How To Add Blog Posts To Pages In WordPress – An Easy Guide

Are you wondering how to add blog posts to pages on your websites?
WordPress, by default, shows your most recent blog posts on the home page. However, WordPress users often want to know how to add blog posts to WordPress pages.
This article will examine how to display your most recent or selected blog post on a WordPress website page. We’ll look at how to create and customize a separate blog page, show blog posts on a page using WordPress plugins, and show blog posts in WordPress on a page using the block editor.
That way, you’ll be able to showcase your most relevant and best content to your audience.
Let’s get started.
WordPress Pages Vs Posts
Before we dive into how to add blog posts to pages let’s understand the difference between the post and pages on WordPress.
In WordPress, pages and posts are two distinct content types, each with its own purpose and characteristics:
Pages are static, timeless content that typically represents the core structure of a website, such as “About,” “Contact,” or “Services.” They are not organized by date and are usually accessed through the main navigation menu. Pages are often used for informational or promotional content that doesn’t require frequent updates.
Posts, on the other hand, are dynamic, time-based content organized in chronological order. They are typically used for blog entries, news updates, or any other content that needs to be regularly updated. Posts can be categorized, tagged, and displayed on the homepage or in an archive.
How To Add Blog Posts To Pages In WordPress
Before we cover the other ways to embed posts on a page, let’s briefly look at the features in WordPress by default.
WordPress allows you to configure any page to be chosen as your blog page.
In this example, you can create a different blog page and add it to your navigation menu in three simple steps:
Step 1: Create Two Pages (Blog and Home)
In the first step, you need to create a page for your blog and one for your homepage. You can choose not to add any content to these pages.
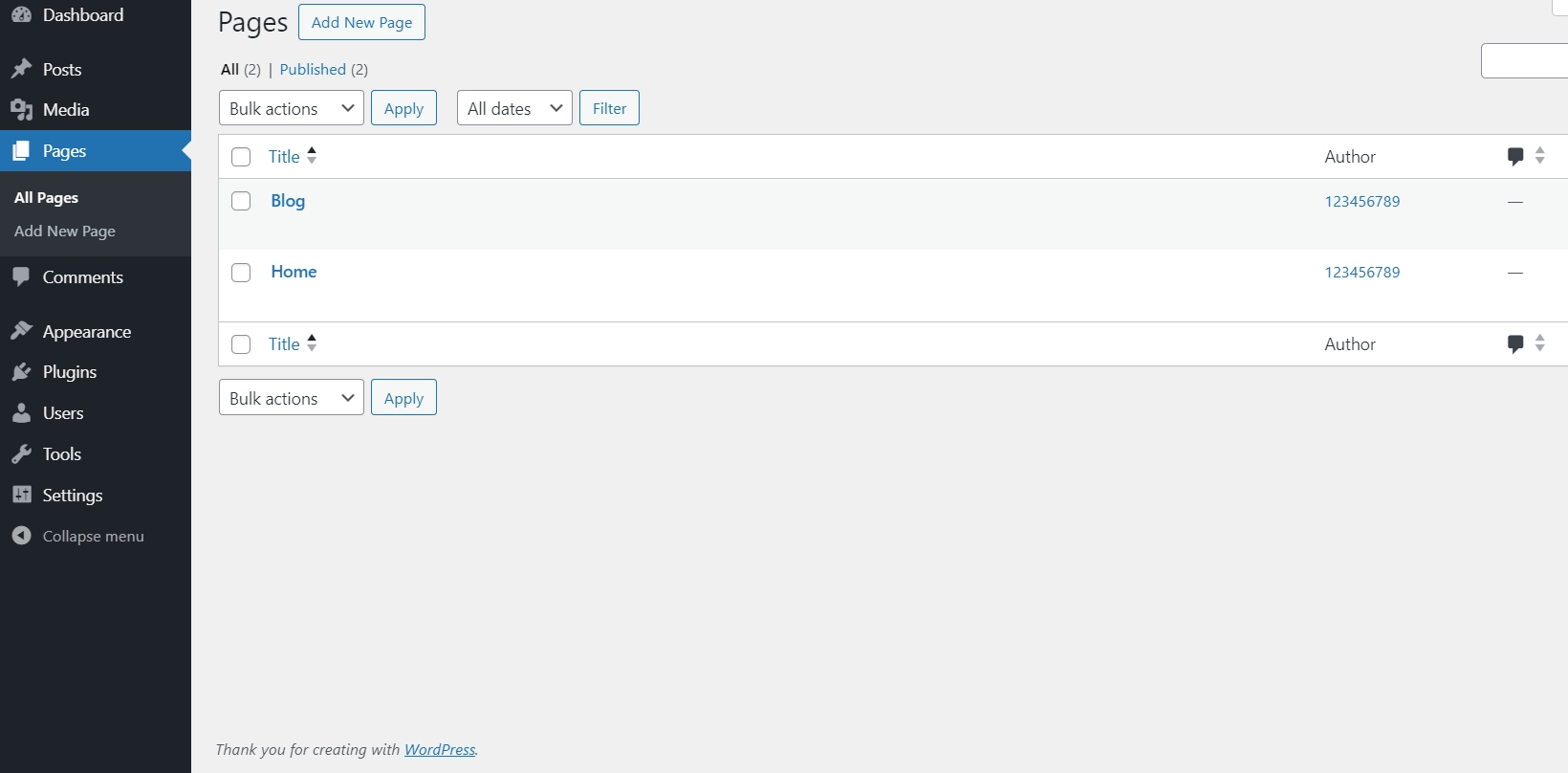
To create the pages, Navigate to Pages > Add New in WordPress. Create two pages that you would like to use as your homepage and blog page.

You can name one page Home and another Blog.
Step 2: Set Up Your Home & Posts Page
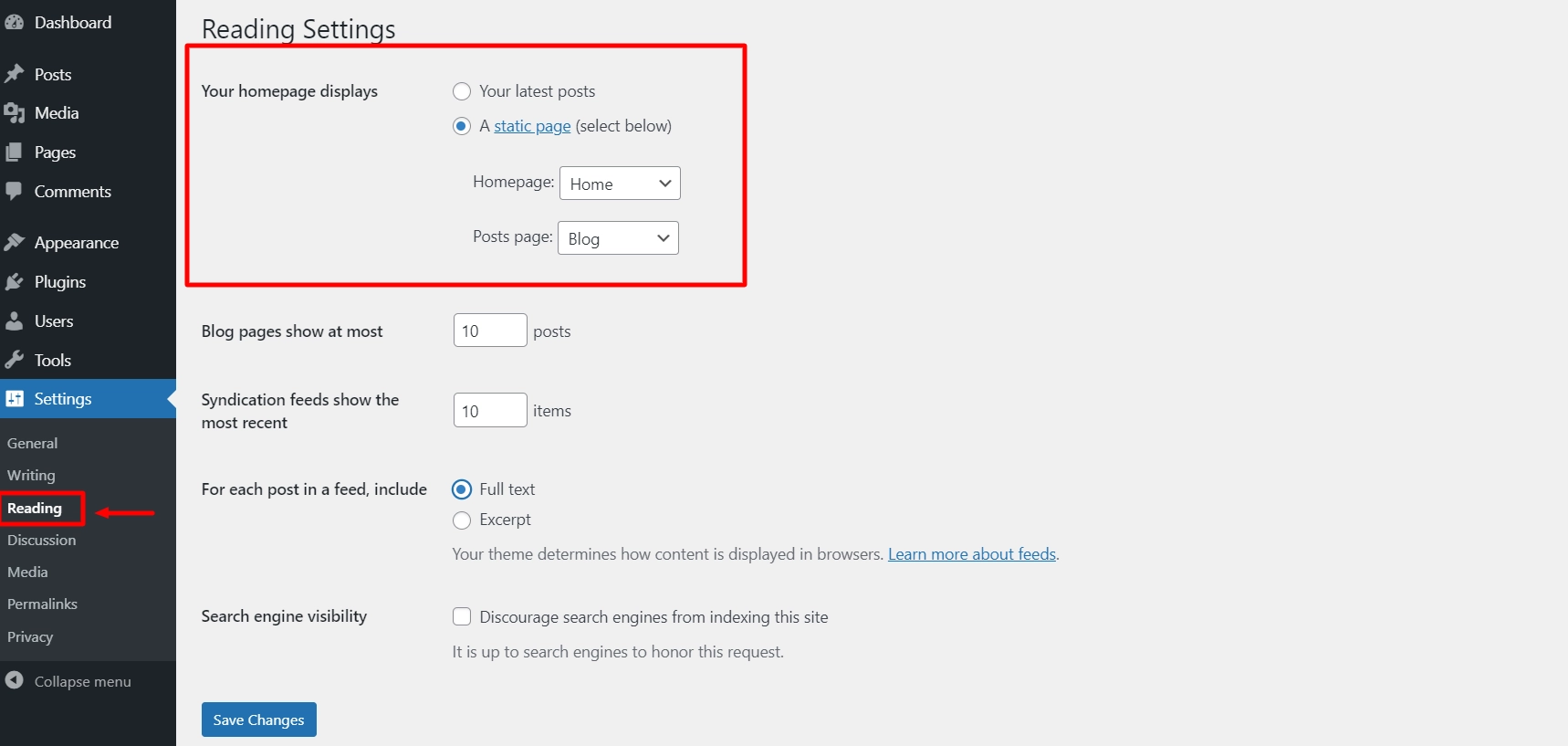
Navigate to Settings > Reading in the WordPress admin area.
Under the Your homepage displays section, click on the A static page option. After that, you can select the home and blog pages you created earlier.

Step 3: Add The Home & Blog Pages To The Menu
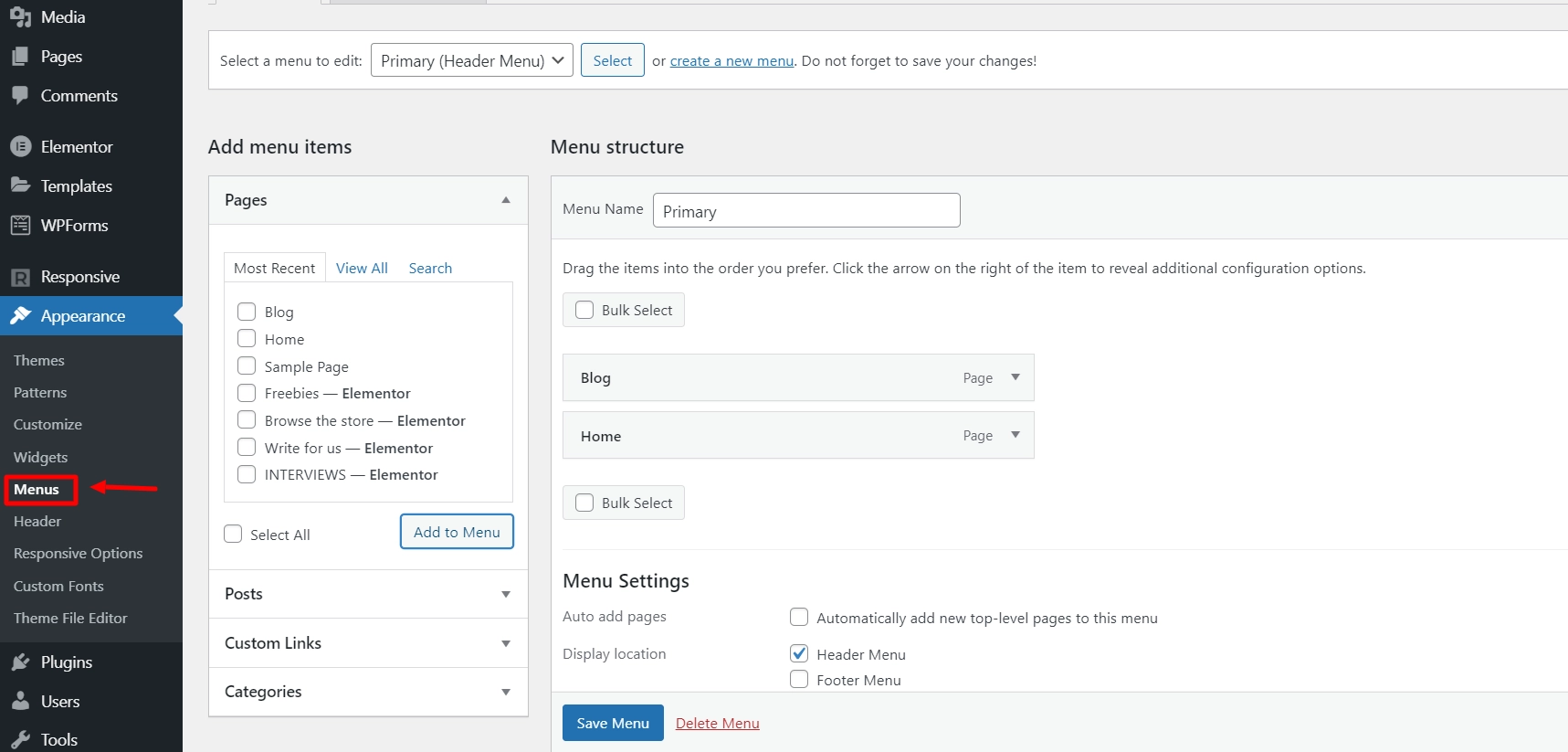
Visit the Appearance > Menu page and add the Blog page you created earlier to your website’s navigation menu.

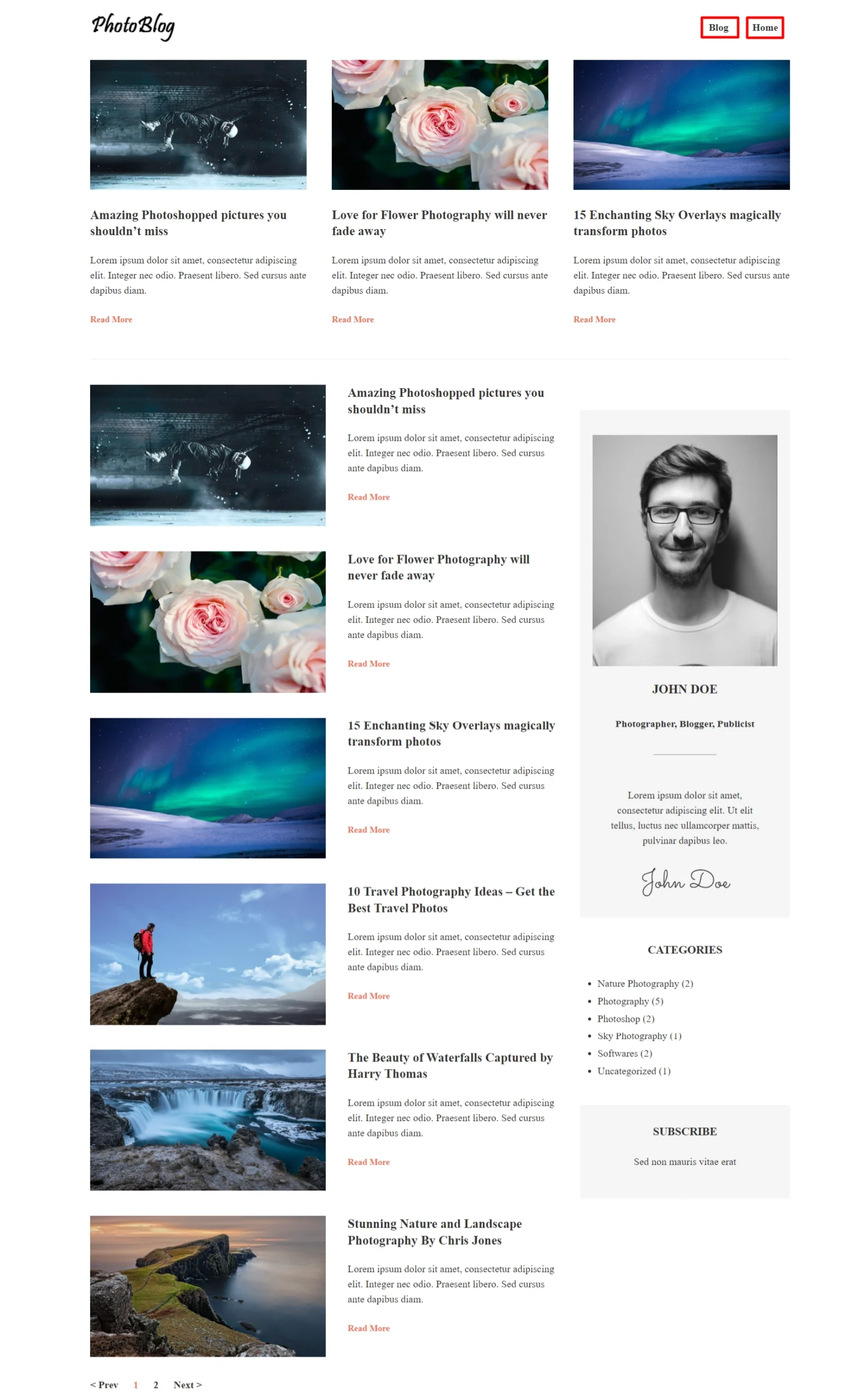
Now, check the front end of your site to view the changes.

Customizing Your Blog Page Design
Top WordPress themes today come with customizer options to change your blog’s design.
The Responsive WordPress theme by CyberChimps is one such theme.
However, most themes are not as easy to edit. And that’s where page builders can help.
Page builders have the following advantages:
- Page builders are plugins that work on top of any theme. It allows you to build and customize your layout with a simple drag-and-drop interface.
- Page builders allow you to create a professional and unique-looking site without coding.
- Page builders can help you overcome the limitations of both plugins, WP Show Posts and the WordPress block editor.
These are the three of the most popular Page Builders that you try and choose the one that fits you best:
Here’s a quick video showing you how to design a blog page using the Elementor builder.
Third-party add-ons, like Ultimate Elements for Elementor, give you even more options for adding blog post in WordPress to a selected page.
How To Add Blog Posts on a Page Using WordPress Plugins
WordPress also has plugins that help you show your blog articles on a page.
In this example, we have used the WP Show Posts Plugin.
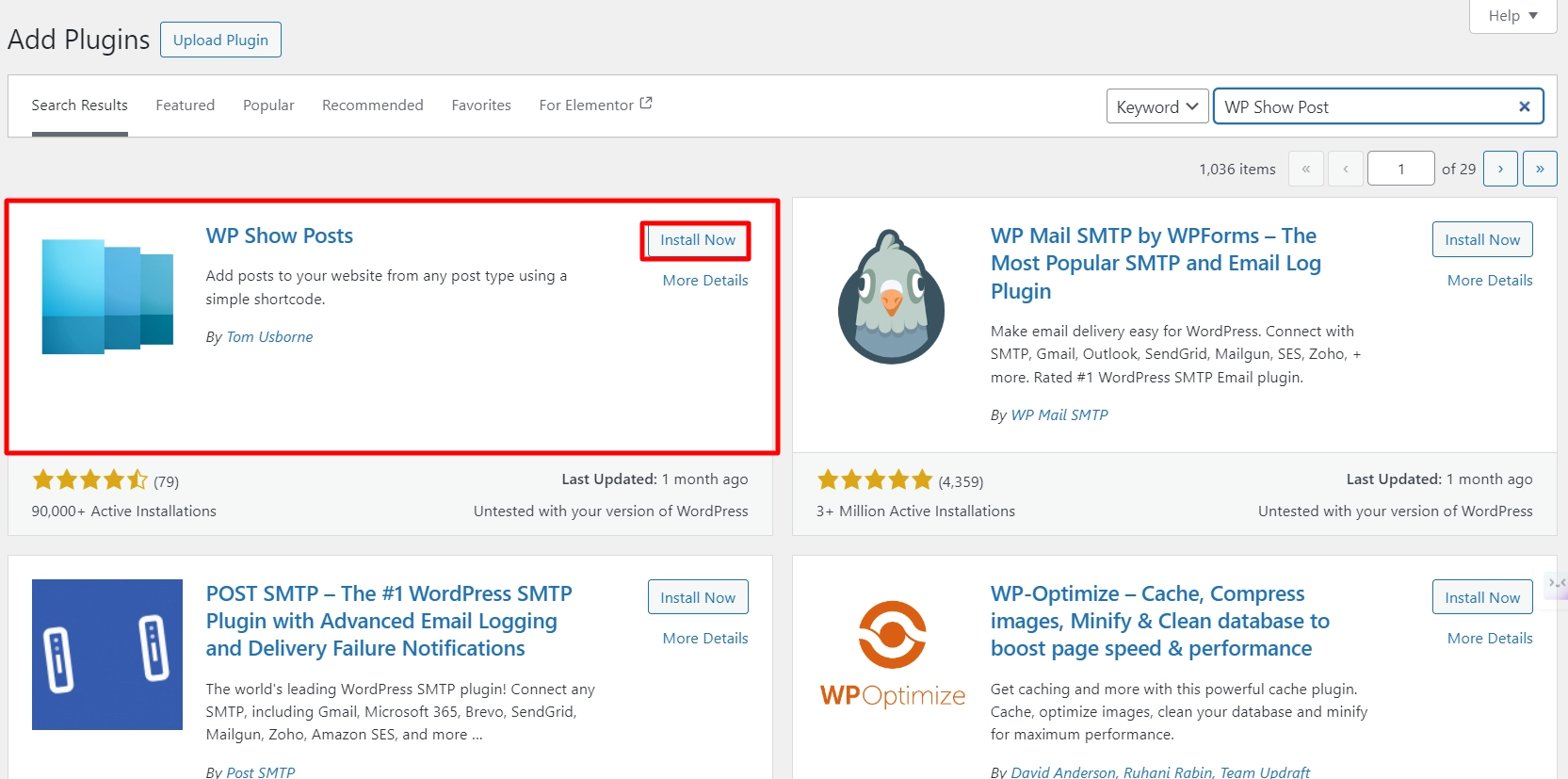
First off, install and activate “WP Show Posts” from the WordPress repository or search from the WordPress Dashboard.

Once the plugin is activated, you will see a menu on the left named “WP Show Posts.”
Click on Add New under it to create a list of posts to display on a page.

This plugin comes with several options available to make the list of posts look pretty on the front end.
Choose the blog articles you want to show. You can choose to filter blog articles by their post type and taxonomy. You can also configure the number of posts you want to show and pagination, if any.
Once you’re happy, Publish the list.
Copy the shortcode created and paste it into the page where you want to show your posts.
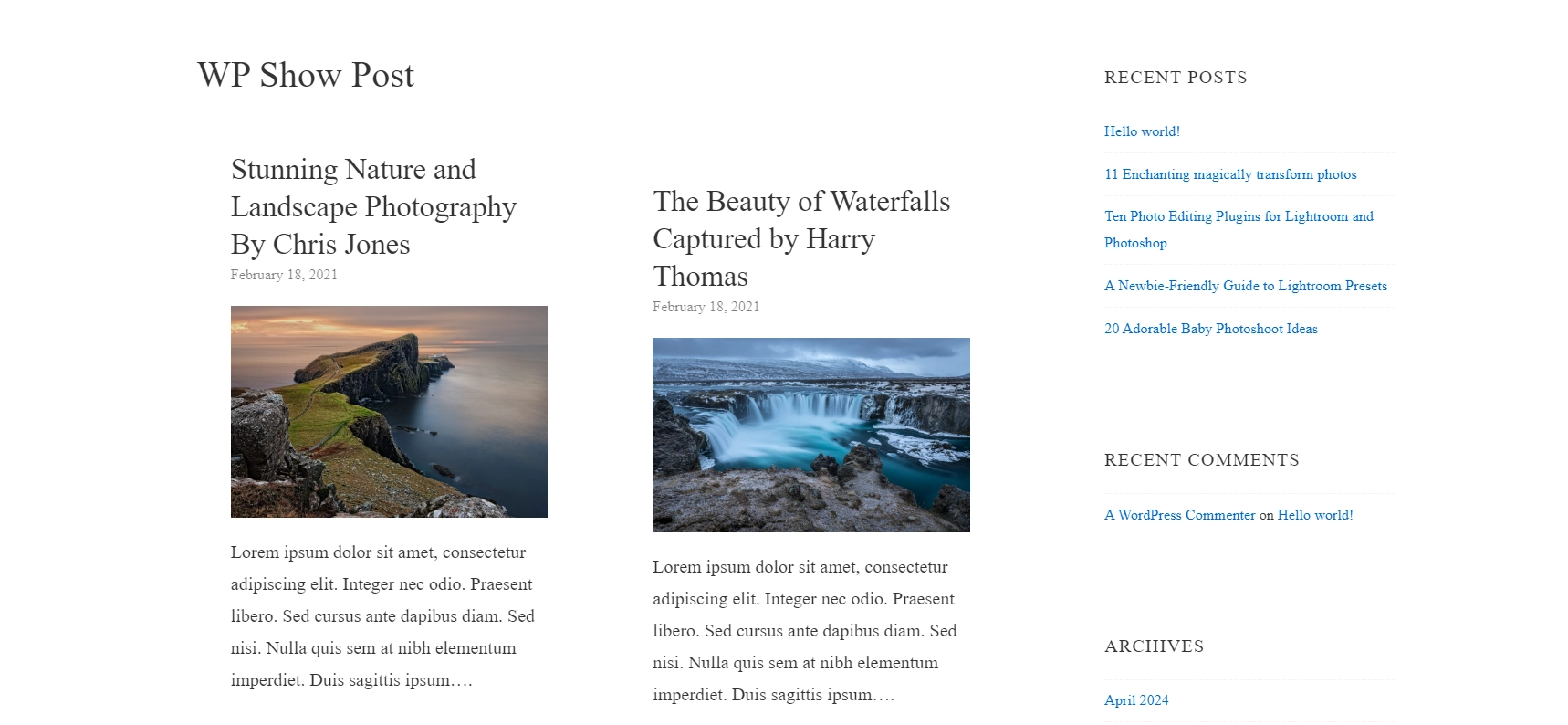
Let’s have a look at the front end.

How to Add Blog Posts To Pages Using the WordPress Block Editor
The WordPress block editor comes with a block to display the latest blog posts.
WordPress is continuously improving this feature to give you more power to choose the layout of the posts. This reusable block enables you to include the posts grid anywhere on your website (including in a section within your homepage).
To use this block:
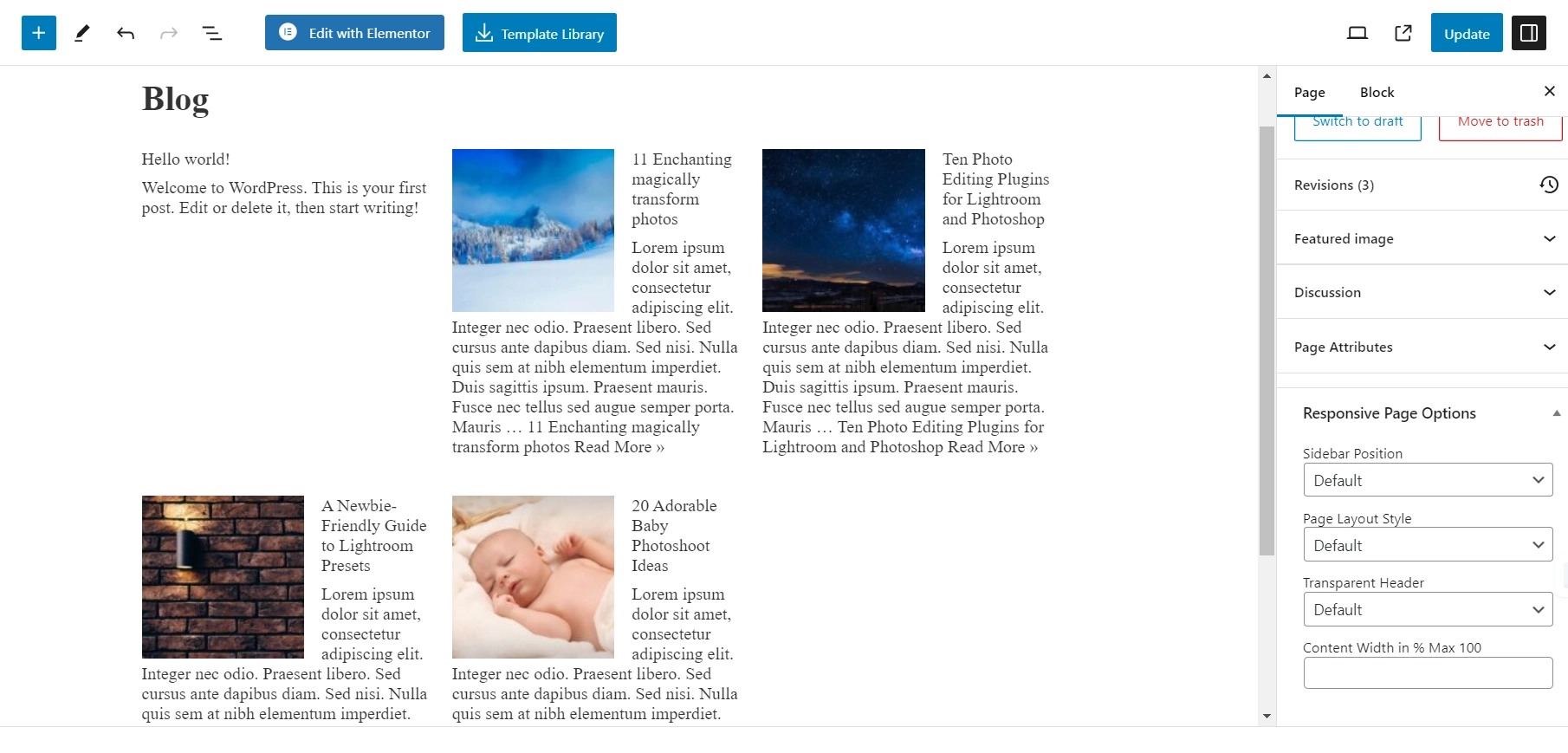
Go to the page where you want to display the posts and click the + button to add a block.
Next, search for Latest Posts. You can edit the view type, the number of posts, and the categories to display.

Once you are done, hit Publish and view the page.

Conclusion
One of the best ways to keep readers of your blog or website informed is to either add a blog post to pages or publish previously published content.
When you upload or change a blog post to pages, your blog or website may see a boost in visitors, visibility, and traffic. This can also benefit your SEO. You can add or edit a blog post from your computer or mobile device with just a few simple clicks.
If you enjoyed reading this article, check out our other articles:
- What is Global Privacy Control (GPC) – A Beginner’s Guide
- Website Legal Requirements For Online Businesses
- Privacy Policy vs Terms And Conditions – A Detailed Guide

Awesome post,””” I am also a user of wordpress website and I am waiting for best wordpress blog to create for personal. Your post is very helpful to me thank you… !!! ?
Yes JDIADEVELOPERS, you are right. I am also facing problem while adding blog post to my page, this guide really makes my work easy.
Thanks forr the sensible critique. Me and my neighbor were just preparing to
do a little research on this. We got a grab a book from our area library buut
I think Ilearned more from this post. I’m very glad
to see such great information beinmg shared freely oout there.
Thanks for the wonderful content, i always find your blogs useful and recommend them to my followers.
It’s always a pleasure reading your views as i would say our views match quite a lot.
Keep up the awesome work 🙂
Great site you have got here.. It’s difficult to find
excellent writing like yours these days. I honestly appreciate people like you!
Take care!!
What’s up to every one, the contents existing at this web page are actually remarkable for people knowledge, well,
keep up the good work fellows.
As soon as I detected this website I went on reddit to share
some of the love with them.
It’s in fact very difficult in this active life to listen news on TV, thus I only use web for that purpose, and get the newest news.
Yay google is my world beater helped me to find this outstanding
website!
Wow, that’s what I was searching for, what a information! existing here at
this webpage, thanks admin of this website.
It’s going to be end of mine day, except before ending I am reading this wonderful
paragraph to improve my experience.
Fantastic beat ! I would like to apprentice while you amend your web site, how could i subscribe for
a blog site? The account aided me a acceptable deal.
I had been a little bit acquainted of this your broadcast provided bright clear idea