Automated CSS Code Generators
With the advancement of CSS, many automated code generators have come up to ease the task for the designers. Still, it is important to consider the browser prefixes, especially keeping in mind the older forms of Internet Explorer.
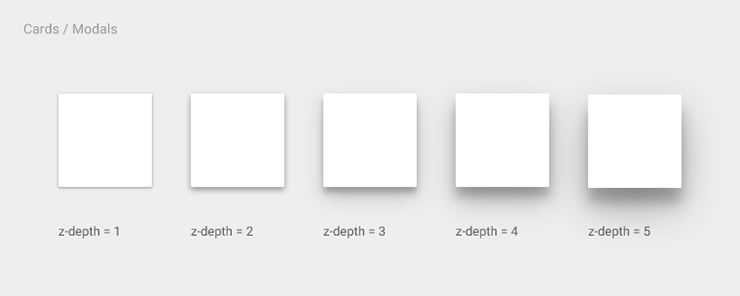
1) CSS Box Shadow Generator
This highly-advanced tool will allow you to use the pseudo effects for adding new elements to the container. A well known shadow generating tool presented in CSS3, the CSS box shadow will let you make shadows for the HTML components of the website.

The tool analyzes the quantity of size, shade balance and obscure and finally presents you with the best results.
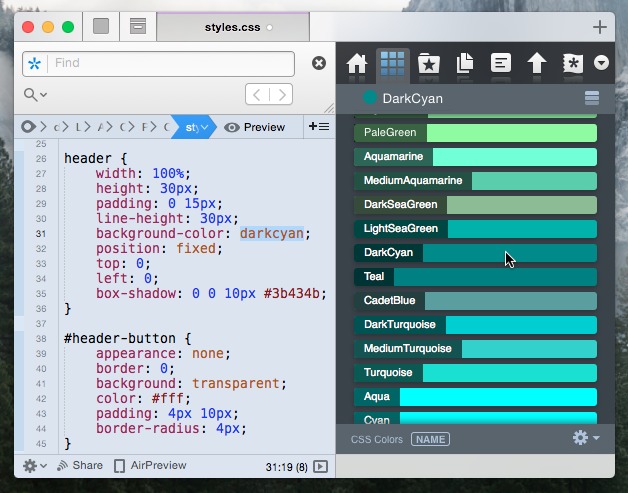
2) Base64
Base64 CSS is a CSS code generator, available for free for web designers. This tool creates Base64 picture code with options for CSS foundation pictures. All the designer has to do is upload the picture to the website, and it take care of the rest.

The tool works amazingly by slicing down the number of components stored on a single page, hence boosting up the responsiveness.
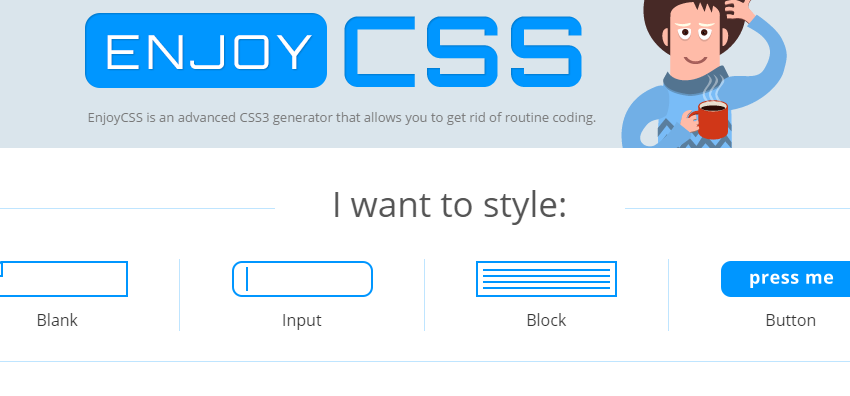
3) Enjoy CSS
The Enjoy CSS tool works as a combination of visual editor manager and an automated code generator. You make add-up info fields, caching and similar components, enabling CSS3 properties to all of them at the same time.

The best part about this tools is that a little knowledge of CSS and it’s properties will let you create almost anything you wish for.
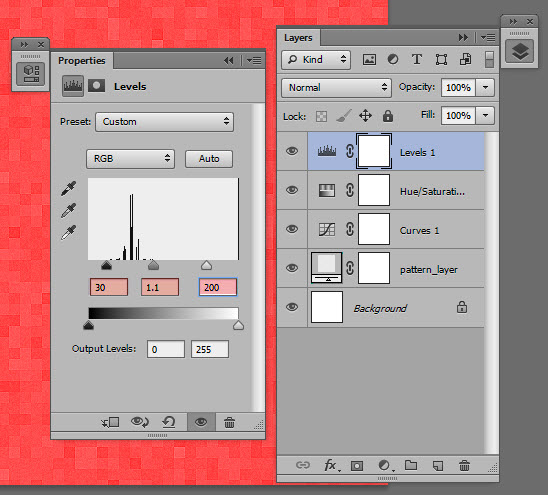
4) Patternify
Creating patterns is quite a task, especially if you are not good with Photoshop. Here, web designers can make use of Patternify. It is a free tool, which is used to generate the useful elements for CSS patterns.

The tool is a wonderful alternative in case you do not have a graphic designer program. Patternify allows a designer to select from the pre-built patterns and even draw his own with the help of raw pixel data.
Responsive Grids & Frameworks
The next important aspect is the framework. By making use of some pre-made CSS frameworks, a designer can save loads of time, as everything doesn’t need to be done from the scratch. The main website can be built by simply adding a few custom codes. So, it is always feasible to use ready-made codes and customize them as desired. Here are some of the premium frameworks:
1) Skeleton
The skeleton is an easy-to-use grid designer, which is popular among the budding developers. Skeleton provides mobile-friendly frameworks for website development. The tool features a collection of limited CSS files, which enables the designer to build responsive and wonderful websites in no time.

The best part is that the website performs equally well on all kinds of screens and devices. Skeleton is highly preferred for small projects which do not require any complex functionality. It features only the important elements for web designing and keeps the development to the basic level.
2) UiKit
UiKit is yet another robust framework for front-end web development. It enables the designer to come up with alluring web interfaces in no time with the help of CSS and JS components.

The extent of these already available elements can be easily customized by adding the project code. The collection of components of UiKit is SEO optimized and responsive.
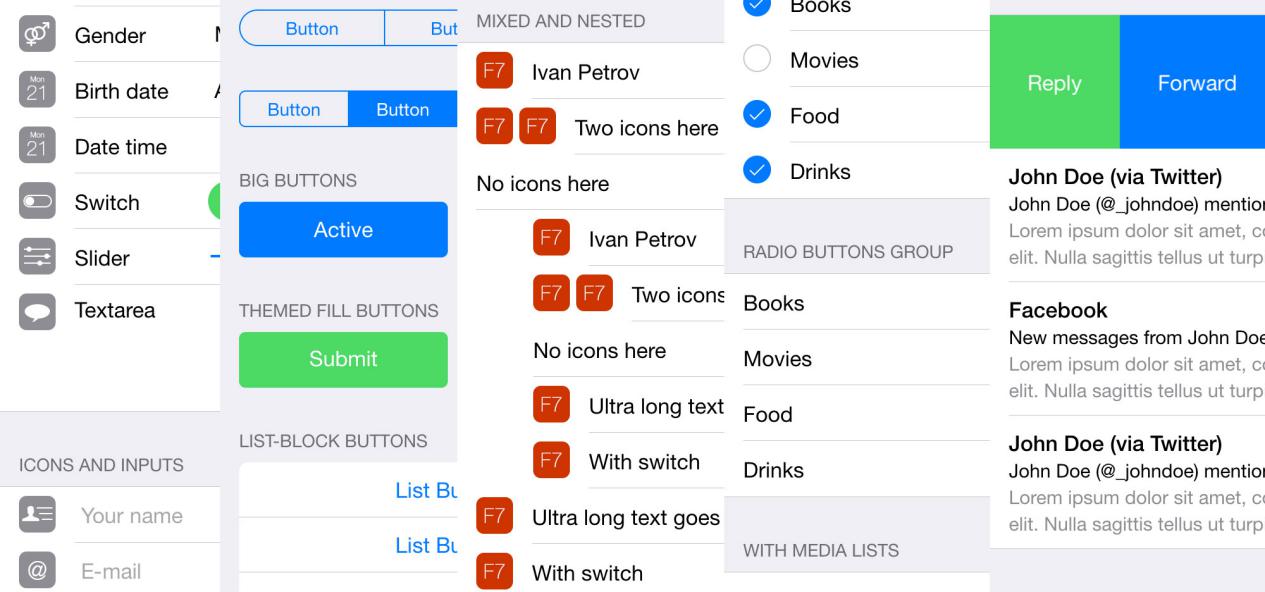
3) Framework 7
The Framework 7 is yet another grid system, ideal for iOS and Android app development. The open source HTML framework is free and comes with all the latest features for development. Designers can create hybrid mobile apps with the help of The Framework 7.

The tool is designed to give the freedom of development to the app designers. Framework 7 provides HTML, JavaScript and CSS support to the app developers for sharp and agile development. The tool is appreciated among the app development community as it does not restrict the designers for creating custom mobile apps.
Testing & Optimization
Keeping the CSS style sheet file size to the minimum is an ideal way to keep the website responsive for all kinds of devices. By getting rid of the unwanted data and resources, you can reduce the size by kilobytes. This will ensure that the server takes less time and displays the web pages much quickly. For this, the below-mentioned tools will come handy.
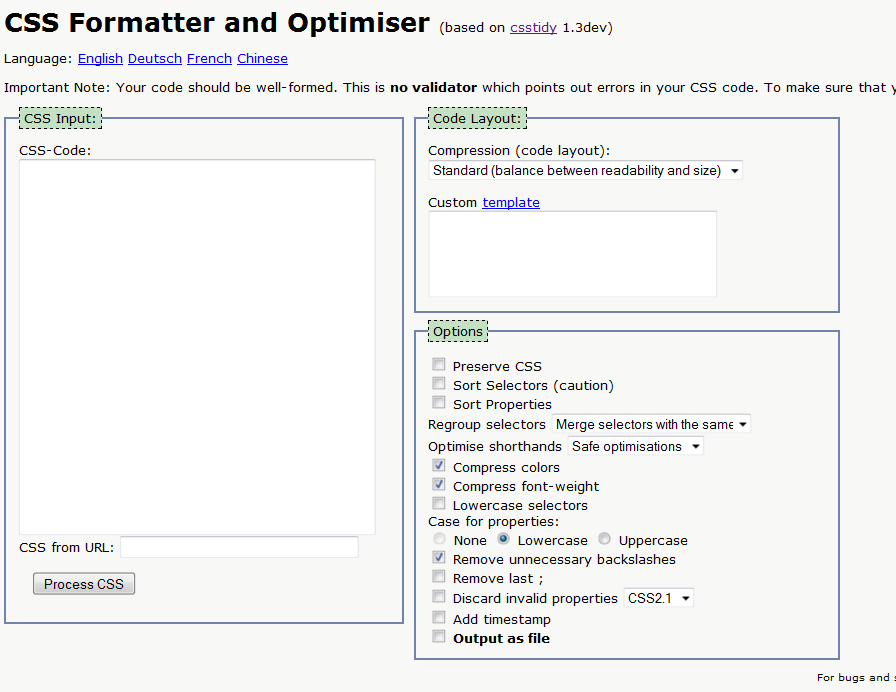
1) CSS Tidy
CSS Tidy is an open source we tool which can be used by the designers for compressing the CSS files. The tool is available in two formats, which are
- .exe for Windows
- Zipped PHP script for all platforms

During compression, CSS Tidy removes the code comments, changes some code to shorthand and removes the white space. The designer has the control over readability and CSS compression. According to the length of codes used, CSS Tidy will let you compress the code, at least by 35%.
2) CSS Analyzer
CSS Analyzer performs certain tests to check the website for compliance with W3C standards. This includes a test to see for usage of relevant sizes of elements used in the code and a color contrast test.

For those who are unaware of the color contrast test, it is performed to check for the level of the user interface of the website. CSS Analyzer ensures that the background colors have sufficient contrast for color deficit viewers or when the site is viewed on a black and white screen.
Conclusion
The web sphere of CSS development experiences new and advanced tools almost every day. Though it is a wonderful thing, but a lot of options sometimes makes it quite confusing to select the best from the lot. So, the above mentioned list of CSS tools has been brought forward for developers to enhance the performance yet keeping the process easy. Getting along with the discussed tools is fairly easy and will help the web developers in boosting the productivity in a lesser span of time.

Leave a Reply